Bootstrap Blazor 是一套企业级 UI 组件库,适配移动端支持各种主流浏览器,已经在多个交付项目中使用。通过本套组件可以大大缩短开发周期,节约开发成本。目前已经开发、封装了 70 多个组件,欢迎有兴趣的同学试用。
Gitee 开源地址为:https://gitee.com/LongbowEnterprise/BootstrapBlazor
Github 开源地址为:https://github.com/ArgoZhang/BootstrapBlazor
在线演示网站:https://www.blazor.zone
Table(表格)组件应该是做管理型网站开发的核心组件了,通过 Table 可以衍生出非常多的功能,上一章节对 Table 的自定义模板列进行了介绍,本章详细介绍 Table 组件列的其他属性以及用法。
在实际开发中有时候数据库存储的是时间,而现实的时候为了美化需要显示为年月日,在 BootstrapBlazor 组件中自定义类模板功能非常简单,代码如下:
<TableColumn @bind-Field="@context.DateTime" Width="180" FormatString="yyyy-MM-dd" />
小技巧
通过设置 Width 宽度与 FormatString 来设置格式与宽度,达到完美效果
上例中是时间类型的字段,那要是其他类型的如何处理呢?
BootstrapBlazor 组件额外提供了一个回调委托 Formatter 函数,如下例中利用这个回调委托函数将数字类型的属性格式化为带两位小数点格式
<TableColumn @bind-Field="@context.Count" Formatter="@IntFormatter" />
@code {
protected Task<string> IntFormatter(object? d)
{
var data = (int?)d;
return Task.FromResult(data?.ToString("0.00") ?? "");
}
}
是不是非常简单?效果图如下:

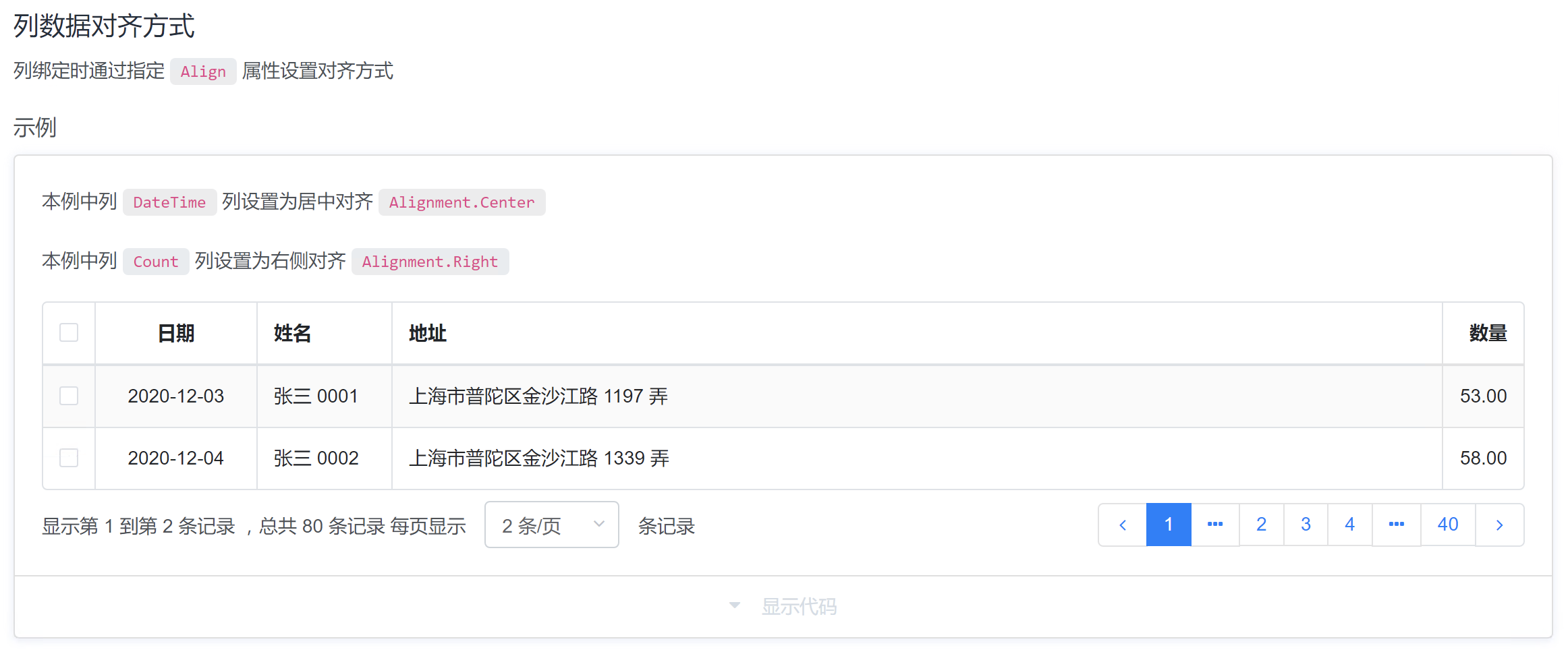
列绑定时通过指定 Align 属性设置对齐方式,代码如下:
<TableColumn @bind-Field="@context.DateTime" Width="120" FormatString="yyyy-MM-dd" Align="Alignment.Center" />
搞定!!!效果图如下:

想不想有一种 Table iPad 看的时候显示 6 列,电脑看的时候显示 10 列?是不是很神奇的需求?没问题,BootstrapBlazor 的王者组件 Table 满足您的变态需求,我们来看看代码
<TableColumn @bind-Field="@context.Count" ShownWithBreakPoint="BreakPoint.Large" Width="60" />
眼见的小伙伴一下子就看到了一个属性 ShownWithBreakPoint 这个属性是一个枚举类型的
通过这个简单的属性是不是实现您的变态需求呢?就是这么简单!!!
特别注意
由于 BootstrapBlazor 的 Table 组件已经自动侦测了移动端,在移动端设备上使用 Table 组件时默认是无法获得行列这种呈现方式的,需要显式设置渲染模式为 Table RenderModel="TableRenderModel.Table"
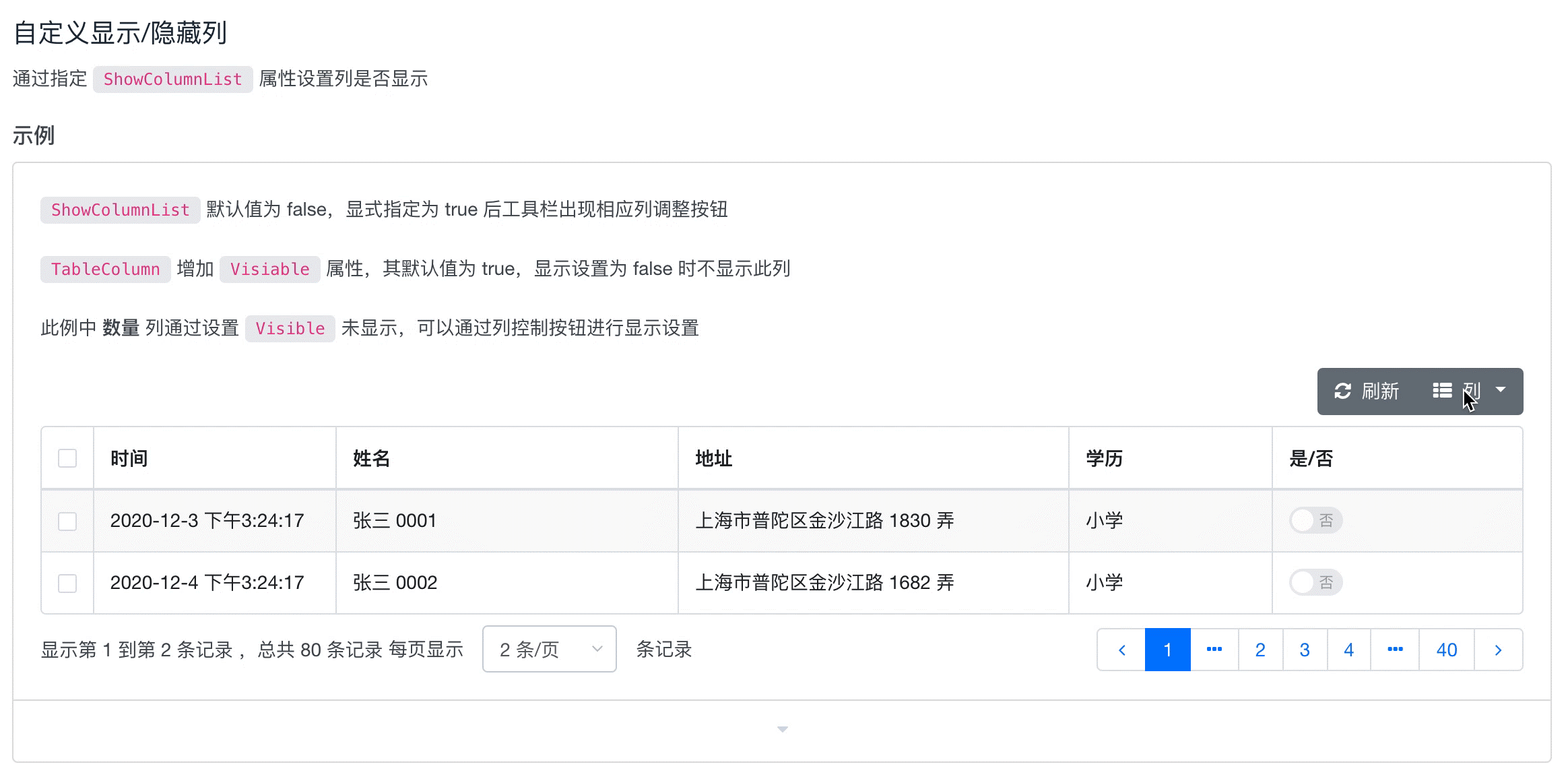
攻城狮又开始抱怨表格中列太多了,怎么显示都不好看。BootstrapBlazor 自定义显示列功能拯救你,比如一共 10 列,但是主要的可能有 6 列默认显示出来,其余四列做到控制按钮中,供使用者自行调出来,岂不美哉!
<TableColumn @bind-Field="@context.Count" Visible="false" />
什么?就一个 Visible="false" 就搞定了?是的,就是这样的简单,通过设置 Table 组件的 ShowColumnList="true" 使表格工具栏中出现列控制按钮就搞定啦。真的是灰常的简单。

列太窄了,能不能我自己拖动列宽啊?能!!!BootstrapBlazor 的王者组件 Table 肯定能啊,怎么设置呢?
<Table TItem="BindItem"
IsPagination="true" PageItemsSource="@PageItemsSource" AllowResizing="true"
IsStriped="true" IsBordered="true"
ShowToolbar="false" IsMultipleSelect="true" ShowExtendButtons="false"
OnQueryAsync="@OnQueryAsync">
<TableColumns>
<TableColumn @bind-Field="@context.DateTime" Width="120" FormatString="yyyy-MM-dd" />
<TableColumn @bind-Field="@context.Name" Width="100" />
</TableColumns>
</Table>
通过设置 AllowResizing="true" 就搞定啦
额外收获
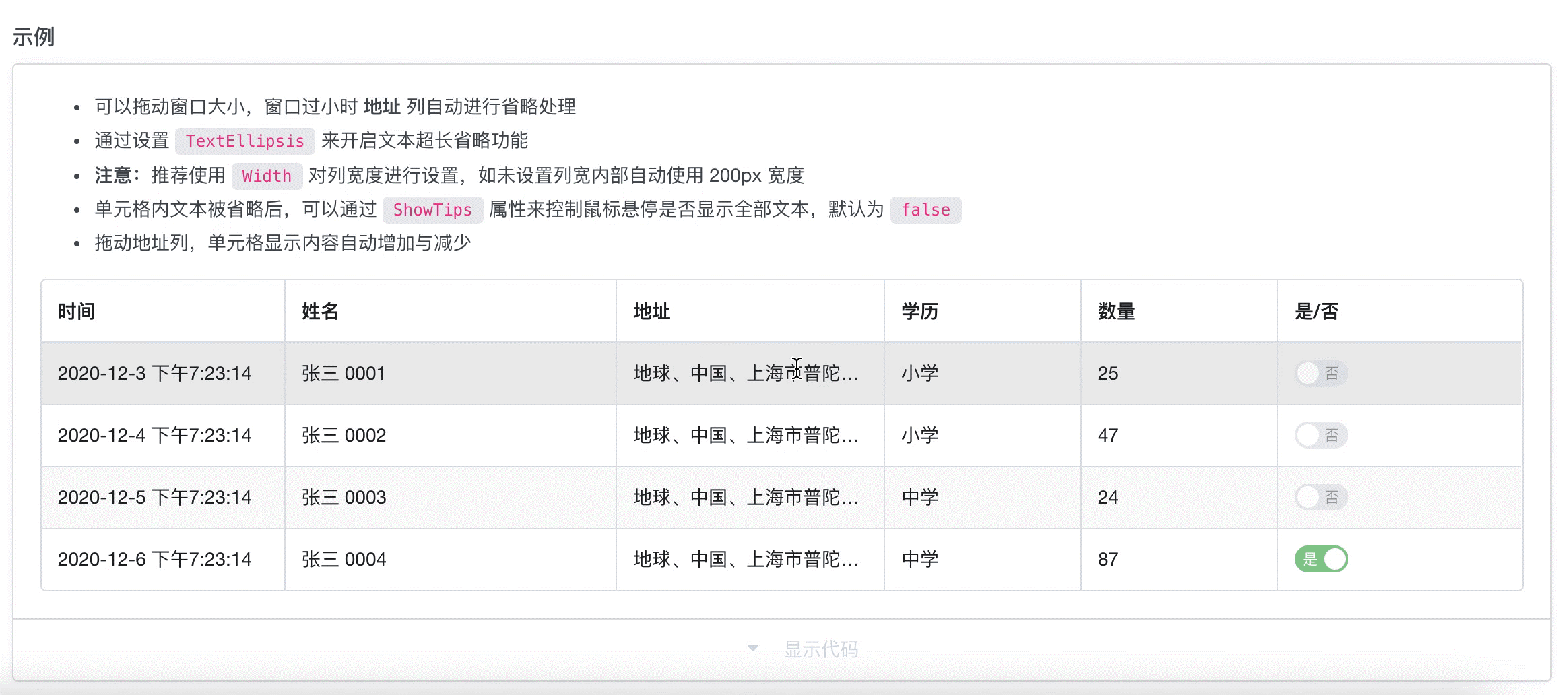
某列数据太多啦,折行也不好,能不能自动截取啊?拖动时自动展现更多的数据呢?请看效果如下

是不是非常的心动,如果做到这个效果呢?复杂吗?非常的简单,只需要设置 AllowResizing="true" 的同时,在地址列上设置 TextEllipsis 就搞定啦,ShowTips="true" 设置鼠标悬浮时显示全部数据,是不是非常的贴心 ,请查看代码如下
<Table TItem="BindItem" IsBordered="true" IsStriped="true" Items="@CellItems" AllowResizing="true">
<TableColumns>
<TableColumn @bind-Field="@context.DateTime" Width="180" Text="时间" />
<TableColumn @bind-Field="@context.Name" Text="姓名" />
<TableColumn @bind-Field="@context.Address" Text="地址" Width="200" TextEllipsis="true" />
<TableColumn @bind-Field="@context.Education" />
<TableColumn @bind-Field="@context.Count" />
<TableColumn @bind-Field="@context.Complete">
<Template Context="v">
<Switch IsDisabled="true" Value="v.Value" ShowInnerText="true" OnInnerText="是" OffInnerText="否" />
</Template>
</TableColumn>
</TableColumns>
</Table>
有兴趣学习 Blazor 的请加 QQ 群 795206915
更多列相关技巧请查看 BootstrapBlaozr 演示,下一篇讲解列数据格式介绍
Bootstrap Blazor 组件介绍 Table (三)列数据格式功能介绍
原文:https://www.cnblogs.com/argozhang/p/14081223.html