王者荣耀Web_demo练习1
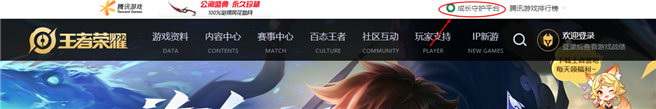
目标:实现下图“成长守护平台”

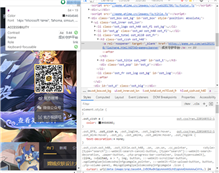
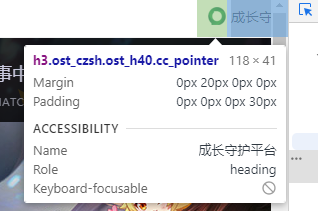
step1:在网页审查元素,查看html和css代码,快捷键Fn+F12

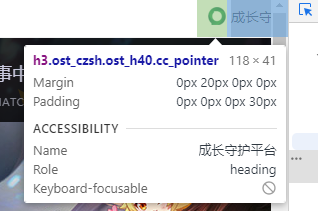
step2:使用snipaste小工具截下图标以及相关属性,方便查看

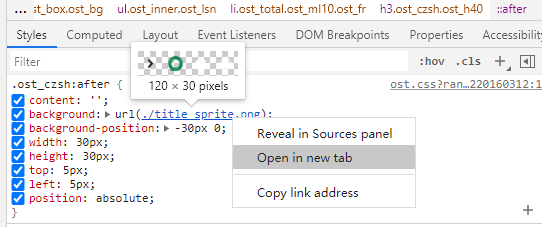
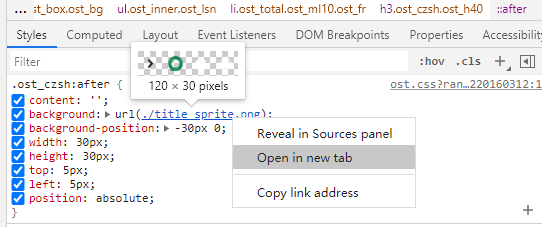
step3:在网页中找到图片url,open in new tab手动获取

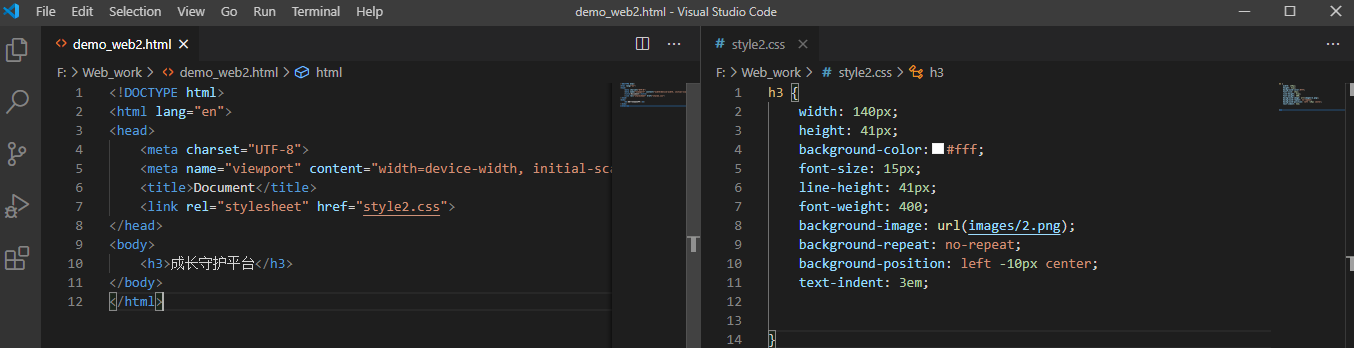
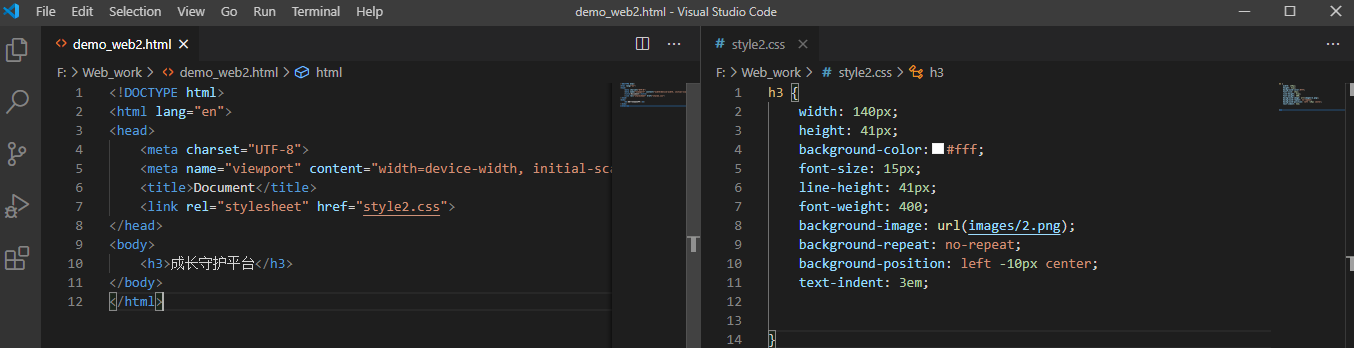
step4:在VScode编写代码

step5:在chrome中展示效果如图

知识点:html css
- line-height =height 可以让文字居中显示
- font-weight 400字体正常 700字体加粗
- background-image默认是平铺状态,用background-repeat修改
- background-position调整图片位置,left center靠左居中
- text-indent 表示缩进
学习教程来源:bilibili
Web前端_demo练习系列
原文:https://www.cnblogs.com/zzqzzqzzq520/p/14090033.html