转自:https://blog.csdn.net/n1143916111/article/details/71024864/
1, Onclick()
2, Onsubmit()
Button标签 input (属性 submit button )标签
Input type=button 定义按钮,没有任何行为。多数情况下,用于通过javascript启动脚本
Input type=submit 定义提交按钮,提交按钮会把表单数据发送到服务器
在javascript中,事件调用函数时,用return返回值实际上是对window.event.returnValue进行设置
而该值决定当前操作是否继续,true是继续 false中断
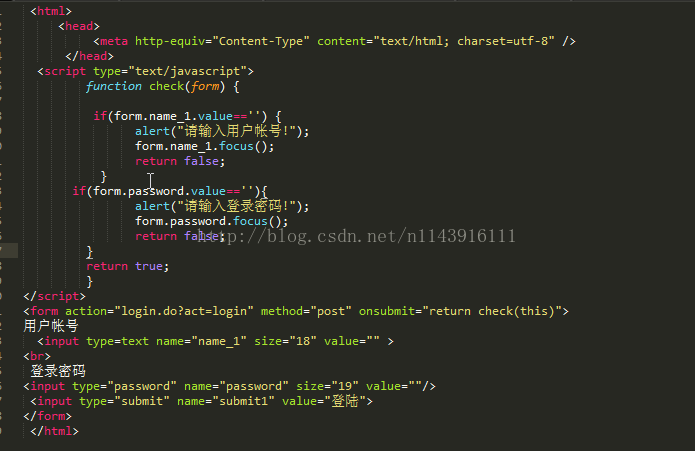
第一种方法:onsubmit 与 Input type=submit 搭配

上述两种方法的 Input type=submit 等同于 button标签
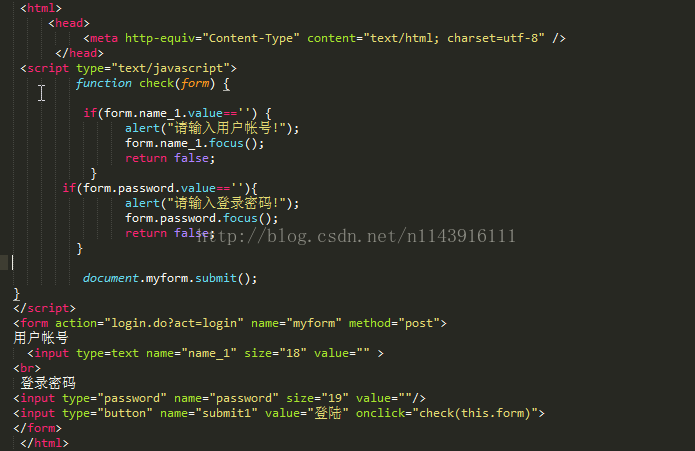
第二种方法:onclick 与 Input type=button 搭配

注意:Input type=button 提交不会触发form的 onsubmit事件
1 <form action="/login" method="post" id="form1"> 2 <span>用户</span> 3 <input type="text" name="username" id="username"/><br/> 4 <span>密码</span> 5 <input type="password" name="password" id="passsword"/><br/> 6 7 <input type="submit" value="提交"> 9 </form>
说明:
方法一:
在from属性后面接着添加οnsubmit="return false;"属性.表示不提交。true则相反。这里可以用一个方法替换。变成:
<form action="/login" method="post" id="form1" onsubmit="return sb1():">
然后,书写js验证规则:
1 function sb1(){
2 var username = document.getElementById("username");
3 var password = document.getElementById("passsword");
4 if(trim(username.value)==null || trim(username.value)==""){
5 alert("请输入用户名");
6 username.focus();
7 return false;
8 }
9 if(trim(password.value)==null || trim(password.value)==""){
10 alert("请输入密码");
11 password.focus();
12 return false;
13 }
14
15 return true;
16 }
17 function trim(str){ //删除左右两端的空格
18 return str.replace(/(^\s*)|(\s*$)/g, "");
19 }
js含义:
js含义:
方法2:js控制提交表单
首先,表单元素代码如下:
1 <form action="/back/login/login" method="post" id="form1"> 2 <span>用户</span> 3 <input type="text" name="username" id="username"/><br/> 5 <span>密码</span> 6 <input type="password" name="password" id="passsword"/><br/> 8 9 <a href="javascript:sb();">提交</a> 10 </form>
这里关于提交,页面切图通常都会用a标签或者button来提交,因为涉及到表单验证。
同样,js:
1 function sb(){
2 var username = document.getElementById("username");
3 var password = document.getElementById("passsword");
4 if(trim(username.value)==null || trim(username.value)==""){
5 alert("请输入用户名");
6 username.focus();
7 return;
8 }
9 if(trim(password.value)==null || trim(password.value)==""){
10 alert("请输入密码");
11 password.focus();
12 return;
13 }
14
15 form1.submit();
16
17 }
js含义:
原文:https://www.cnblogs.com/fivenian/p/14091100.html