1. 我们可用使用计算属性去处理模板内的复杂逻辑。如下代码:使{{fullName}}代替{{fristName+" "+lastName}}。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="./vue.js"></script> <title>Document</title> </head> <body> <div id="app"> {{fullName}} {{age}} </div> </body> <script> var vm=new Vue({ el:"#app", data:{ fristName:"miao", lastName:"xiao", age:28 }, //计算属性,减少冗余,不用重新定义fullName computed:{ fullName:function(){ //缓存机制,依赖的变量没有发生改变,fullName就不会重新计算。 console.log("计算了一次") return this.fristName+" "+this.lastName; } } }) </script> </html>
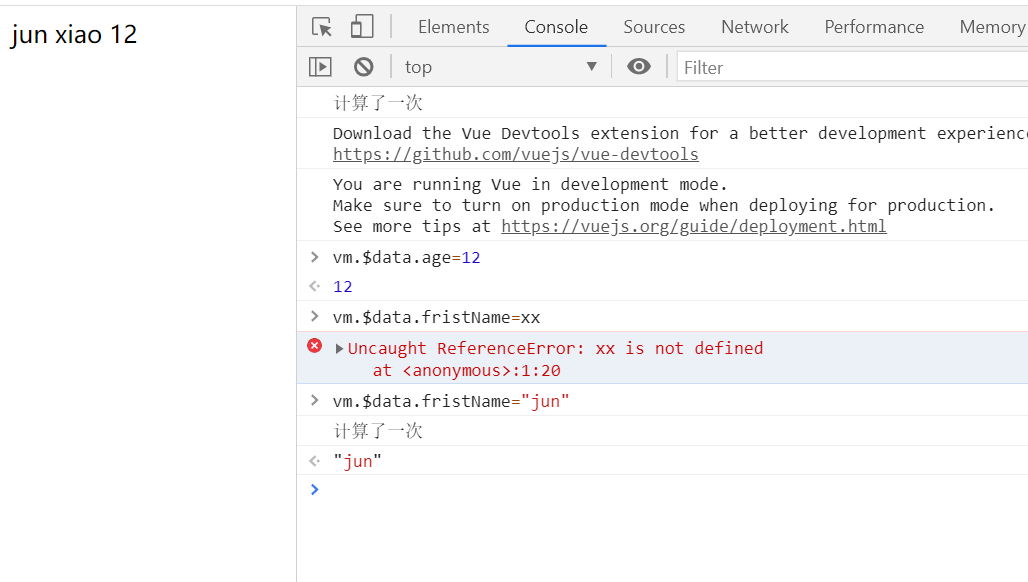
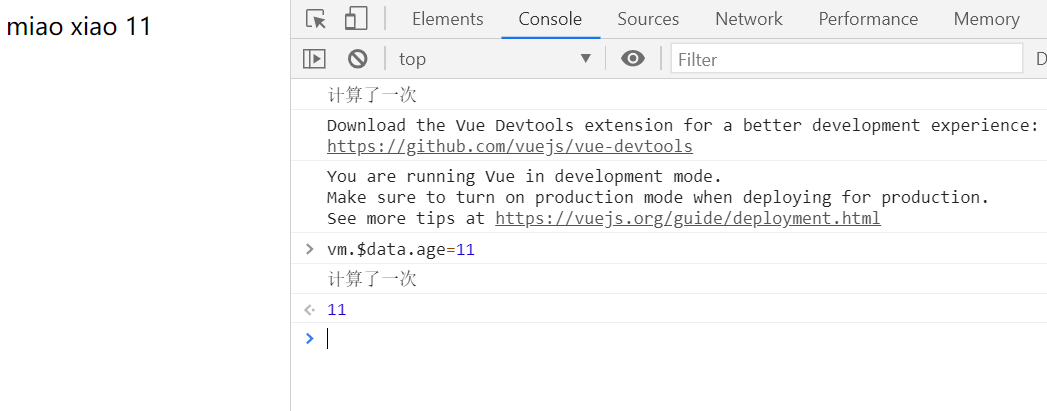
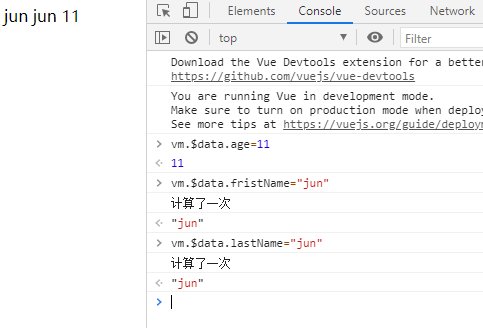
并且computed具有缓存机制,就是fullName的函数依赖于fristName和lastName,其中只要有一个变量发生变化,fullName就会重新计算,如果没有变化,就会使用缓存。

2. 当然,使{{fullName}}代替{{fristName+" "+lastName}}也可以使用方法的形式来实现,如下
var vm=new Vue({ el:"#app", data:{ fristName:"miao", lastName:"xiao", age:28 }, methods:{ fullName:function(){ console.log("计算了一次") return this.fristName+" "+this.lastName } } })
但是这种方式是没有缓存机制的,页面每次渲染都会执行一次fullName方法,开销会变大

我们也可以使用watch实现缓存机制,但是需要初始化fullName,就造成了变量的冗余了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="./vue.js"></script> <title>Document</title> </head> <body> <div id="app"> {{fullName}} {{age}} </div> </body> <script> var vm=new Vue({ el:"#app", data:{ fristName:"miao", lastName:"xiao", fullName:"miao xiao", age:28 }, watch:{ //监听fristName,lastName的改变 fristName:function(){ console.log("计算了一次"); this.fullName=this.fristName+" "+this.lastName; }, lastName:function(){ console.log("计算了一次"); this.fullName=this.fristName+" "+this.lastName; }, } }) </script> </html>
watch和computed都具备缓存的机制,但是watch要复杂些。

总结:在computed、methods和watch都能实现同一种结果的时候,computed效果更好。
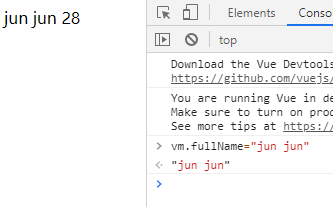
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="./vue.js"></script> <title>Document</title> </head> <body> <div id="app"> {{fullName}} {{age}} </div> </body> <script> var vm=new Vue({ el:"#app", data:{ fristName:"miao", lastName:"xiao", age:28 }, computed:{ fullName:{ //获取fullName的时候使用get get:function(){ return this.fristName+" "+this.lastName; }, //设置fullName的时候,可以传参,还可以修改依赖的值,使fullName重新计算 set:function(value){ var arr=value.split(" "); this.fristName=arr[0];//改变依赖的相关的值 this.lastName=arr[1]; } } } }) </script> </html>

原文:https://www.cnblogs.com/ellen-mylife/p/14055645.html