1、这里用到 postcss 和 postcss-preset-env
npm i -D postcss postcss-preset-env
文件结构

2、 a.css 文件写上有兼容性的样式
#box2 { background-color: brown; height: 50px; width:50px; display: flex; backface-visibility: hidden; }
3、webpack.config.js
module: { rules: [ { test: /\.css$/, use: [ MiniCssExtractPlugin.loader, ‘css-loader‘, // 使用loader的默认配置 // ‘postcss-loader‘, // 修改loader的配置 { loader: "postcss-loader", options: { postcssOptions: { plugins: [ [ "postcss-preset-env" ], ], }, }, } ] } ] },
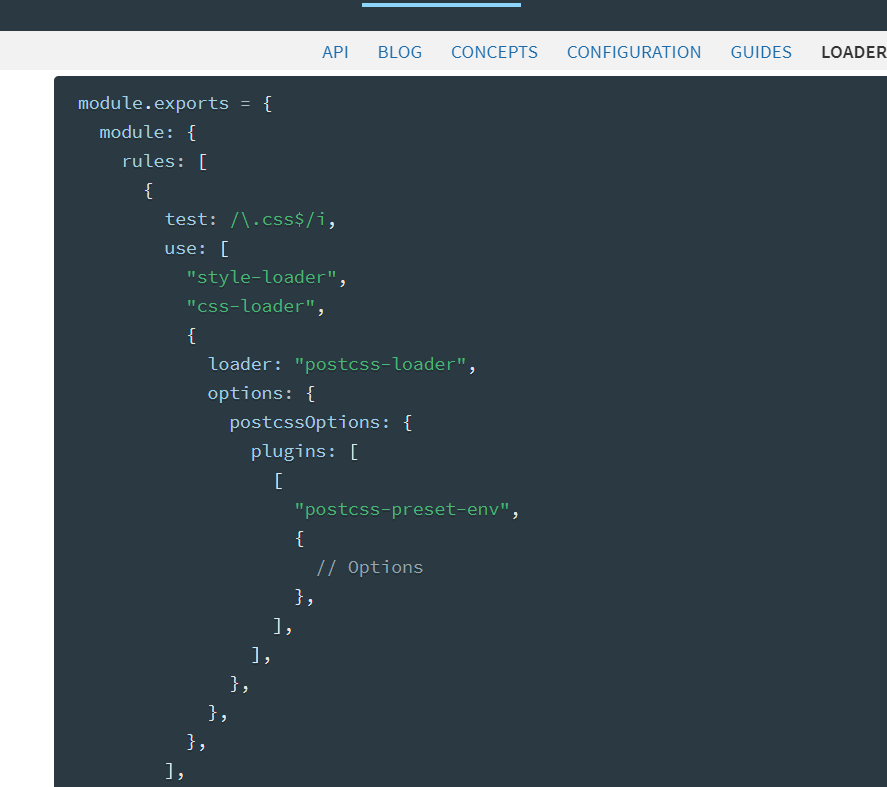
如果参考博客的写法报错了,请移步官网 搜 postcss-loader 的最新写法

官方的写法
4、在 package.json 中配置 browserslist
"browserslist": { "development": [ "last 1 chrome version",//兼容最近的谷歌浏览器 "last 1 firefox version", "last 1 safari version" ], "production": [ ">0.01%",//兼容>0.01% "not dead",//不用管弃用的浏览器 "not op_mini all"//不用op ] }
browserslist 的具体配置 移步 github 上
原文:https://www.cnblogs.com/caijinghong/p/14091223.html