问题:项目中,新增类别之后,在条目中不能实时更新出来,控制台显示el-tabs默认一次性把所有tab中涉及得请求都请求回来。
而且,当我们之后切换tab栏时,不会再进行数据重新请求。
所以项目中需要进行处理


解决方案:
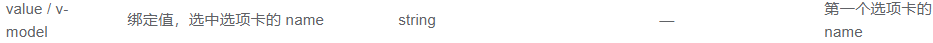
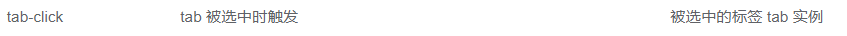
其中v-model绑定选项卡的name值。事件tab-click当tab栏被选中时触发


通过对象,来保持v-if变量的状态,当我们点击不同的ab栏时,就把对应的状态给激活,然后重新从后端进行数据请求
这样就可以实时获取到最新数据,并减少默认状态中一次性从后端读取所有数据的流量

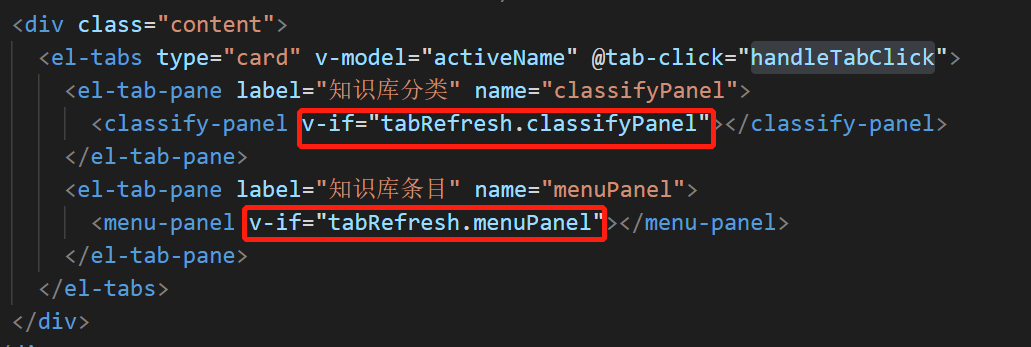
相关代码:
vue中data函数(对象)中数据
activeName: "classifyPanel",
tabRefresh: {
classifyPanel: true,
menuPanel: false,
}
切换tab栏时触发的函数,以及一个helper函数调用。methods方法中代码
handleTabClick: function(tab, event){
switch (this.activeName) {
case ‘classifyPanel‘:
this.switchTab(‘classifyPanel‘)
// console.log("测试classifyPanel",this.activeName);
break;
case ‘menuPanel‘:
this.switchTab(‘menuPanel‘)
// console.log("测试classifyPanel",this.activeName);
break;
default:
alert("默认,选择出错");
console.log(‘wrong choice‘);
}
},
switchTab: function(tab) {
for (let [key, value] of Object.entries(this.tabRefresh)) {
if (key == tab) {
this.tabRefresh[key] = true
} else {
this.tabRefresh[key] = false
}
}
}
其中
Object.entries()
该方法返回一个数组,成员时参数对象自身的(不含继承的)所有可遍历属性的键值对数组
const obj = { foo: ‘bar‘, baz: ‘abc‘ };
console.log(Object.entries(obj)); // [[‘foo‘, ‘bar‘], [‘baz‘, ‘abc‘]]
遍历对象属性
let obj = {
one : 1,
two : 2,
}
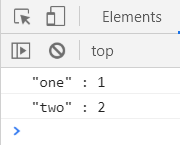
for(let [k , v] of Object.entries(obj)){
console.log(`${JSON.stringify(k)} : ${JSON.stringify(v)}`);
}

引申内容
Object.keys(obj)
该方法返回一个表示给定对象的所有可枚举属性的字符串数组
eg:
let person = {name:"张三",age:25,address:"深圳",getName:function(){}};
console.log(Object.keys(person));

Object.values()
该方法返回一个数组,成员时参数对象自身的(不含继承的)所有可遍历属性的键值
const obj = {100 : "a", 2 : "b", 7 : "c"};
console.log(Object.values(obj)); //["b", "c", "a"]
若属性名为数值的属性,是按照数值大小,从小到大遍历的,因此返回的顺序是b、c、a。
原文:https://www.cnblogs.com/chuanmin/p/14075056.html