electron有主进程和渲染进程,所以调试部分也分为两大块,即调试主进程和渲染进程
调试渲染进程和调试浏览器的方法基本差不多。在运行electron 应用之后可以通过下面两种方式打开调试工具
View->Toogle Developer Tools的方式打开
如下图:

除了上述手动打开的方式之外,也可以通过代码自动打开调试的控制台。在主进程(一般默认的就是main.js)中使用 const mainWindow = new BrowserWindow实例化窗体的时候,加上如下一句功能代码:
// Open the DevTools. mainWindow.webContents.openDevTools({ mode:‘bottom‘ });
其中 openDevTools 接受一个参数,这个参数是个配置对象,一般会根据自己开发习惯在里面配置控制台打开的方向。当然也可以在控制台打开之后自己调整。
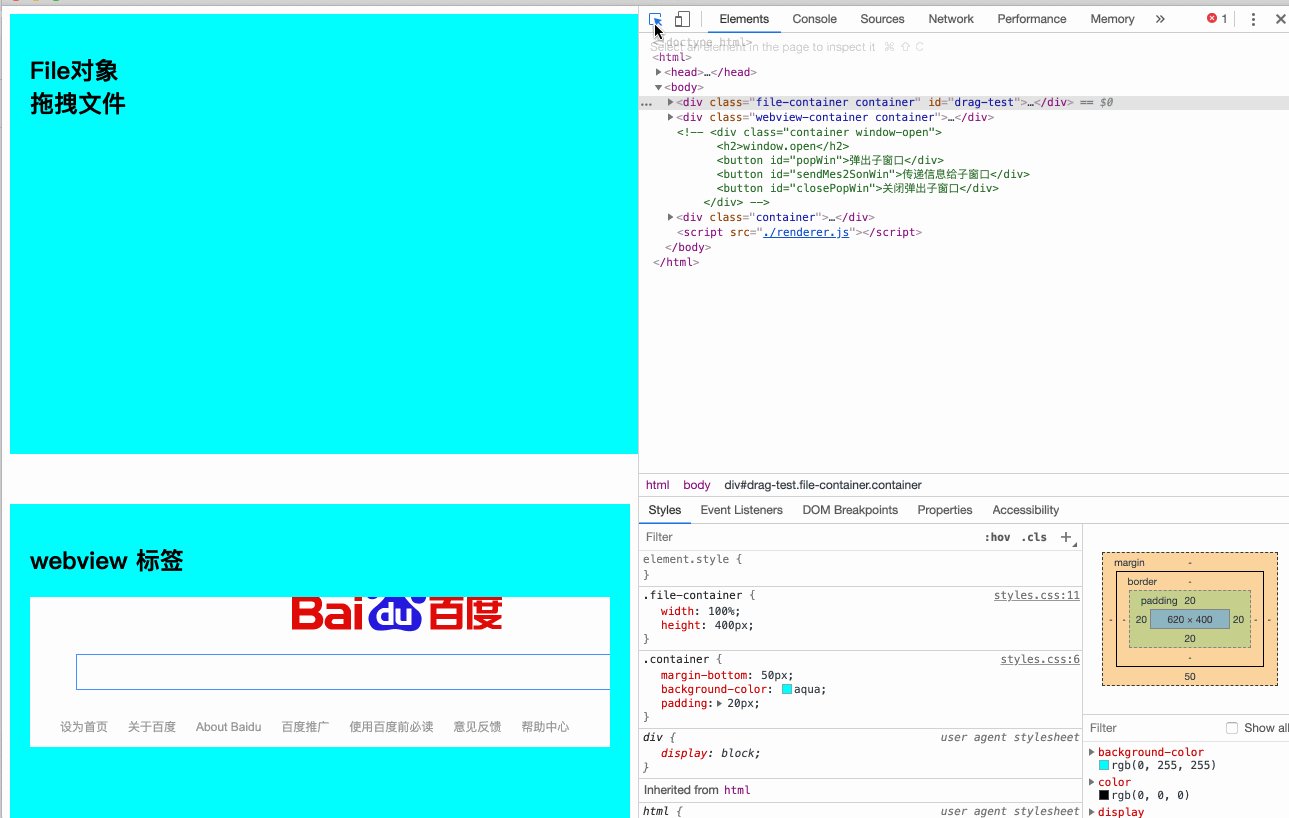
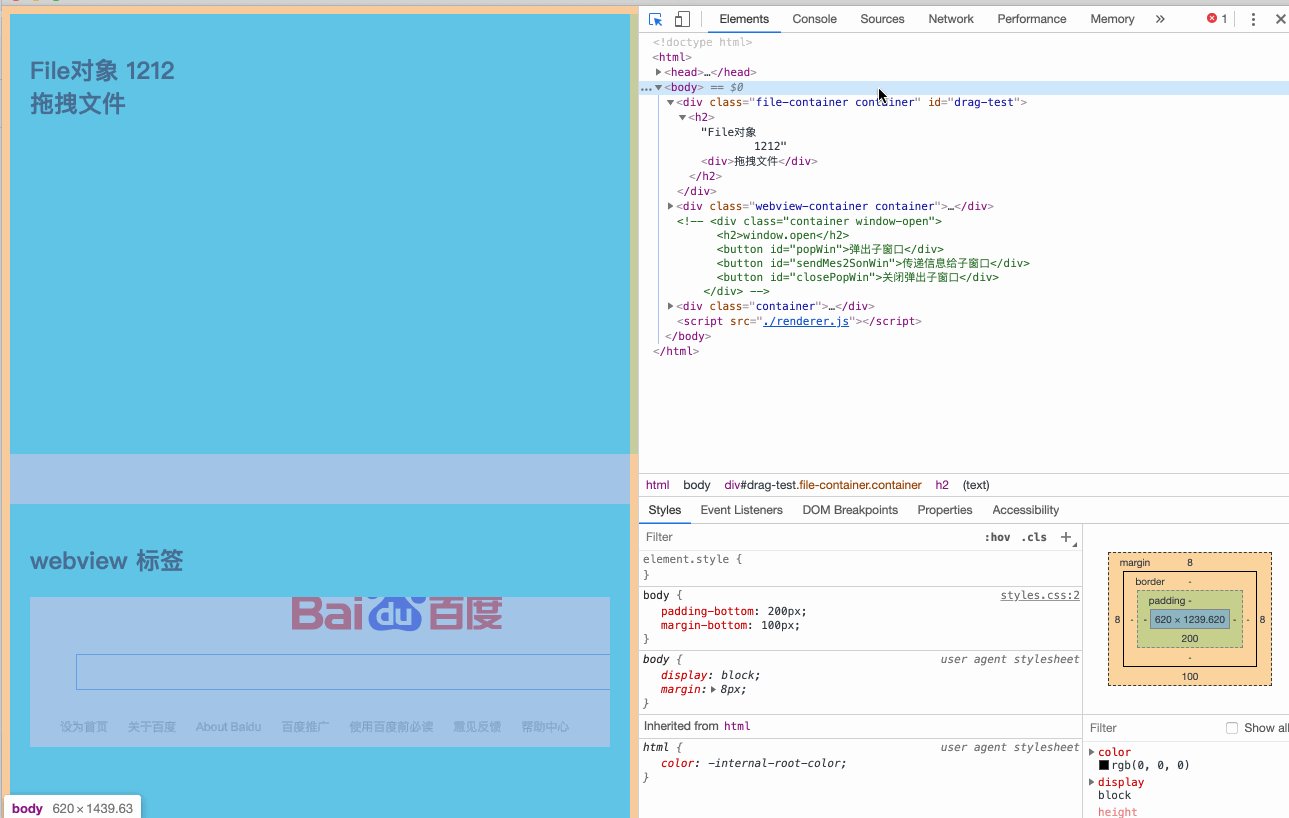
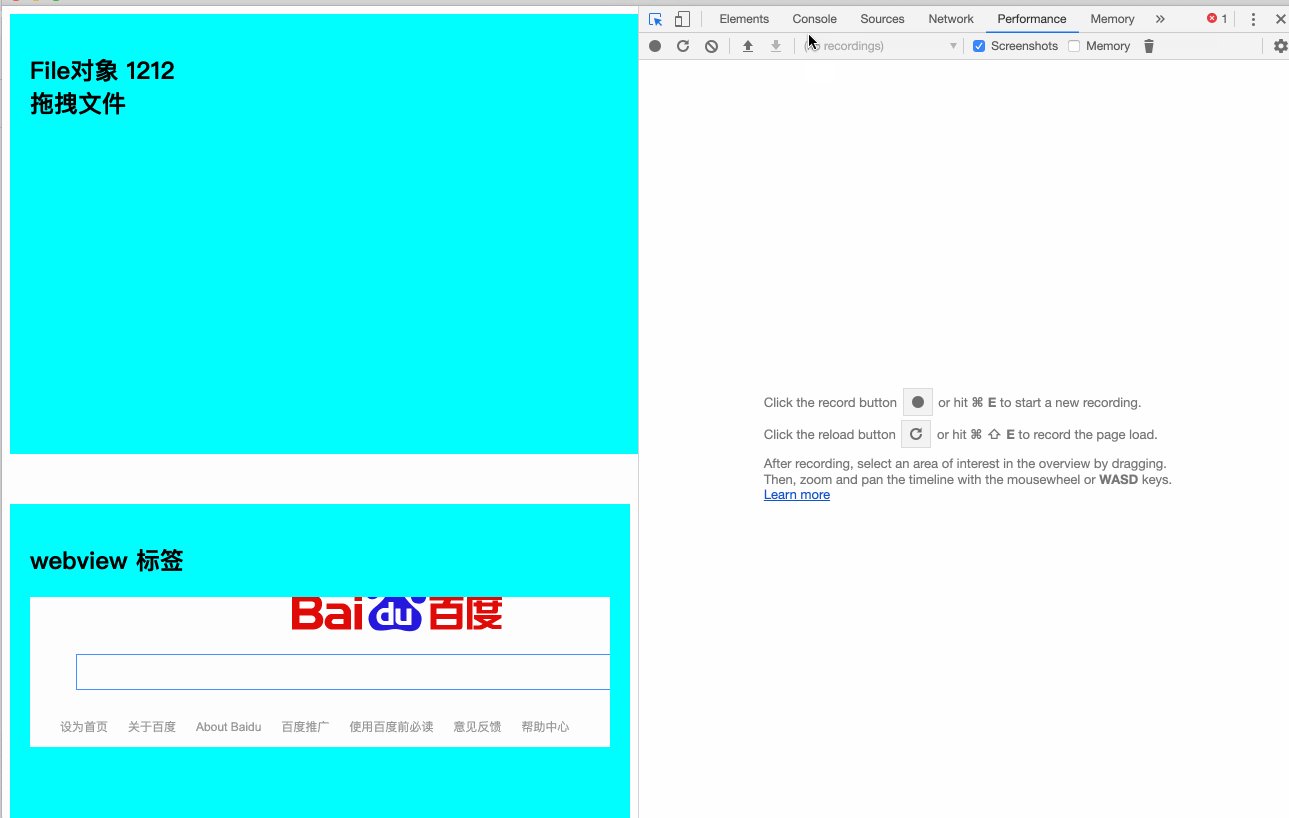
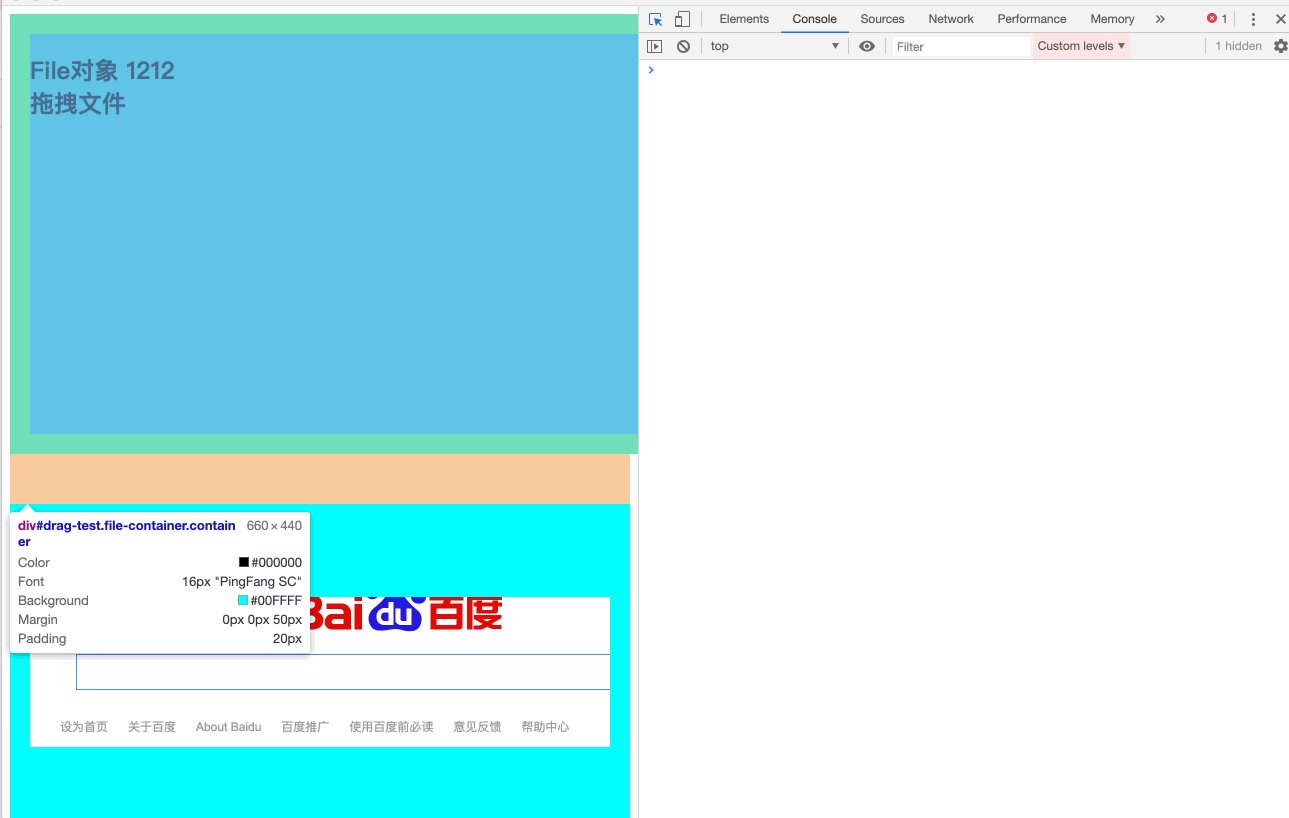
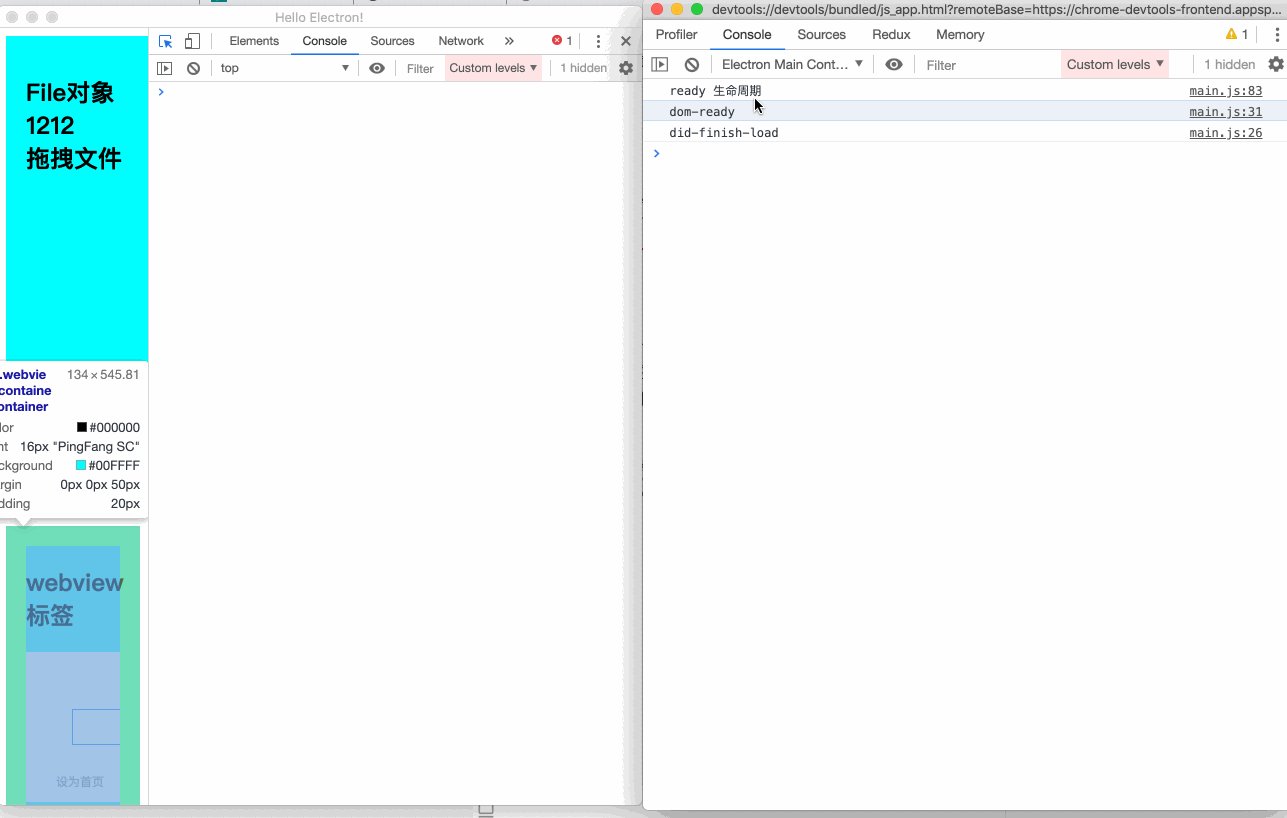
通过上述两种方式之一打开之后会发现后面的调试其实和浏览器中的调试面板差不多。可以查看当前的dom树,请求的面板,以及性能等问题:

在一个electron 应用中有且只有一个主进程。调试主进程的方式也有两种,第一种是配合chrome浏览器来进行debugger,第二种是结合开发工具,这里以vscode为例
1.1使用 --inspect=[port] 来设置一个运行端口,比如在package.json中配置如下脚本并在终端输入 npm run start:
"scripts": { "start": "electron --inspect=5858 .", }
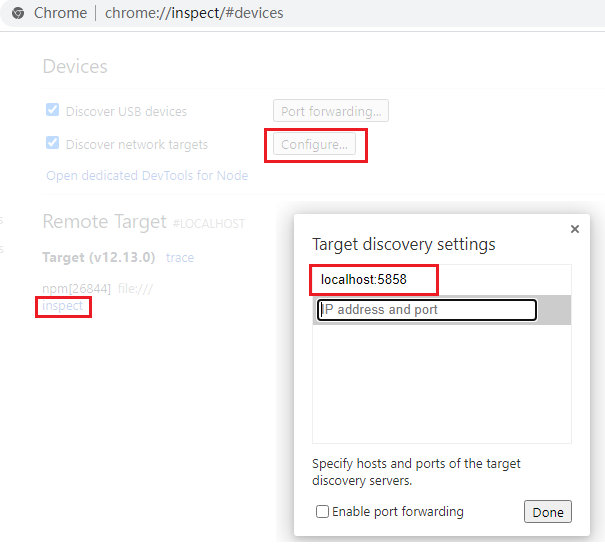
1.2浏览器输入: chrome://inspect,配置Discover network targets的端口为上述端口(5858),点击下方inspect

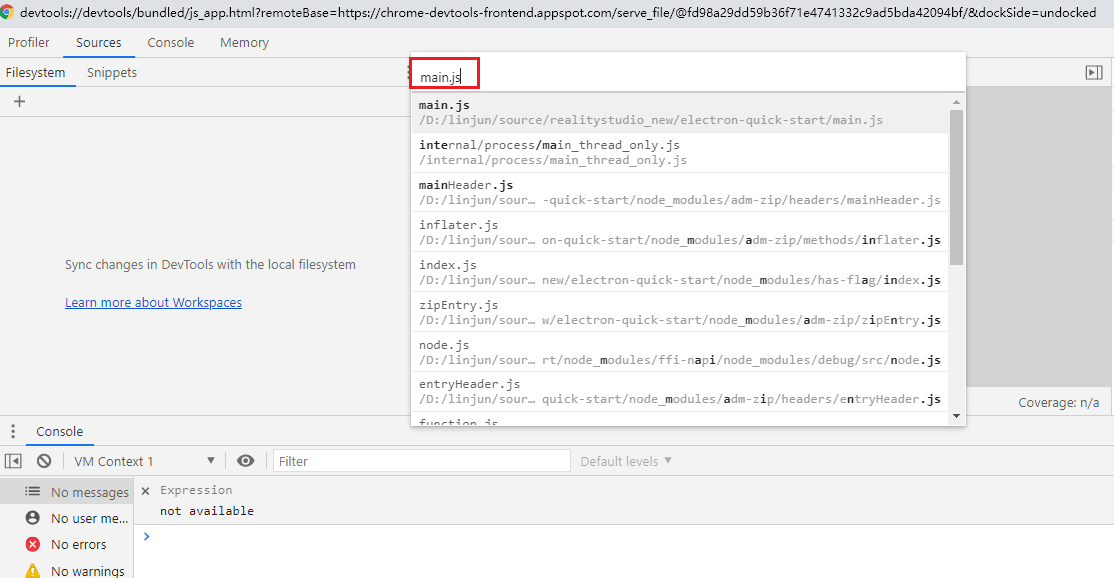
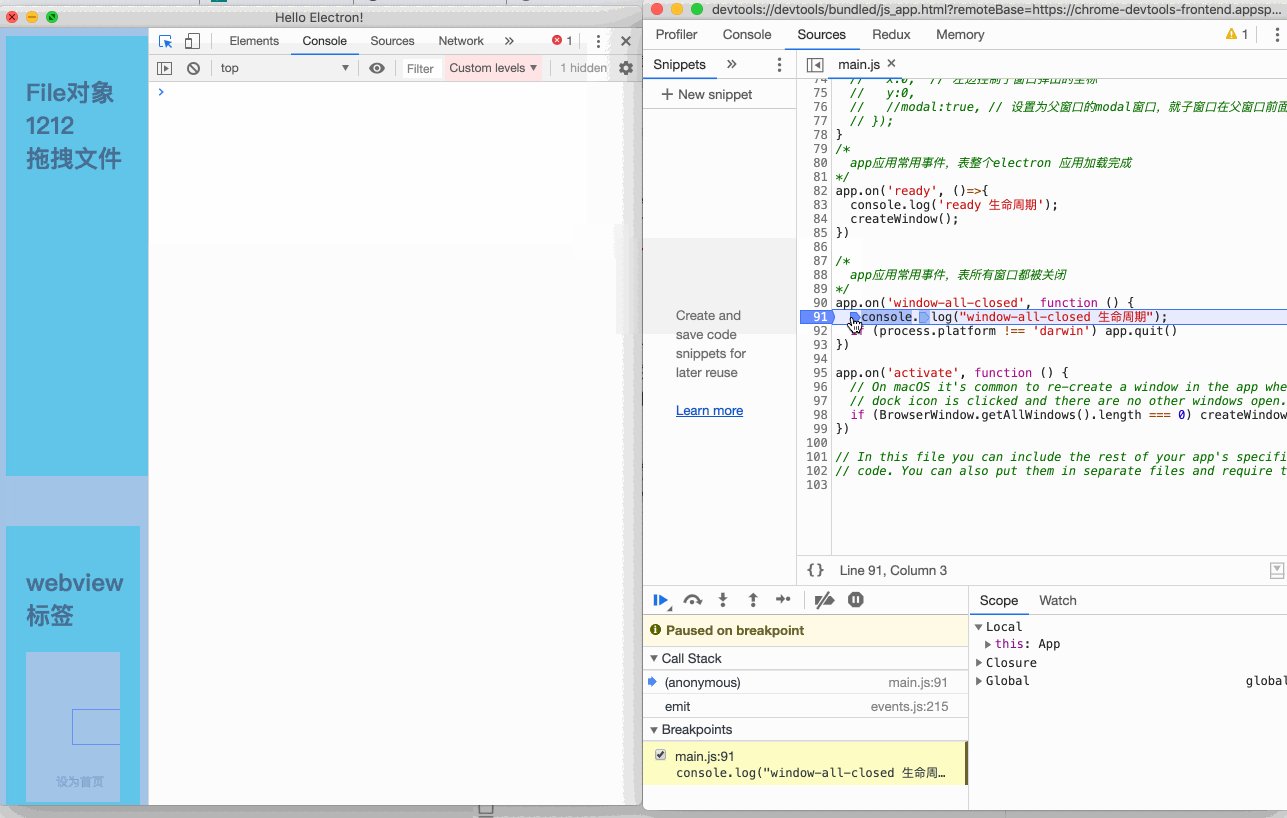
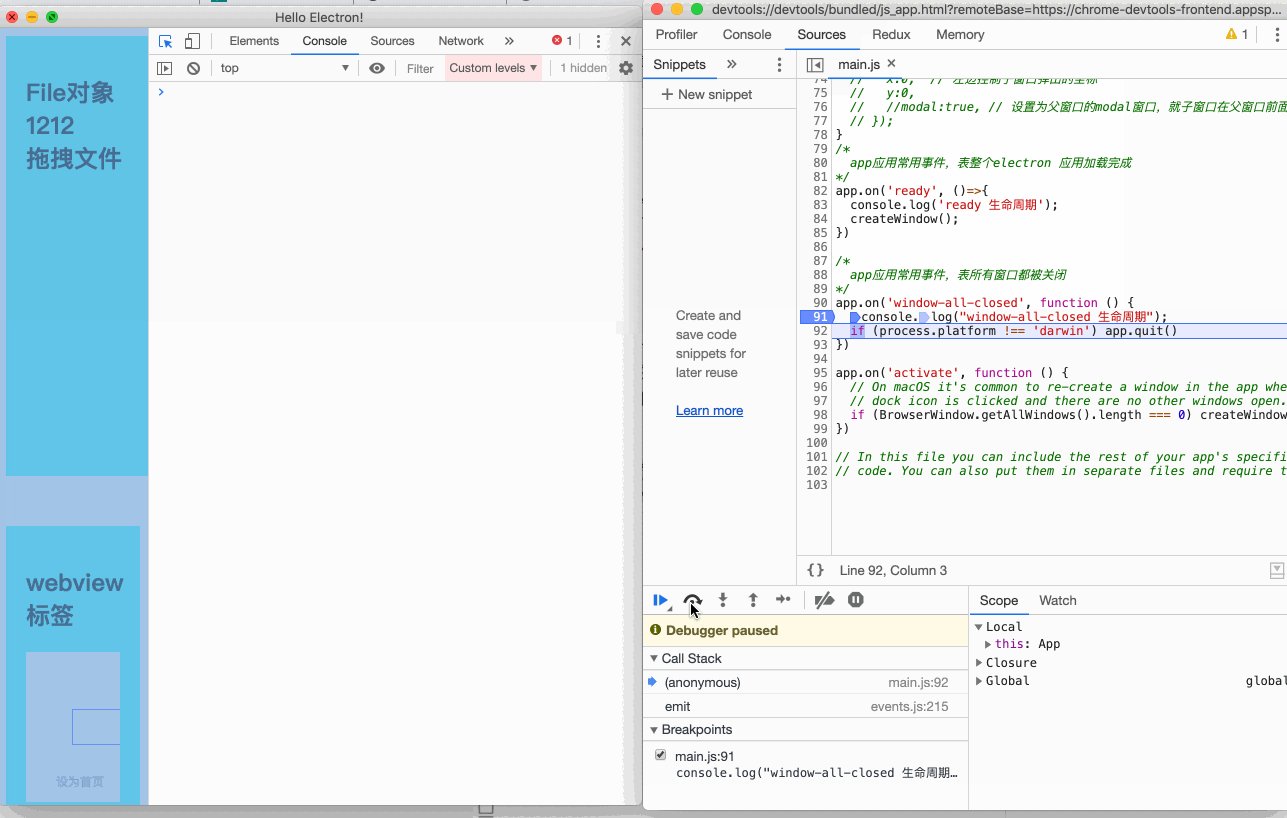
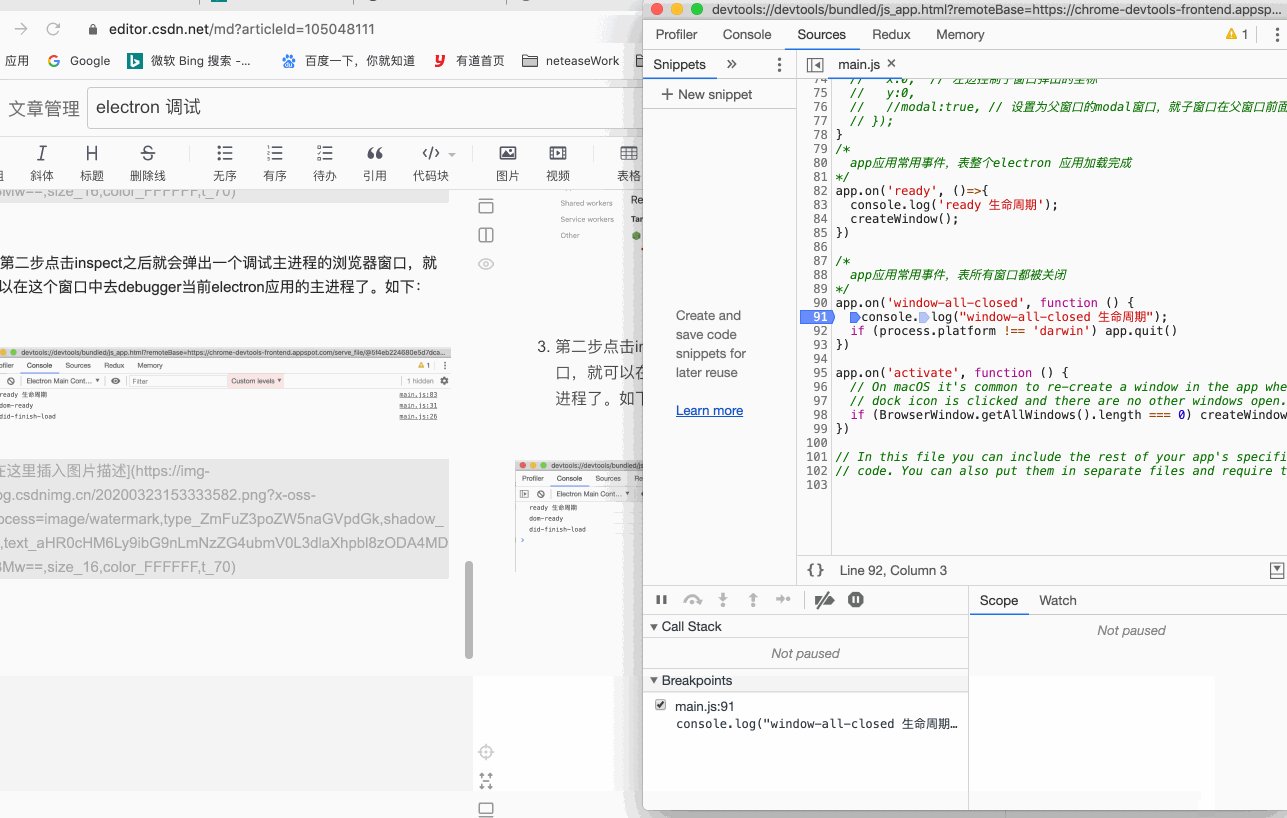
1.3第二步点击inspect之后就会弹出一个调试主进程的浏览器窗口,就可以在这个窗口中去debugger当前electron应用的主进程了。如下:进入Sources标签,ctrl+p输入main.js查找主进程


...详情见:https://blog.csdn.net/weixin_38080573/article/details/105048111
原文:https://www.cnblogs.com/vickylinj/p/14087734.html