1、下载插件
npm install html2canvas jspdf
2、utils目录下新建 htmlToPdf.js

// 导出页面为PDF格式 import html2Canvas from ‘html2canvas‘ import JsPDF from ‘jspdf‘ export default { install(Vue, options) { Vue.prototype.getPdf = function() { var title = this.htmlTitle html2Canvas(document.querySelector(‘#pdfDom‘), { allowTaint: true }).then(function(canvas) { let contentWidth = canvas.width let contentHeight = canvas.height let pageHeight = (contentWidth / 592.28) * 841.89 let leftHeight = contentHeight let position = 0 let imgWidth = 595.28 let imgHeight = (592.28 / contentWidth) * contentHeight let pageData = canvas.toDataURL(‘image/jpeg‘, 1.0) let PDF = new JsPDF(‘‘, ‘pt‘, ‘a4‘) if (leftHeight < pageHeight) { PDF.addImage(pageData, ‘JPEG‘, 0, 0, imgWidth, imgHeight) } else { while (leftHeight > 0) { PDF.addImage(pageData, ‘JPEG‘, 0, position, imgWidth, imgHeight) leftHeight -= pageHeight position -= 841.89 if (leftHeight > 0) { PDF.addPage() } } } PDF.save(title + ‘.pdf‘) }) } } }
3、main.js中引入并定义 htmlToPdf 方法
// html导出为pdf import htmlToPdf from ‘@utils/htmlToPdf‘ Vue.use(htmlToPdf)
4、在 xxx.vue 中定义按钮
<el-button type="primary" size="small" @click="getPdf(‘#pdfDom‘)">点击下载</el-button>
5、data中定义导出文件名
data() { return { htmlTitle: ‘待审查任务‘ }
}
6、给需要导出的div加上 id=‘#pdfDom‘ 属性
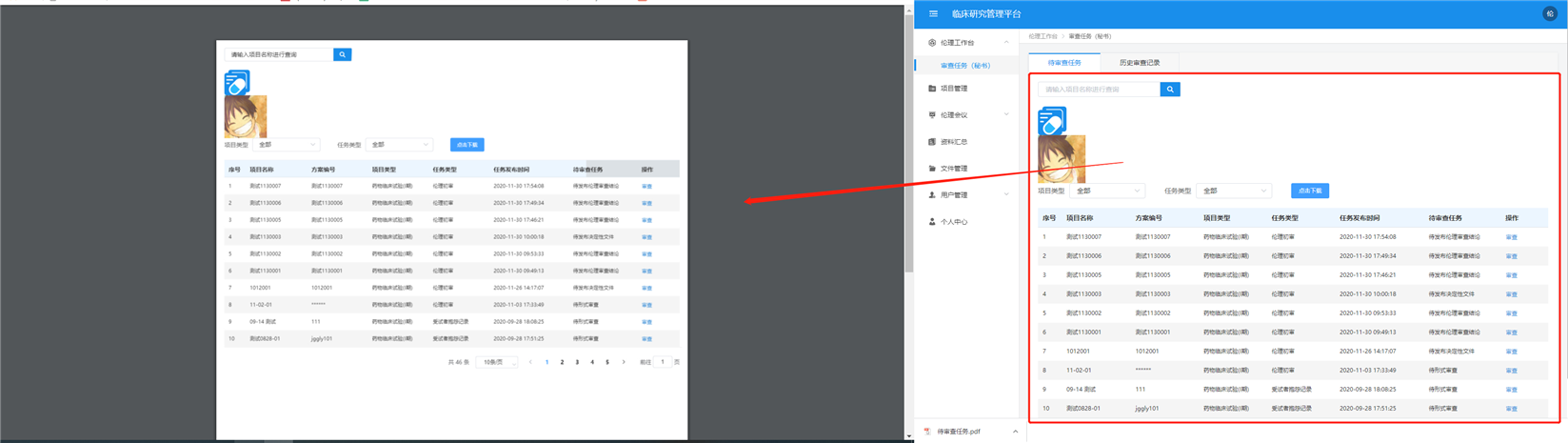
效果:

注意:不支持网络路径的图片,可以是本地图片或者base64格式的图片
原文:https://www.cnblogs.com/wuqilang/p/14063700.html