【是什么】:Cesium是一款开源的基于JavaScript的3D地图框架,是一款用于创建虚拟场景的3D地理信息平台。通俗点讲,Cesium就是一个地图可视化框架。
【目标是啥】:用于创建以基于Web的地图动态数据可视化。目前尽力提升平台的性能、准确率、虚拟化能力、易用性以及平台的各种支持。
【能做什么】:


【总结】:
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/。
安装完成后,打开命令行,输入:node -v,如果结果为版本号,表明安装成功
$ node -v
v6.10.3下载地址:https://cesium.com/cesiumjs/
将源码压缩包解压,代码目录像下面这样:


在当前目录创建两个文件夹:node_cache和node_global,然后执行:
1)npm config set prefix "D:\xxx\node_global" (xxx为你的Cesium存放的目录)
2)npm config set cache "D:\Cesium\node_cache"
1)在Cesium所在的文件夹目录,打开cmd或者bash敲入命令,下载依赖的npm模块,比如express等。如果成功,会在Cesium文件夹中床架 ‘node_modules’文件夹。
npm install
2)运行
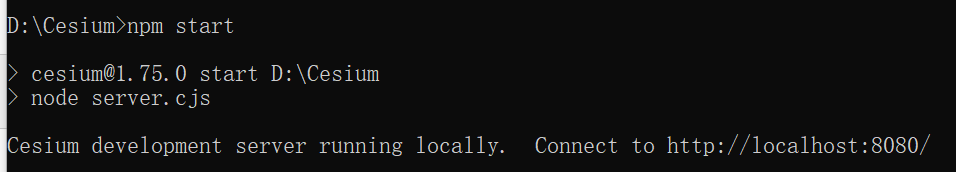
npm start

启动成功,则展示如下:

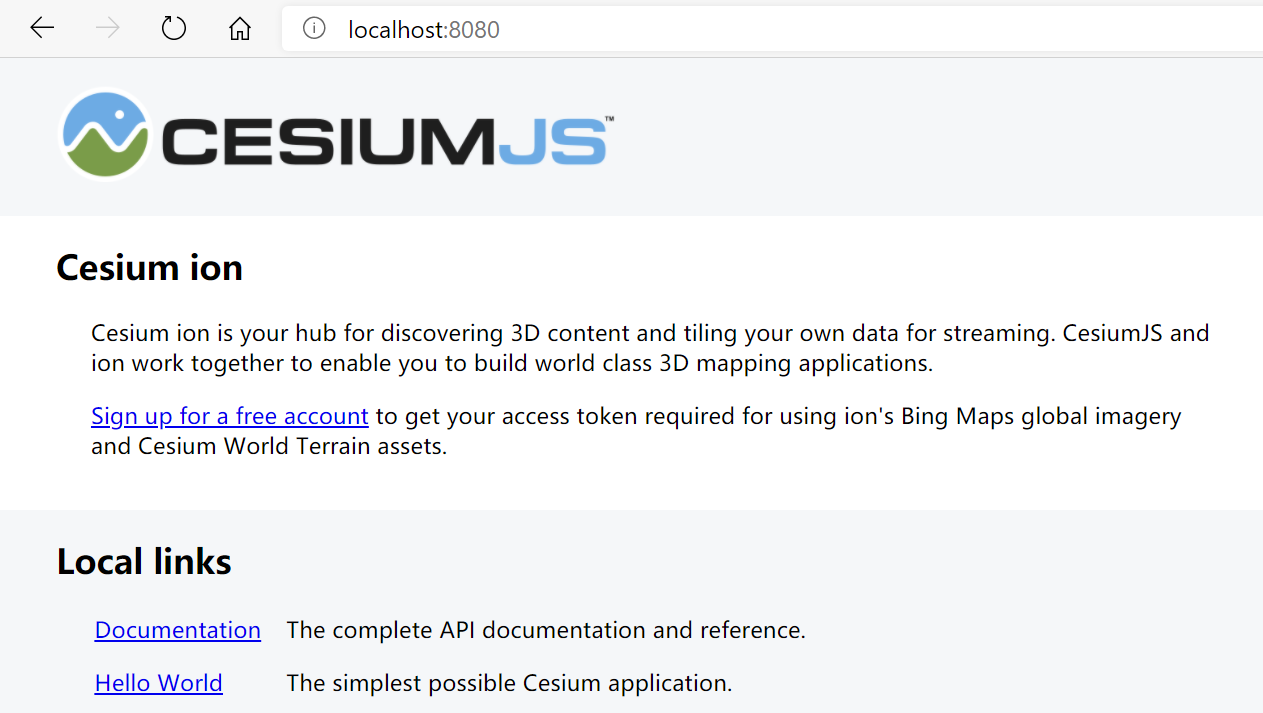
在浏览器端打开:http://localhost:8080/,如下图所示

到此位置,环境搭建完成!
未完待续~~~~~~
整合材料来源:[CesiumJS]Cesium入门1 - Cesium介绍 - Cesium中文网 (cesiumcn.org)
原文:https://www.cnblogs.com/ysw-go/p/14059843.html