使用el-upload上传文件时限制只能上传指定格式的文件。
比如这里只允许上传apk格式的文件。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
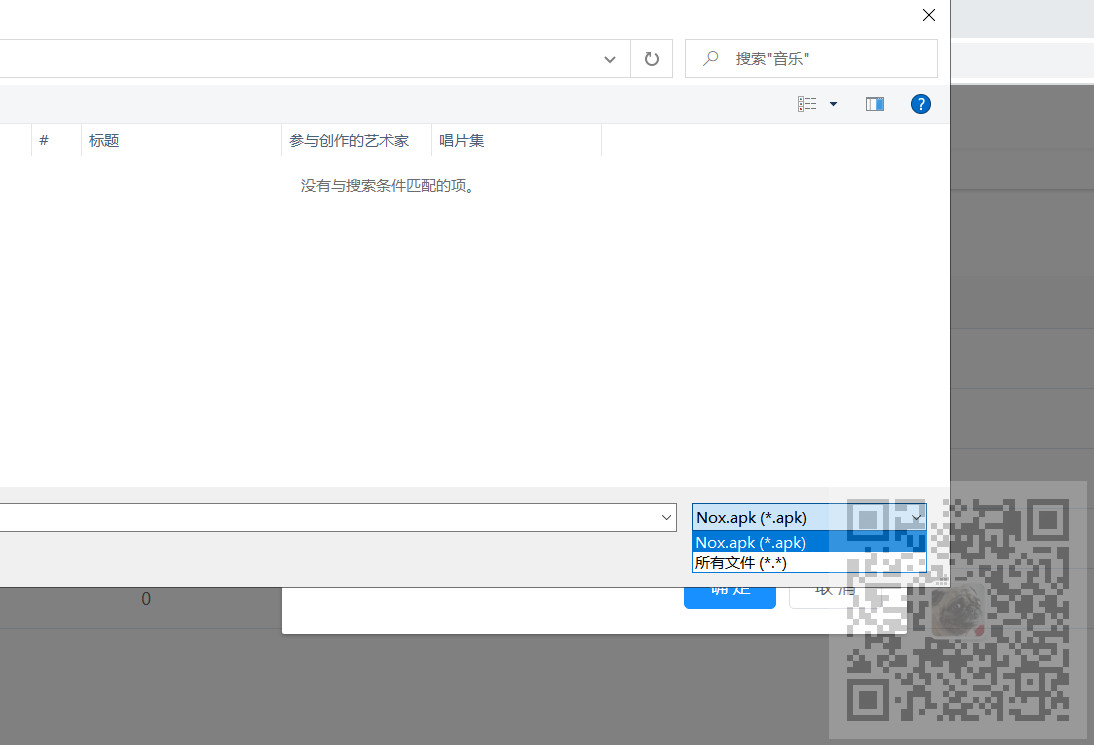
通过添加accept=".apk"来添加打开时的默认类型
<el-upload :headers="headers" :action="url" :multiple="false" :file-list="fileList" :on-remove="fileRemove" :on-success="uploadSuccess" :on-error="uploadError" :on-progress="uploadProgress" :before-upload="beforeUpload" :limit="1" :on-exceed="beyond" accept=".apk" >
但是这样只能限制打开时默认的选择类型,还是可以进行更改为All

重写
:before-upload="beforeUpload"
在方法中
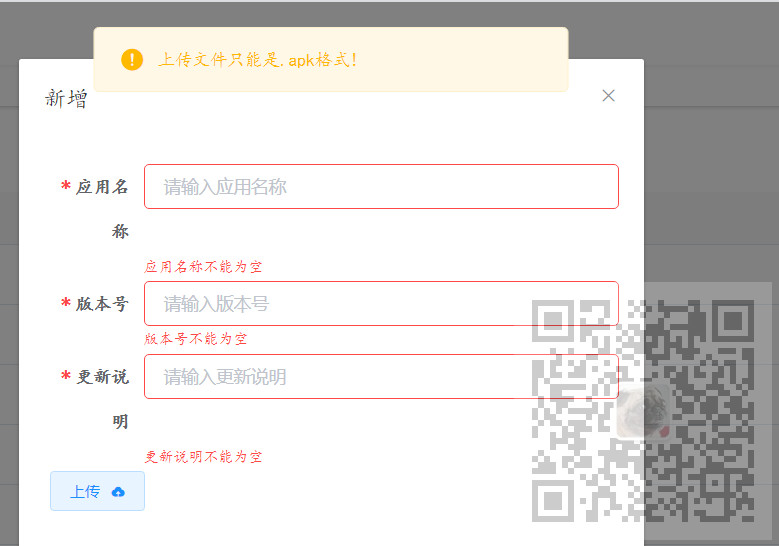
beforeUpload(file) { var testmsg = file.name.substring(file.name.lastIndexOf(".") + 1); const extension = testmsg === "apk"; if (!extension ) { this.$message({ message: "上传文件只能是.apk格式!", type: "warning", }); } return extension; },
那么在选择其他类型的文件后就会触发提示并且没法提交

ElementUI中el-upload中怎样限制上传文件的格式
原文:https://www.cnblogs.com/badaoliumangqizhi/p/14082951.html