jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@include file="/commons/include/html_doctype.html"%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <%@include file="/commons/include/get.jsp"%> <script type="text/javascript" src="${ctx}/js/plugins/myEcharts/echarts.min.js"></script> </head> <body> <div style="overflow: auto;"> <div id="app" style="width: 2500px; height: 600px;"></div> </div> <script type="text/javascript"> var xData = ${xData}.split(","); var yData = ${yData}.split(","); // 基于准备好的dom,初始化echarts实例 var app = echarts.init(document.getElementById(‘app‘)); option = { xAxis : { type : ‘category‘, data :xData, //data : [ ‘Mon‘, ‘Tue‘, ‘Wed‘, ‘Thu‘, ‘Fri‘, ‘Sat‘, ‘Sun‘ ] axisLabel: { // 如果这个字段不设置,echarts会根据屏宽及横坐标数据自动给出间隔 //interval: 10, // 间隔长度,可自定义(如果是时间格式,echarts会自动处理) rotate: 45, // 横坐标上label的倾斜度 interval: 0 //控制坐标轴刻度标签的显示间隔.设置成 0 强制显示所有标签。设置为 1,隔一个标签显示一个标签。设置为2,间隔2个标签。以此类推 } }, yAxis : { type : ‘value‘ }, series : [ { //data : [ 820, 932, 901, 934, 1290, 1330, 1320 ], data : yData, type : ‘line‘ } ] , grid : {//设置布局 left : ‘3%‘, right : ‘4%‘, bottom : ‘3%‘, containLabel : true }, title : {//设置标题 text : ‘96点曲线‘, subtext:‘单位:‘ }, tooltip : {//移动到x轴后显示数据 trigger : ‘axis‘ } }; app.setOption(option); </script> </body> </html>
java
@RequestMapping({ "curveData" })
public ModelAndView curveData(HttpServletRequest request, HttpServletResponse response) throws Exception {
String myId = RequestUtil.getString(request, "myId");
LoadDate loadDate = null;
Map<String, String> map = new HashMap<String, String>();
if (StringUtil.isNotEmpty(myId)) {
loadDate = loadDateManager.get(myId);
// 从实体类拿出数据,并封装到map(方便后面排序)
String mapVal = loadDate.getValue();
System.out.println(mapVal);
JSONObject json = JSONObject.fromObject(mapVal);
if (BeanUtils.isNotEmpty(json)) {
Iterator<String> iterator = json.keys();
while (iterator.hasNext()) {
String ie = (String) iterator.next();
map.put(ie, json.getString(ie));
}
}
}
System.out.println(map.toString());
ModelAndView mv = getAutoView();
mv.addObject("myId", myId);
List<String> list = createNineSixPoint();
String xdata = list.toString().replace("[", "").replace("]", "");
mv.addObject("xData", "\"" + xdata + "\"");
List<String> ylist = new ArrayList<String>();
List<String> nineSixPointVar = this.createNineSixPointVar();
if (!map.isEmpty()) {
for (int i = 0; i < nineSixPointVar.size(); i++) {
String s = map.get(nineSixPointVar.get(i));
ylist.add(s);
}
}
String ydata = ylist.toString().replace("[", "").replace("]", "");
mv.addObject("yData", "\"" + ydata + "\"");
return mv;
}
/**
* @return 按序产生96个点 数据 ,列:0:00,0:15,0:30,
*/
private List<String> createNineSixPoint() {
List<String> list = new ArrayList<String>();
String tmp1 = "";
String tmp2 = "";
String tmp3 = "";
String tmp4 = "";
for (int i = 0; i < 23; i++) {
if (i <= 9) {
tmp1 = "0" + i + ":00";
tmp2 = "0" + i + ":15";
tmp3 = "0" + i + ":30";
tmp4 = "0" + i + ":45";
} else {
tmp1 = i + ":00";
tmp2 = i + ":15";
tmp3 = i + ":30";
tmp4 = i + ":45";
}
list.add(tmp1);
list.add(tmp2);
list.add(tmp3);
list.add(tmp4);
}
return list;
}
/**
* @return 按序产生96个点 数据 ,列:v000,v015,v030,
*/
private List<String> createNineSixPointVar() {
List<String> list = new ArrayList<String>();
String tmp1 = "";
String tmp2 = "";
String tmp3 = "";
String tmp4 = "";
for (int i = 0; i < 23; i++) {
tmp1 = "v" + i + "00";
tmp2 = "v" + i + "15";
tmp3 = "v" + i + "30";
tmp4 = "v" + i + "45";
list.add(tmp1);
list.add(tmp2);
list.add(tmp3);
list.add(tmp4);
}
System.out.println(list.toString());
return list;
}
点击打开的超链接
<a class="btn btn-primary fa fa-search " id="curveData" href="javascript:;">查看曲线</a>
点击后触发js代码
//查看曲线 $("#curveData").click(function() { var myId = $("#myId").val(); var url = __ctx+‘/platform/xxx/xxx/curveData.htm?myId=‘+myId; var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串 if (userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1) {//判断是否IE浏览器 window.location.href(url); }else{ window.open(url,"查看曲线"); } });
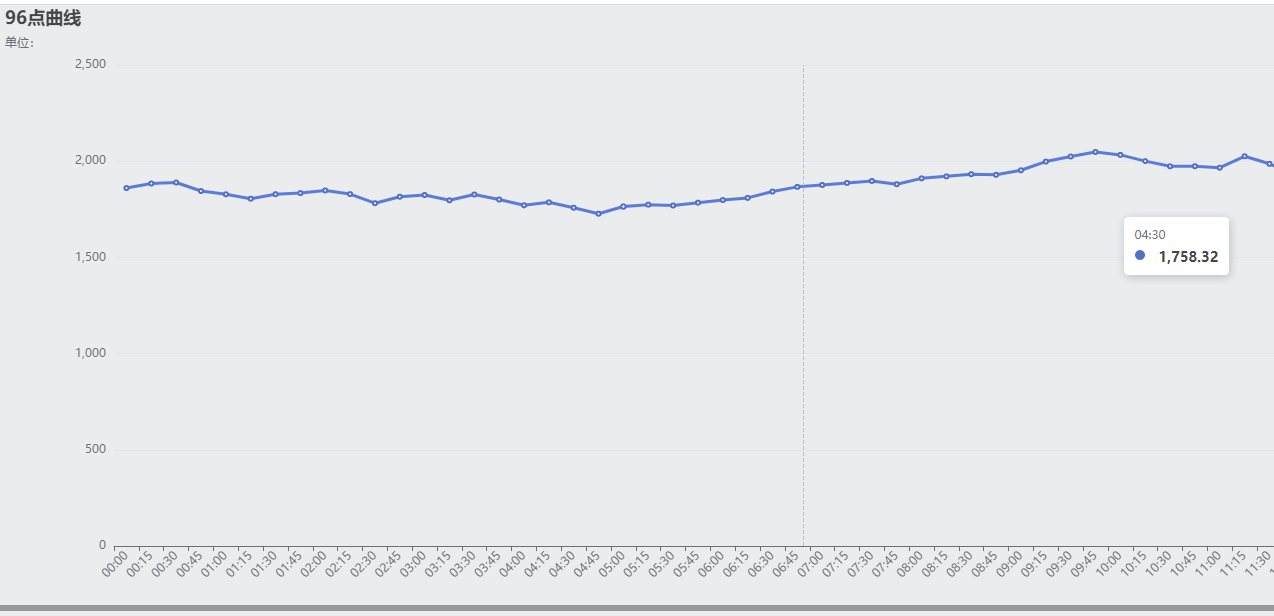
效果图:

原文:https://www.cnblogs.com/rdchen/p/14062747.html