很久没有写博客了,今天给大家介绍一款比较好用的前端性能测试工具。
sitespeed.io是Jonathan Lee发布的一款可监视和衡量网站前端性能的开源工具。
1.开源
2.支持事务模拟
3.自动性能分析,形成可视化报告
4.提供的docker镜像已搭建完成监控系统,满足线上环境监控
通过docker安装是比较简单快捷的。
Windows执行以下命令:
docker pull sitespeedio/sitespeed.io
最简单的执行测试命令:
docker run -v D:\test:/sitespeed.io sitespeedio/sitespeed.io -b chrome https://www.baidu.com
将生成的测试报告输出到本地目录
官方提供了安装的yml文件,通过https://github.com/sitespeedio/sitespeed.io/blob/main/docker/docker-compose.yml下载后,进入到路径下执行
docker-compose up -d
验证是否成功使用:
docker run sitespeedio/sitespeed.io https://www.baidu.com --graphite.host={graphite容器地址}
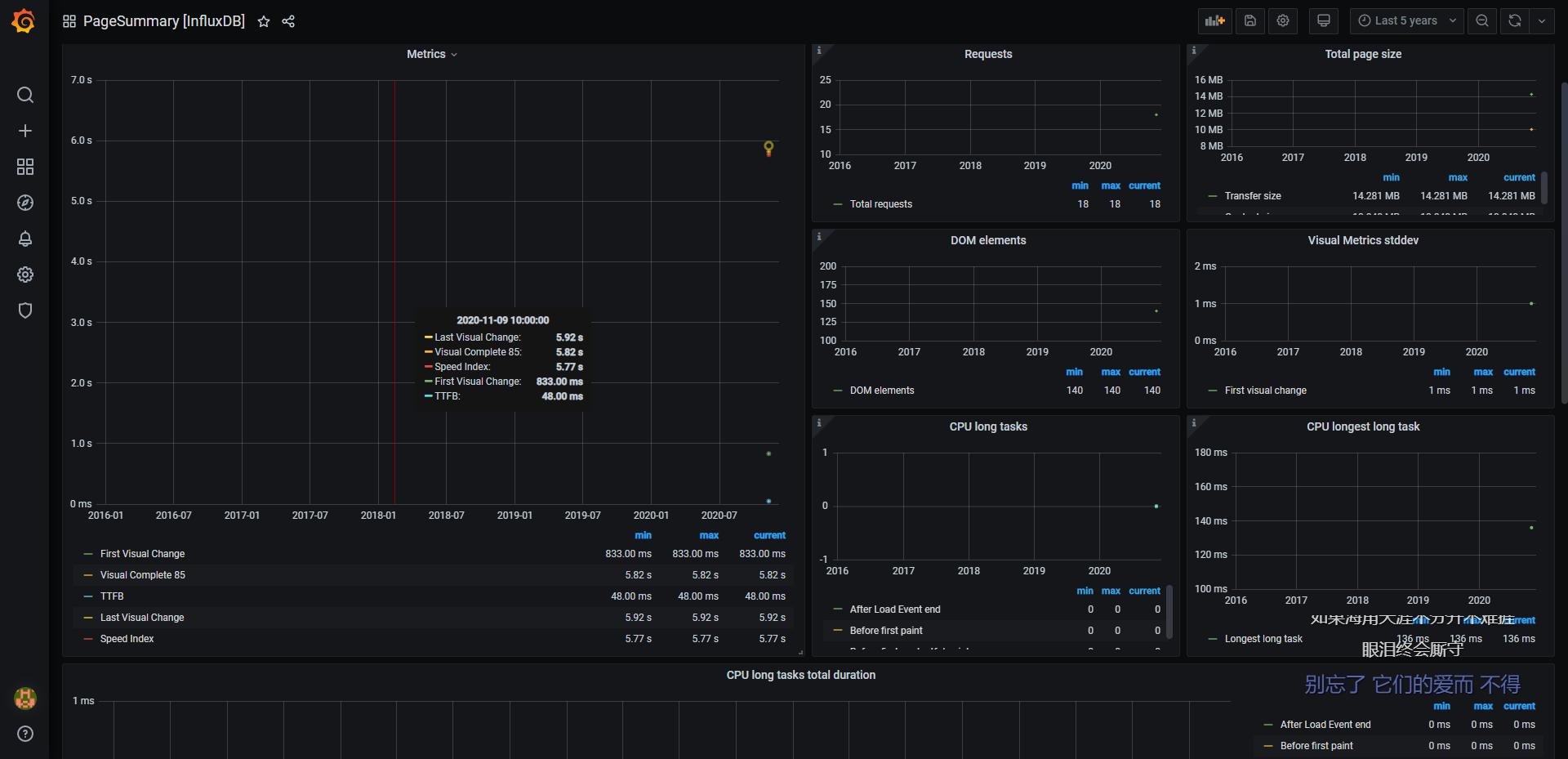
最后通过grafana添加graphite数据源,添加仪表盘进行查看运行结果,官方提供了大量模板可以自行下载使用https://github.com/sitespeedio/grafana-bootstrap-docker/tree/main/dashboards/graphite
docker run sitespeedio/sitespeed.io https://wwwbaidu.com --influxdb.host={influxdb容器地址}
influxdb官方只提供了一个模板。

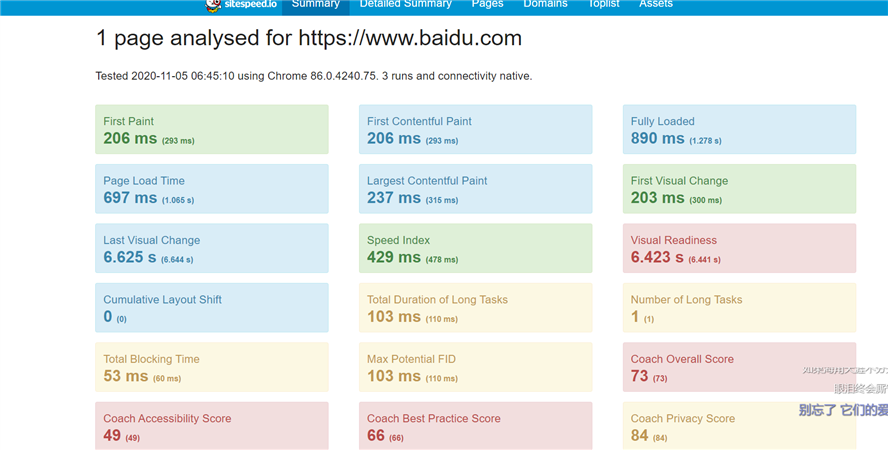
下面给大家提供一张执行玩后,自动生成的一张测试报告

其他的一些更多的用法官方文档上有很明细的解释:
https://www.sitespeed.io/documentation/sitespeed.io/configuration/
原文:https://www.cnblogs.com/congyiwei/p/14095142.html