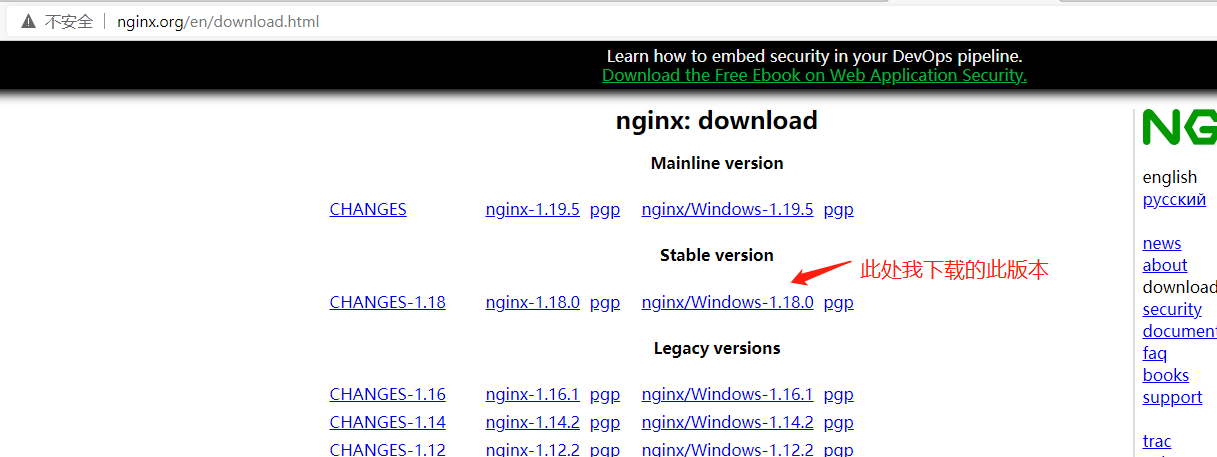
下载Nginx

下载完成后进行解压并修改nginx.conf文件
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;#将Vue打包后的文件放到此目录下
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api/ {#代理路径
proxy_pass http://127.0.0.1:8001;
proxy_cookie_path / /api;
proxy_redirect default;
rewrite ^/api/(.*) /$1 break;
}
访问127.0.0.1(根据实际情况而定)出现你的首页说明成功
打包

由于我的项目为分布式项目所以为了后台运行并省事,此处使用的脚本运行:
新建一个txt文件,添加下面代码:
@echo off
start javaw -jar D:\PowermonRun\xxxxxxx-1.0-SNAPSHOT.jar
start javaw -jar D:\PowermonRun\xxxxxxx-1.0-SNAPSHOT.jar
start javaw -jar D:\PowermonRun\xxxxxxx-1.0-SNAPSHOT.jar
start javaw -jar D:\PowermonRun\xxxxxxx-1.0-SNAPSHOT.jarexit
保存并将后缀名修改为.bat
原文:https://www.cnblogs.com/xssfc/p/14061835.html