一.首先进入官网
Icon Font & SVG Icon Sets ? IcoMoon

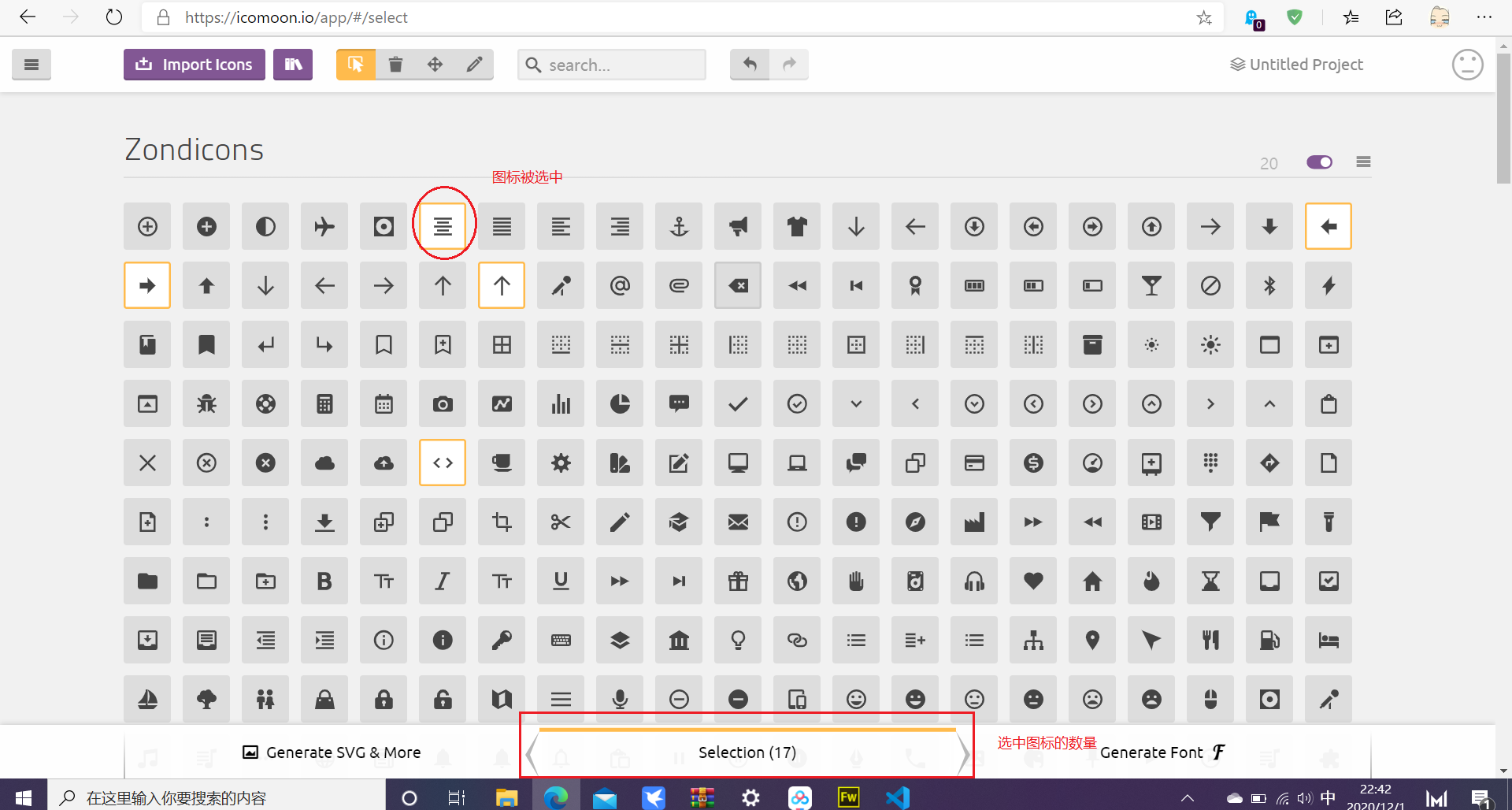
二.点击右上角的icoMoon APP,进入到如下界面

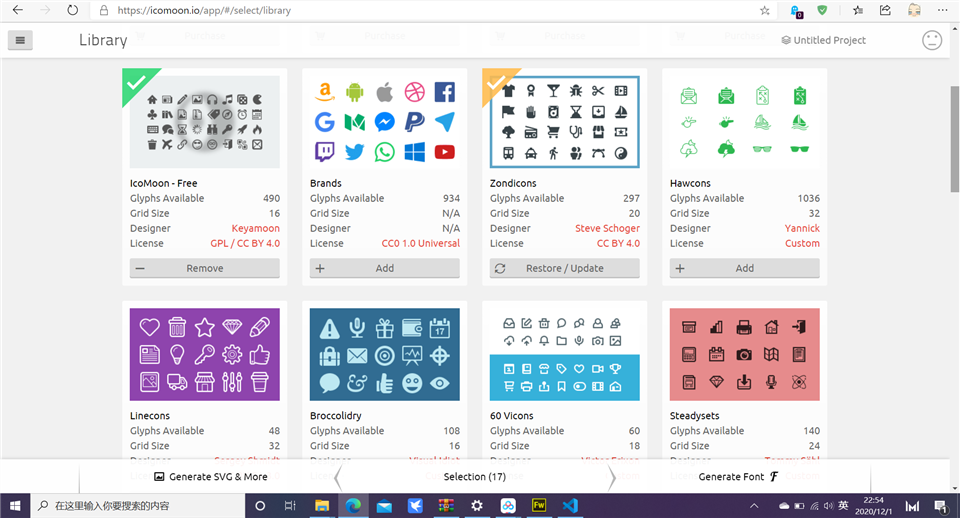
三.如果你想要别的图标,可以划到最底部,点击 Add Icons From Library...
就会进入到如图所示的界面,点击Add 就会加载出你想要的图标了

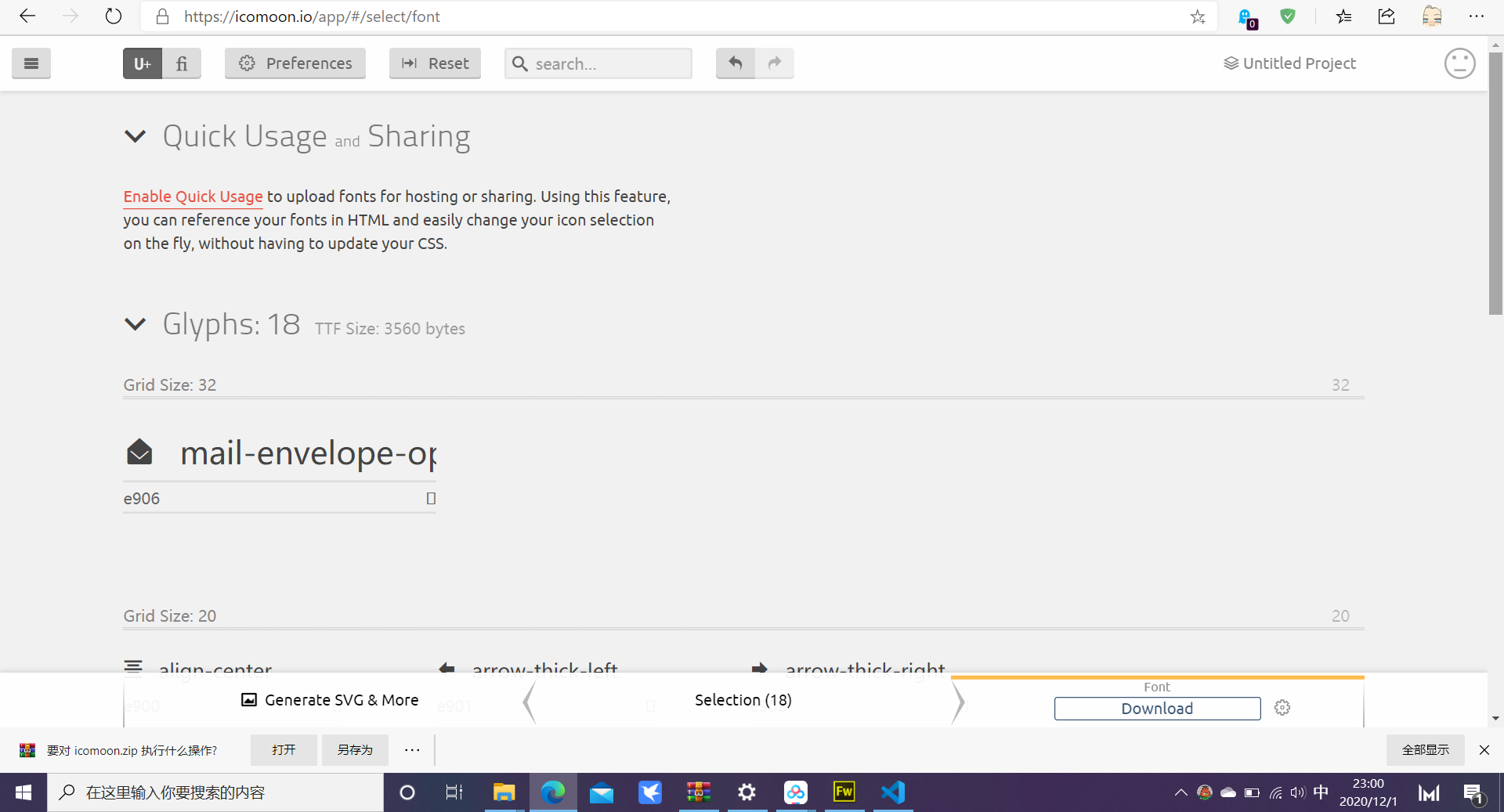
四.当你选好了所需要的图标的时候,就可以点击右下角的Generate Font 就会出现如图所示的界面,点击dowland就可以下载了

五.下载完就会出现一个压缩包,对压缩包进行解压,把fonts文件夹放在根目录下

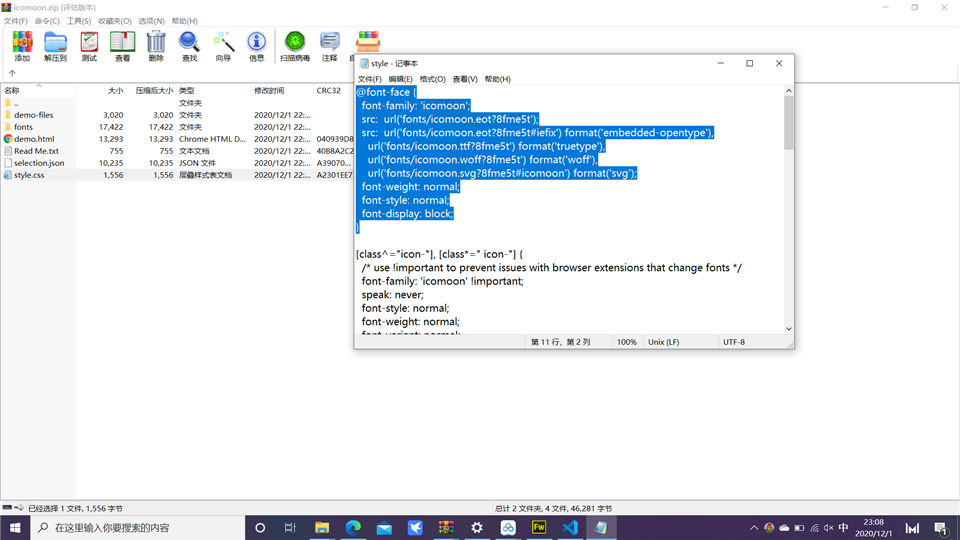
六.打开压缩包里面的style.css,把选中的蓝色字复制一遍

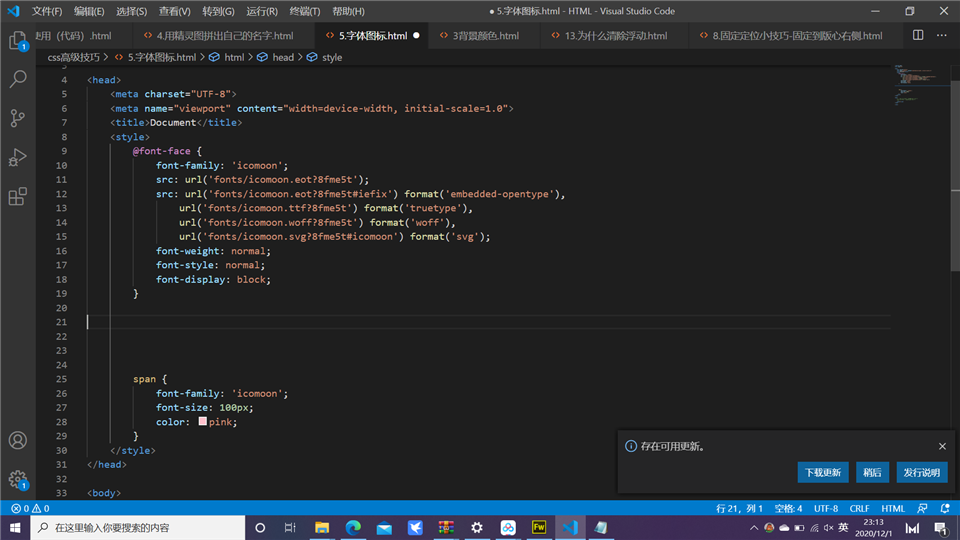
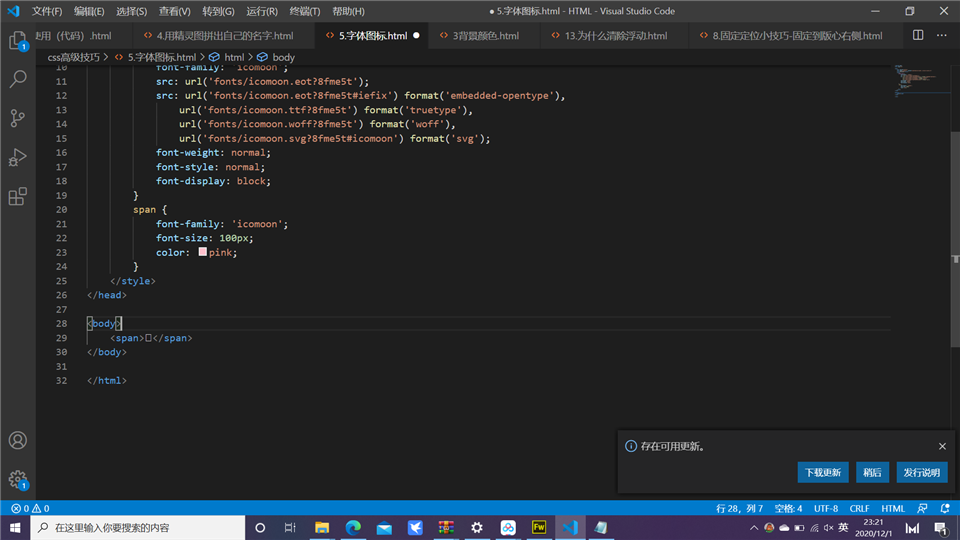
七.把刚刚复制的字粘贴到vs.code中,再到body中准备一个盒子

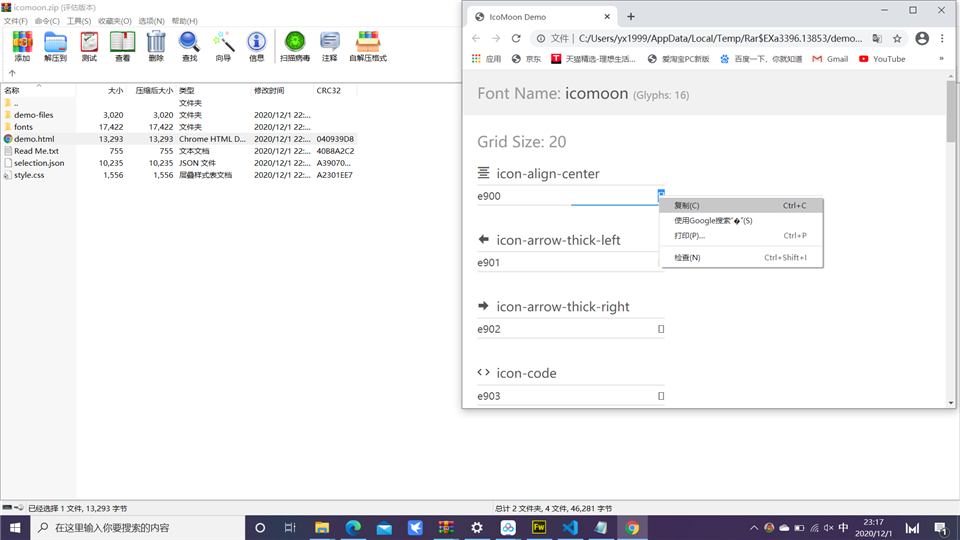
八.打开压缩包里面的demo.html,复制想要引入的图标字体的旁边的小方框

九.把刚刚复制的小方框粘贴到准备的盒子里面,再到样式里面申明字体的样式

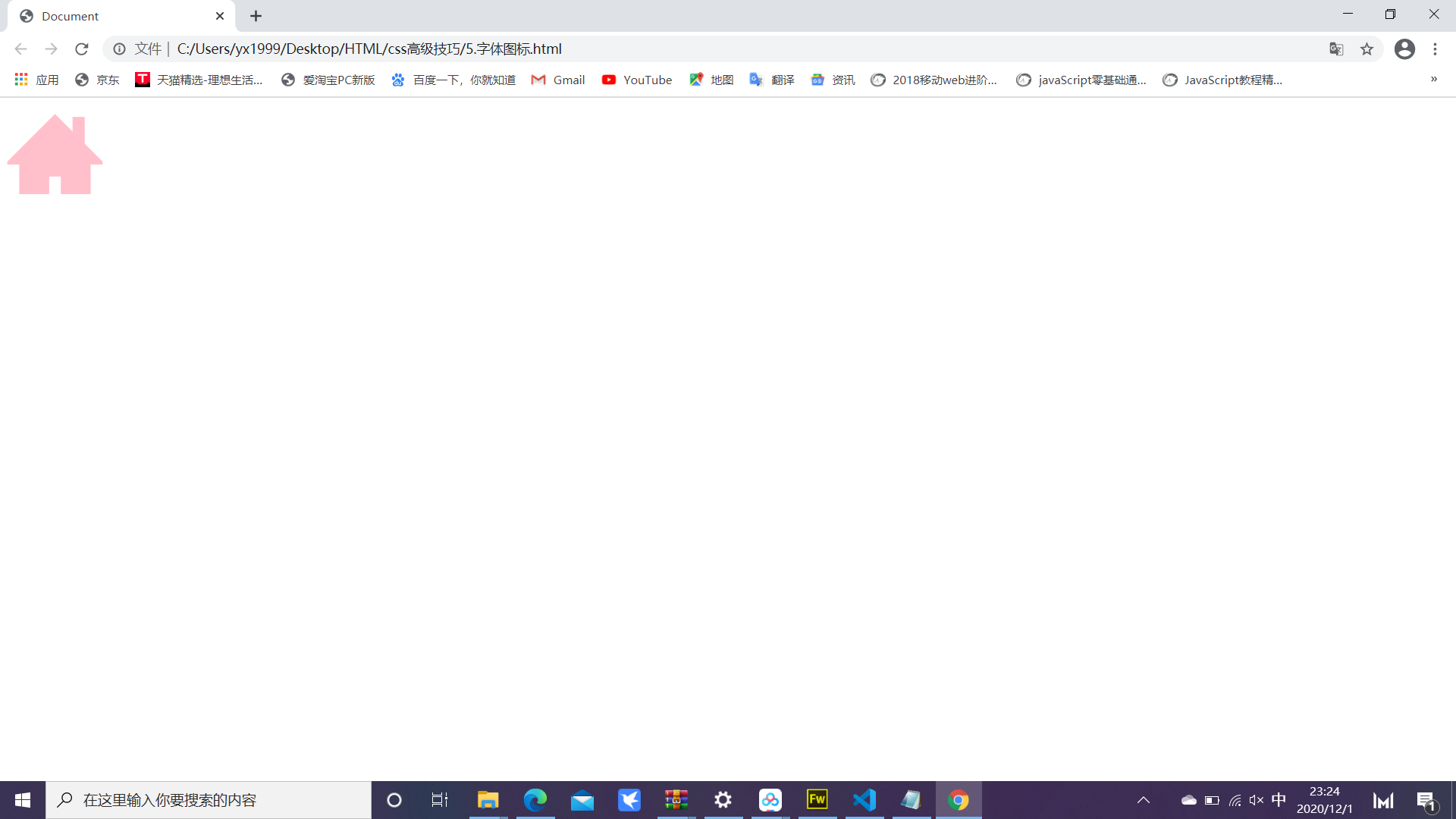
十.最终的效果,如图所示

原文:https://www.cnblogs.com/yx19991006/p/14071502.html