addEventListener与attachEvent区别:https://www.jianshu.com/p/4af0476a08c9 (attachEvent只适用于IE,以后不会再用)
JavaScript DOM文档事件-DOM0、DOM2级事件处理程序:https://itbilu.com/javascript/js/Vy1jsXqJg.html
JavaScript和DOM的产生与发展:https://itbilu.com/javascript/js/Vyxodm_1g.html
JavaScript DOM事件处理-事件捕获和事件冒泡:https://itbilu.com/javascript/js/Ek6pnznye.html (阻止事件传播和阻止默认事件有很好的解释)
总结:
DOM0和DOM2是关于DOM的规范,如果需要了解可以看下;
DOM的发展就是JS不断的加功能的过程;
一般的事件处理可以参考如下:(如有特殊的情况,就查看上面的解释或自己测试吧)
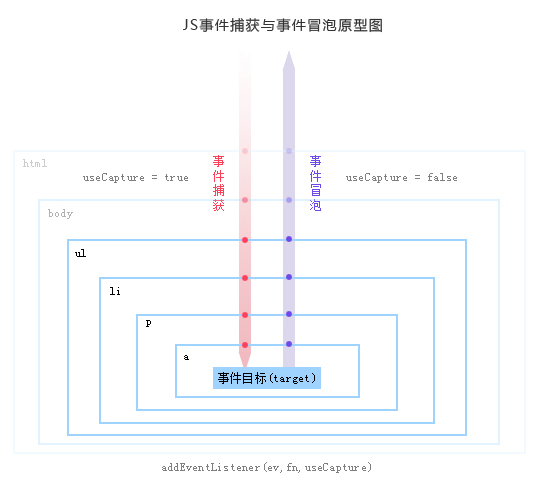
事件捕获发生在事件冒泡之前;
事件捕获是从DOM的最顶层开始,事件发生后会从DOM的根开始向下传递,直到目标元素,从上级元素到下级元素;
事件冒泡是从被触发元素开始一直传递到DOM树的最上层,从下级元素到上级元素;
addEventListener(ev, fn, useCapture) useCapture为true则函数执行是在事件捕获阶段,否则在事件冒泡阶段
当事件冒泡到处理程序后,可能需要停止继续冒泡或阻止默认事件。则使用stopPropagation()方法,常用于阻止父元素事件触发
在事件发生过程中,有时需要阻止默认事件的发生,则使用defaultPrevented()方法阻止默认事

原文:https://www.cnblogs.com/myc-xiaochaochao/p/13998380.html