今天和大家分享一下关于,$parnt和$refs($children)。自己看书看不明白,还是实际操作了调试一下,真的是非常好用!
我们都知道 this.$parent 直接获取父组件,并通过 this.$parent.datas (datas 是父组件 data中的内容 )获取子组件数据 this.$children不好用,这里不细说了,
而这里用到的是$refs(子链),也很好用只需要在调用的子组件的时候,在标签内加上 ref=‘自建名‘
在父组件中通过 this.$refs.formdata.datas(datas为子组件的data数据),使用起来很容易。而且还可以这样用:

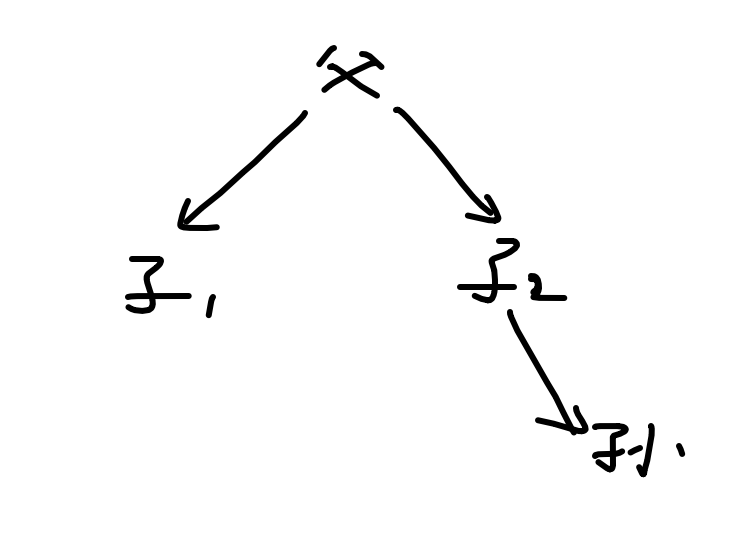
孙组件想获取子1的数据sum:

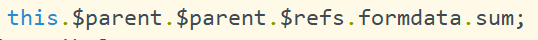
子1组件的ref=‘formdata‘,两级父亲一级儿子,其实再长都可以,获取组件间的数据的方法有很多,每一种都有自己的特点,我还没挖掘完,以后会更的!
来源于:vue.js实战(没有点vue基础很难吃透)
原文:https://www.cnblogs.com/zjy-lx00/p/14060612.html