flex是flexible box的缩写,意为“弹性布局”,用来为盒状模型提供更大的灵活性。
任何一个容器都可以指定为flex布局,包括行内元素(display:inline-flex)
当设置了flex布局以后,子元素的float、clear和vertical-align都将失效。
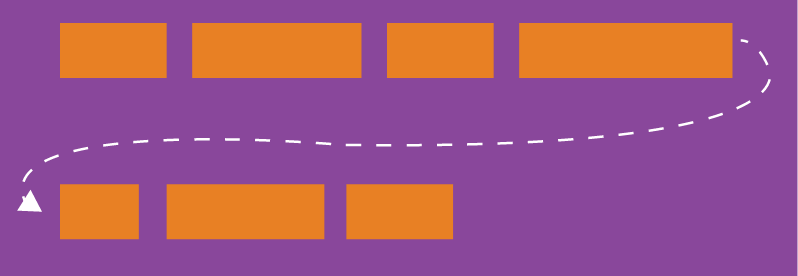
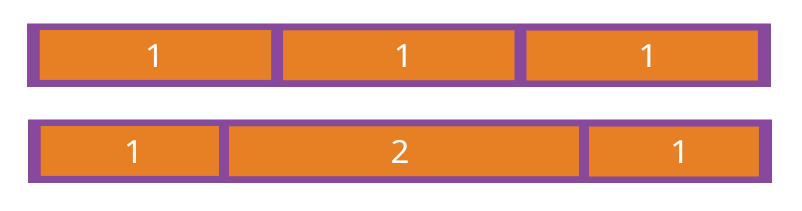
应用:flex是一维布局,更适合用在一维方向上的布局,二维情况下使用grid布局更合适。如果想要做多行的,那么就每行元素用一个父元素包裹。这样就相当于在垂直方向上是一维的。然后再对每一个父元素中设置flex与分配多个子元素,又相当于每个父元素在水平方向上是一维的。如图

采用flex布局的元素,称为flex容器(flex container),简称“容器”。它的所有子元素自动称为容器成员,称为flex项目(flex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

- flex-direction:主轴方向
- flex-wrap :一行排不下时的换行方式
- flex-flow:复合写法
- justify-content:主轴对齐方式
- align-items:交叉轴对齐方式
- align-content:多轴对齐方式
决定主轴的方向(即项目排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}



flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> <flex-wrap>;
}
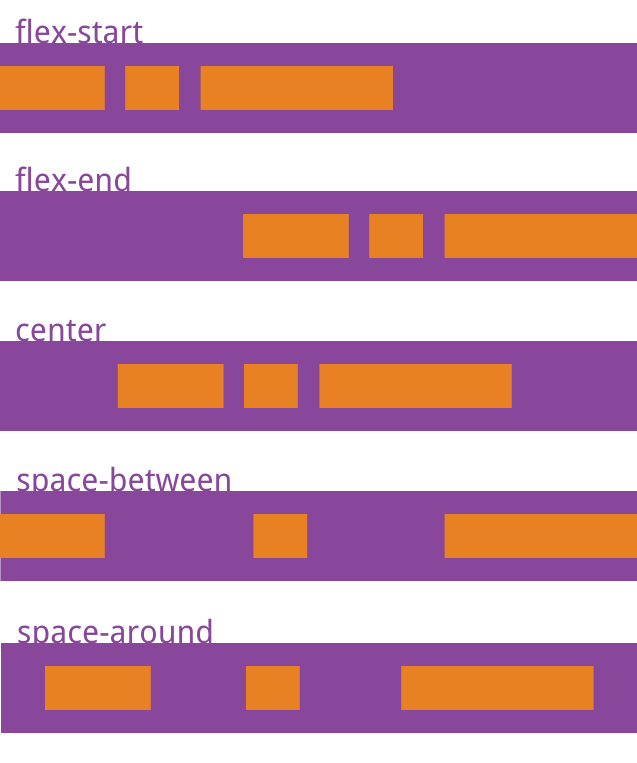
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

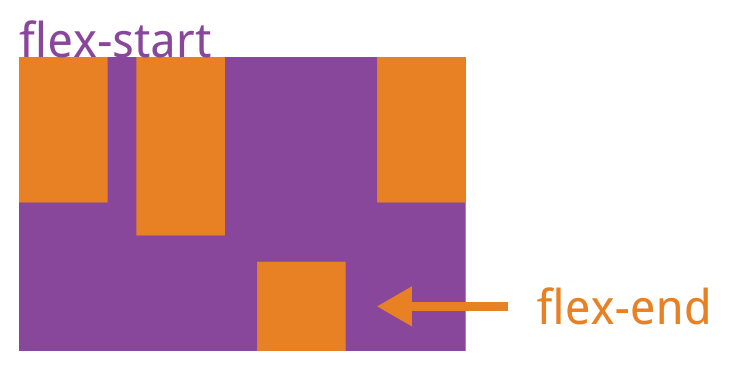
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
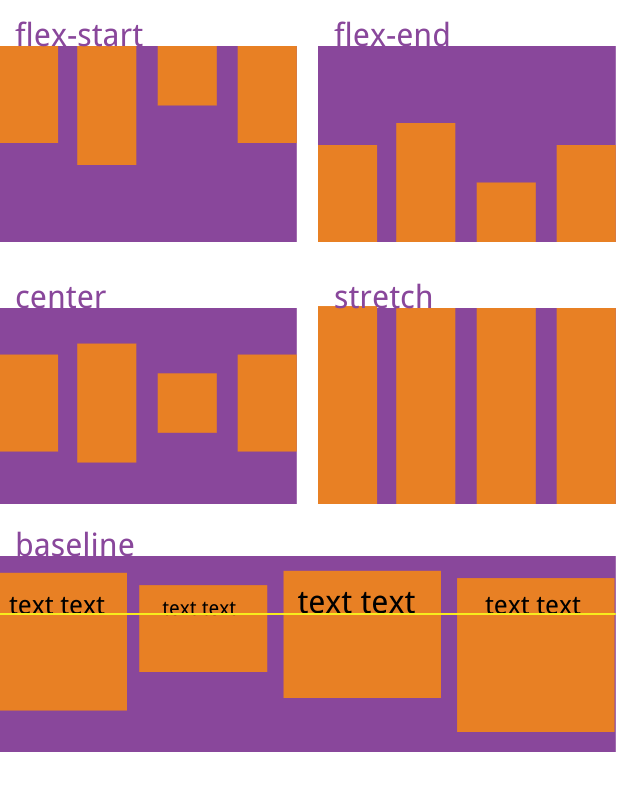
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
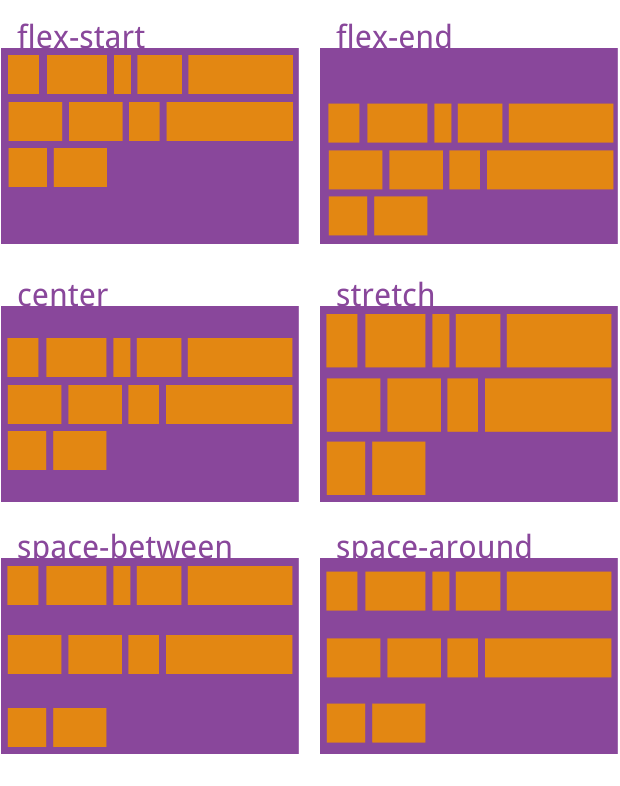
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- space-evenly:每一行元素都完全上下等分。
- stretch(默认值):轴线占满整个交叉轴。
- order:项目排列顺序
- flex-grow:存在剩余空间时,项目放大比例
- flex-shrink:容器空间不足时,项目缩小比例
- flex-basis:flex-shrink分配空间前,项目所占据的宽度
- flex:复合写法
- align-self:项目对齐方式
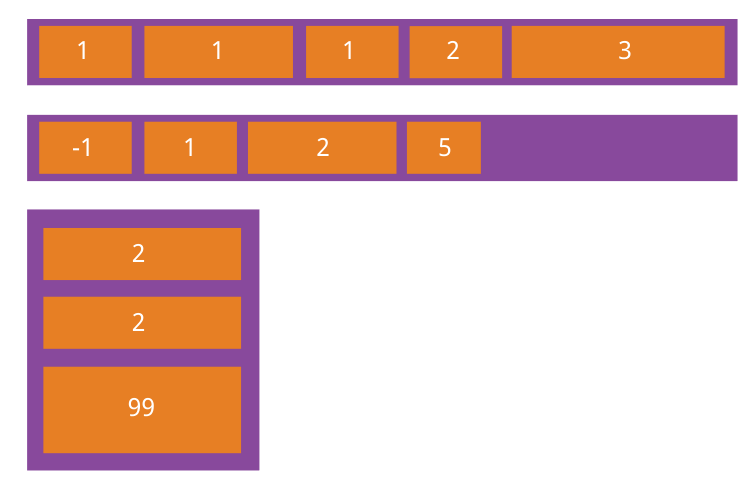
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}

flex-grow属性定义当容器存在剩余空间时,项目的放大比例,默认为0,即如果存在剩余空间,也不放大。(grow是扩展、成长、放大的意思)。剩余空间值为1,当属性值<1时,如0.2,意思是放大剩余空间的20%;当属性值>1时,意思是多个项目按比例分配剩余空间。
.item {
flex-grow: <number>; /* default 0 */
}

所有项目都有flex-grow属性的情况
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
只有部分项目有flex-grow属性的情况
①flex-grow属性和<1
如果一个flex-grow的属性为0.5,其他都未设置flex-grow属性,那么前者将多占据剩余空间的一半。
如果A的flex-grow的属性为0.2,B的flex-grow的属性为0.4,其他未设置flex-grow,那么A和B将多占据剩余空间的60%,A宽了剩余空间的20%,B宽了剩余空间的60%。
②flex-grow的属性和>1
有flex-grow属性的元素将按属性值的比例分配剩余空间。
③只有一个项目有flex-grow,且值=1时,它将独占所有剩余空间。
flex-shrink属性定义了当容器剩余空间不足时,项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: <number>; /* default 1 */
}

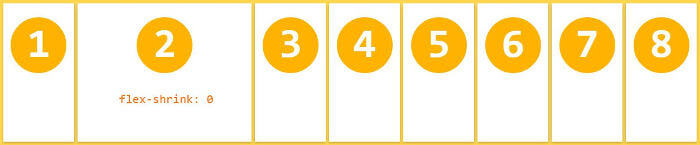
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性定义了在flex-shrink分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex属性是flex-grow, flex-shrink 和 flex-basis的复合写法,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <‘flex-grow‘> <‘flex-shrink‘>? || <‘flex-basis‘> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,可以理解为项目的align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
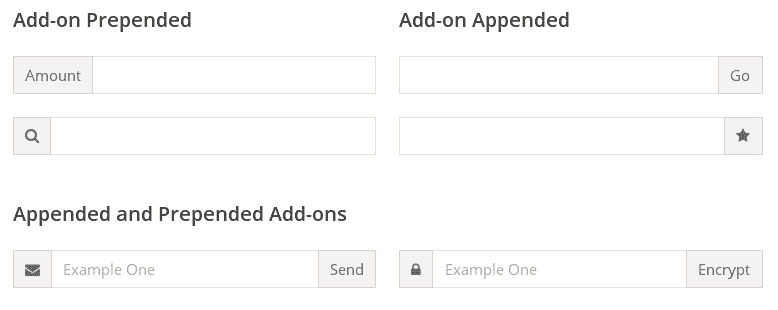
我们常常需要在输入框的前方添加提示,后方添加按钮。同时输入框的宽度应该是自适应的。

HTML代码如下。
<div class="InputAddOn"> <span class="InputAddOn-item">...</span> <input class="InputAddOn-field"> <button class="InputAddOn-item">...</button> </div>
CSS代码如下。
.InputAddOn { display: flex; } .InputAddOn-field { flex: 1; }
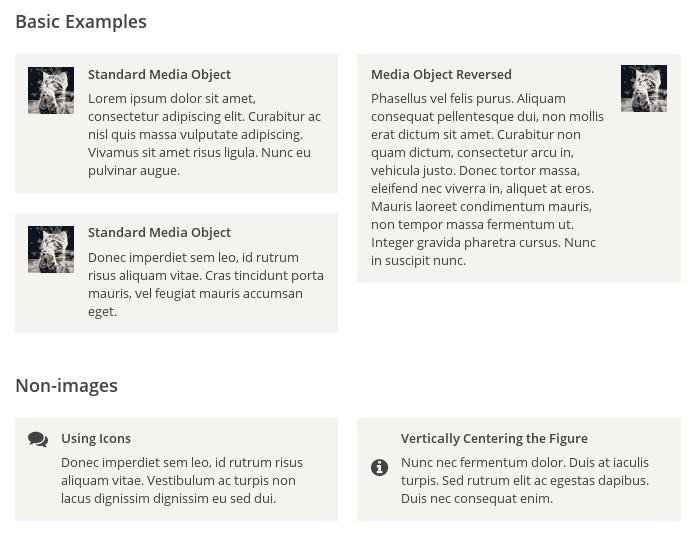
有时,主栏的左侧或右侧,需要添加一个图片栏。

HTML代码如下。
<div class="Media"> <img class="Media-figure" src="" > <p class="Media-body">...</p> </div>
CSS代码如下。
.Media { display: flex; align-items: flex-start; } .Media-figure { margin-right: 1em; } .Media-body { flex: 1; }
原文:https://www.cnblogs.com/huahongyi/p/14090041.html