1、==:等于
2、===:严格等于
3、Object.is():加强版严格等于
== 的判断规则:
如果两个值类型相同,进行 === 比较。
如果两个值类型不同,那么它们可能相等,根据下面规则进行类型转换,再比较:
1、如果一个是 null,一个是 undefined,那么相等
2、如果一个是字符串,一个是数值,把字符串转换成数值再比较
3、如果任一值是 true,把它转换成1再比较;如果任一值是 false,把它转换成0再比较
4、如果一个是对象,另一个是数值或字符串,把对象转换成基础类型的值再比较。对象转为基础类型,利用它的 toString() 方法或者 valueOf() 方法
5、除了这些情况,都不相等
=== 的判断规则:
1、如果类型不同,就不相等
2、如果两个值都是数值并且是同一个值,那么相等;有一个NaN就不相等
3、如果两个都是字符串,每个位置的字符都一样,那么相等,否则不相等
4、如果两个值是同样的Boolean值那么相等
5、如果两个值都引用同一个对象或函数,那么相等,即两个对象的物理地址也必须保持一致,否则不相等
6、如果两个值都是null,或者都是undefined,那么相等
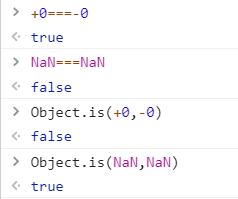
Object.js() 的判断规则:
和 === 基本一致,有两处不同:
1、+0不等于-0
2、NaN等于自身

原文:https://www.cnblogs.com/wuqilang/p/14090995.html