CSS 规则:
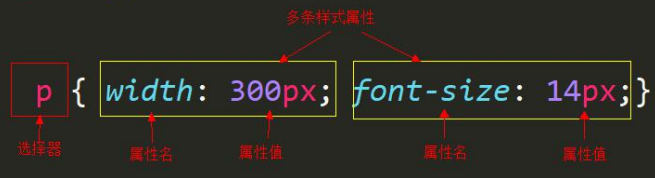
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。

样式规则:
以内嵌式样式表为例:
(1)所有的css代码都必须书写在<head>标签内部的一对<style>标签内。
(2) css 在给某个标签设置样式前,必须使用选择器先选中标签。
(3) css 样式的属性,属性名和属性值的键值对写法为k:v;。
(4)给每个选择器添加的样式属性都必须写在一对大括号{}之内。
(5)给一个标签添加的所有需要的样式,都要在{}内部一一罗 列出来。

原文:https://www.cnblogs.com/lookLuke/p/14065676.html