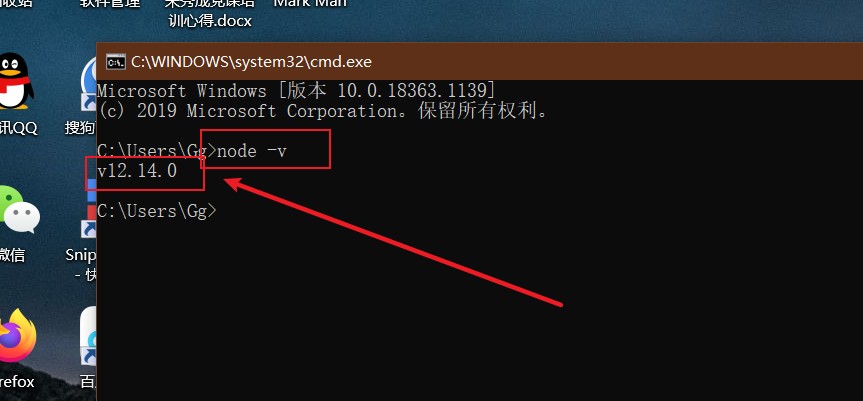
1.要在node环境下,首先要安装node

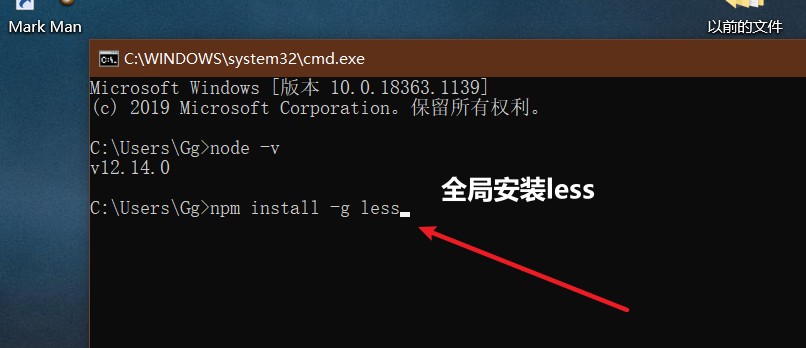
2. 安装全局安装less

3. 查看less的版本

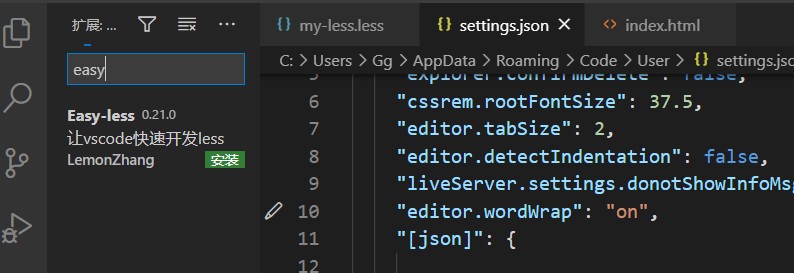
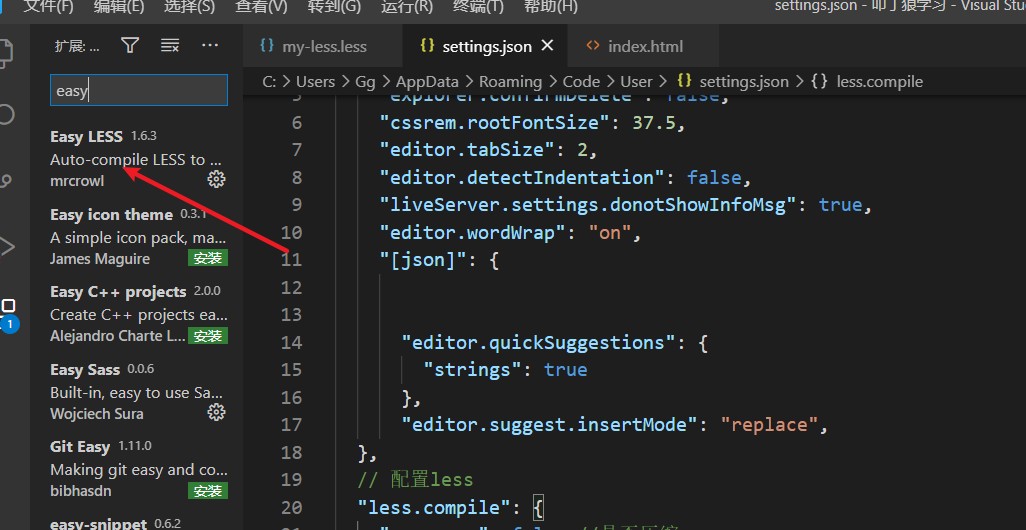
4.vscode中安装easyless
错误的安装,,自己粗心大意没注意,浪费了挺长时间,是个教训

正确的安装

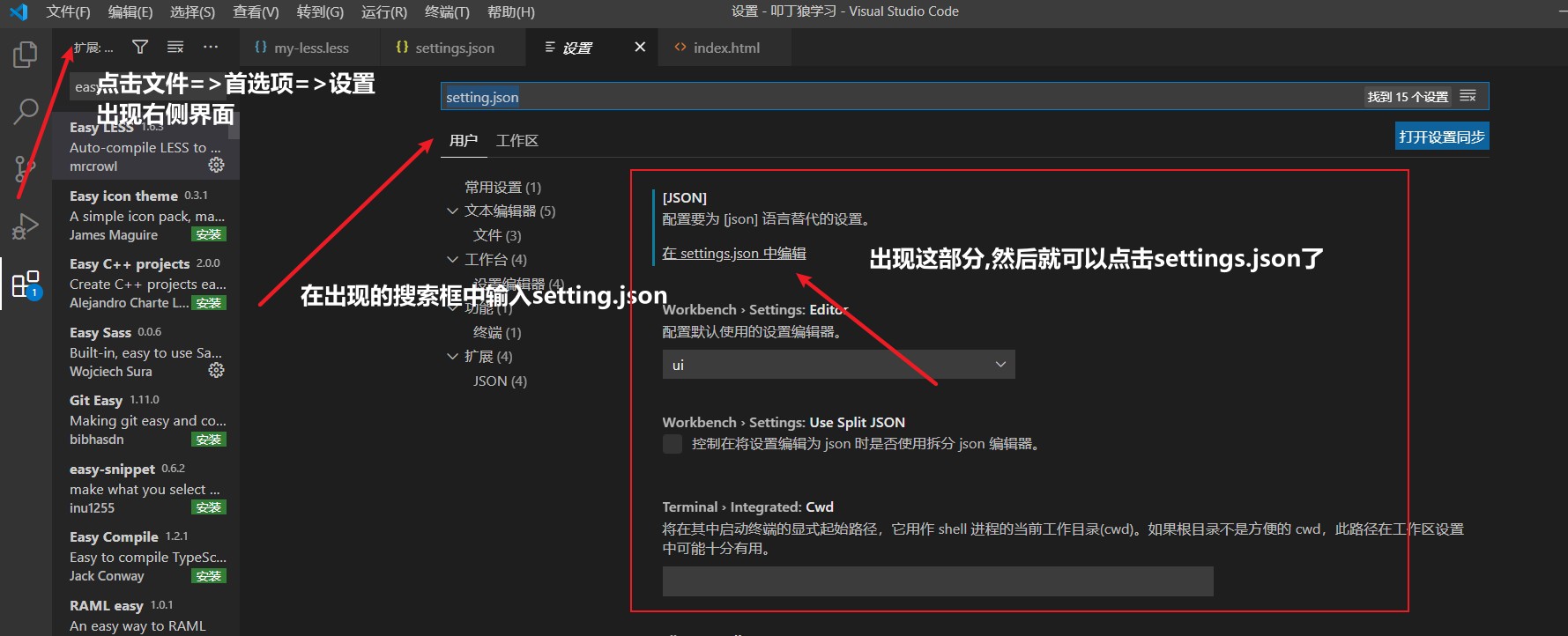
5.接下来就可以在settings.json中修改配置文件了
先找到settings.json

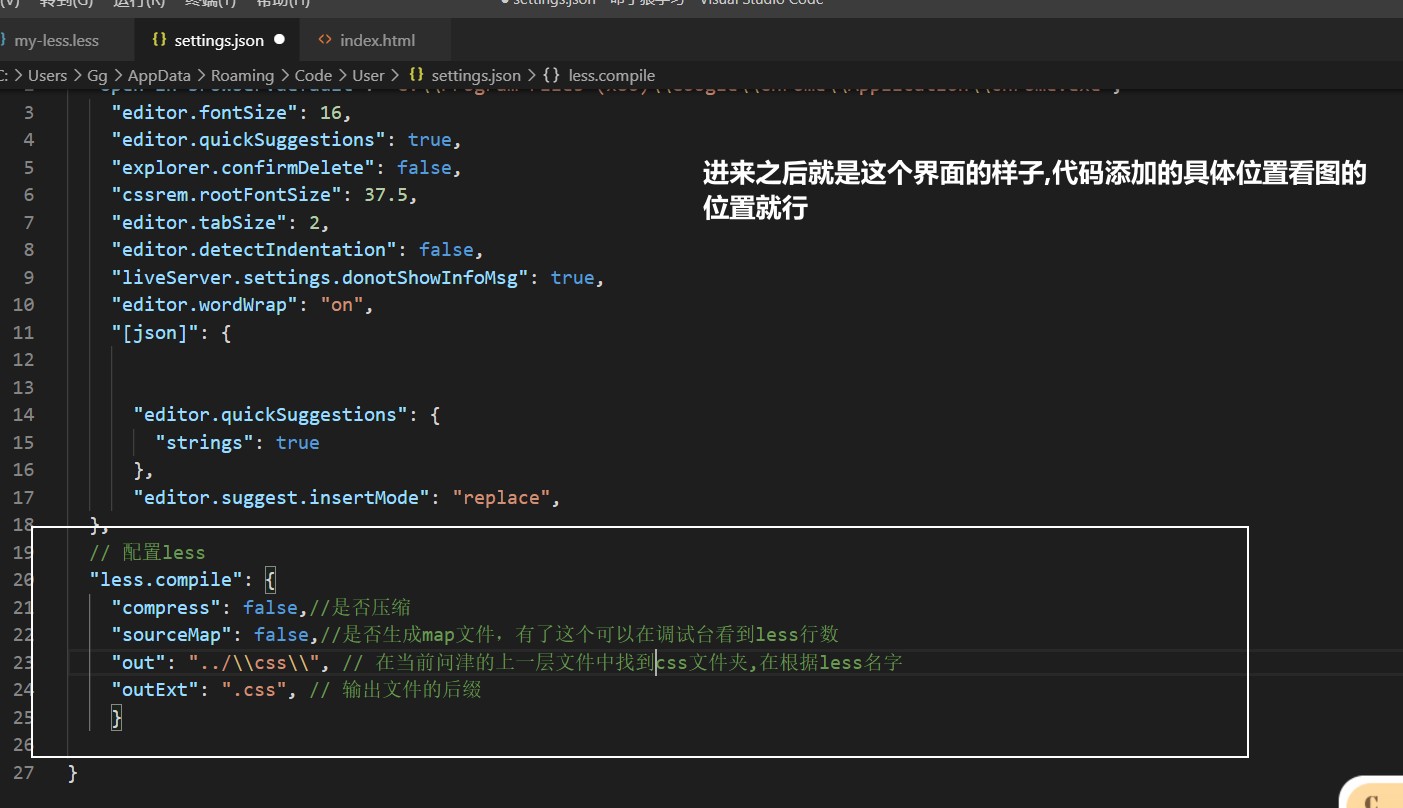
6.进行配置

// 配置less "less.compile": { "compress": false,//是否压缩 "sourceMap": false,//是否生成map文件,有了这个可以在调试台看到less行数 "out": "../\\css\\", // 在当前问津的上一层文件中找到css文件夹,在根据less名字 "outExt": ".css", // 输出文件的后缀 }
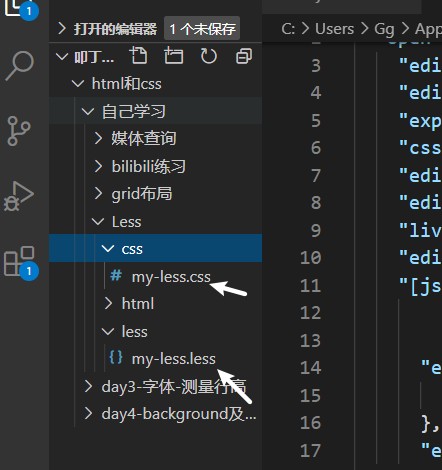
7.这样就基本完成了,在手动保存less文件的时候,会自动在css文件的下面出现对应的css文件

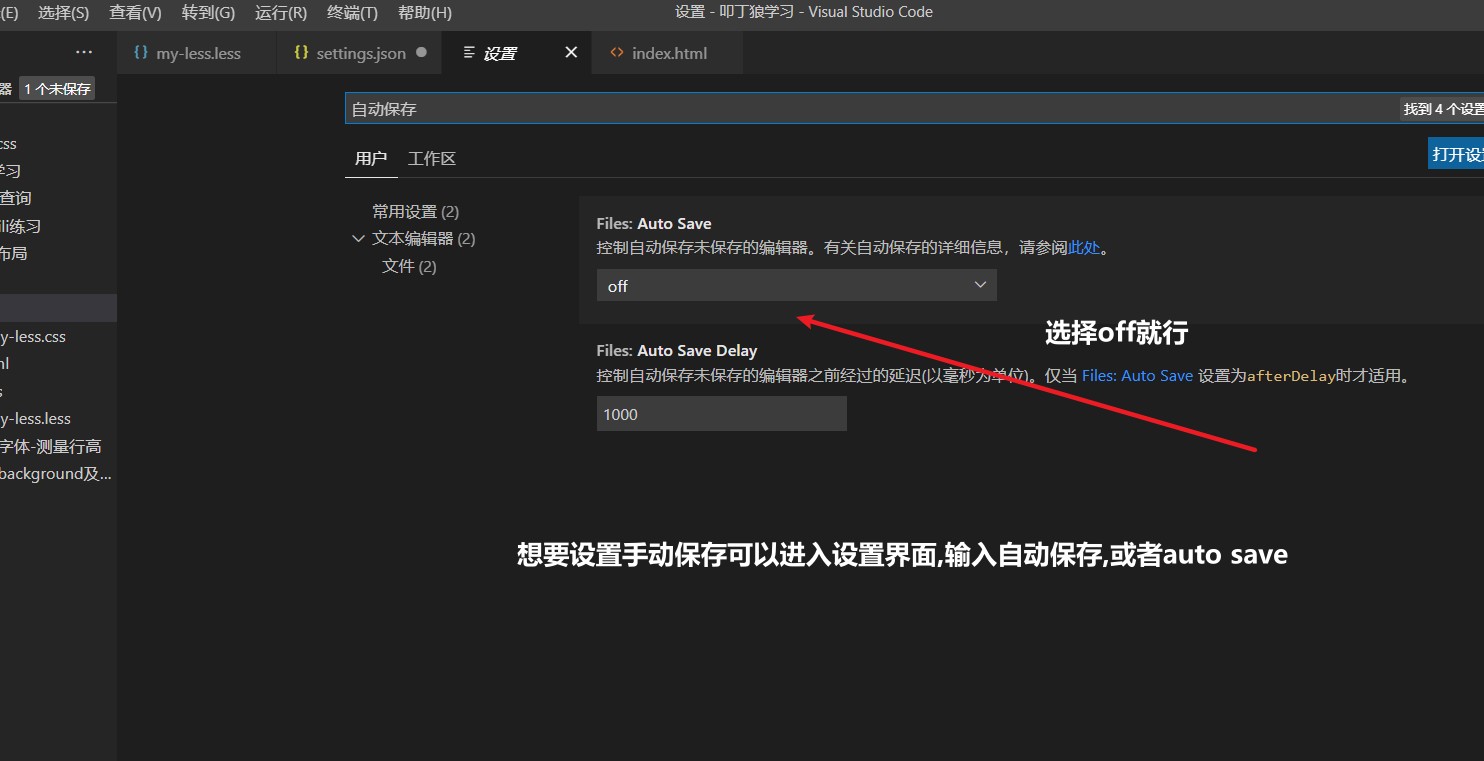
8.手动保存设置

原文:https://www.cnblogs.com/xxxccczzz/p/14084941.html