//绘制圆形缓冲区
var metersPerUnit = map.getView().getProjection().getMetersPerUnit();
var circleRadius = radius / metersPerUnit;
var circle = new ol.geom.Circle(center, circleRadius);
var polygon = new ol.geom.Polygon.fromCircle(circle);//转换为polygon,用于空间查询
var circleFeature = new ol.Feature({
geometry: polygon,
});
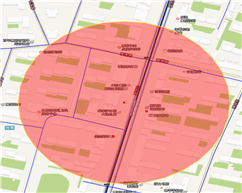
效果图:

方式二:先绘制坐标系为EPSG:3857下的圆形,再进行坐标转换,代码如下:
var _center = ol.proj.transform(center, "EPSG:4326", "EPSG:3857");
var circle = new ol.geom.Circle(_center, radius);
var polygon = new ol.geom.Polygon.fromCircle(circle);//用于空间查询geometry传递
polygon = polygon.clone().transform("EPSG:3857", "EPSG:4326");
var circleFeature = new ol.Feature({
geometry: polygon,
});
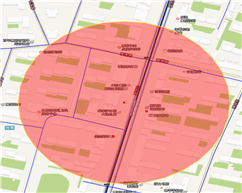
效果图:

方式三:利用开源turf.js 进行绘制,代码如下:
var options = { units: "meters" };
var circle = turf.circle(center, radius, options);
var circleFeature = new ol.format.GeoJSON().readFeature(circle);