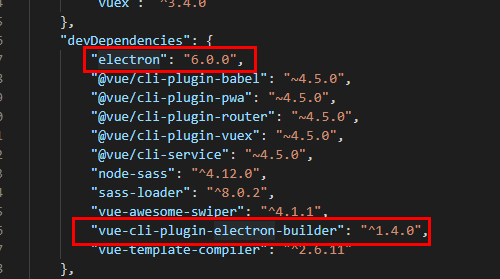
package.json里面添加如下代码 npm i (electron老版本不易出错,装新版本出错请自行百度!)


安装完成后 在src目录下新建background.js
‘use strict‘ import { app, protocol, BrowserWindow } from ‘electron‘ import { createProtocol, installVueDevtools } from ‘vue-cli-plugin-electron-builder/lib‘ const isDevelopment = process.env.NODE_ENV !== ‘production‘ // Keep a global reference of the window object, if you don‘t, the window will // be closed automatically when the JavaScript object is garbage collected. let win // Scheme must be registered before the app is ready protocol.registerSchemesAsPrivileged([{ scheme: ‘app‘, privileges: { secure: true, standard: true } }]) function createWindow() { // Create the browser window. win = new BrowserWindow({ width: 800, height: 600, webPreferences: { nodeIntegration: true } }) if (process.env.WEBPACK_DEV_SERVER_URL) { // Load the url of the dev server if in development mode win.loadURL(process.env.WEBPACK_DEV_SERVER_URL) if (!process.env.IS_TEST) win.webContents.openDevTools() } else { createProtocol(‘app‘) // Load the index.html when not in development win.loadURL(‘app://./index.html‘) } win.on(‘closed‘, () => { win = null }) } // Quit when all windows are closed. app.on(‘window-all-closed‘, () => { // On macOS it is common for applications and their menu bar // to stay active until the user quits explicitly with Cmd + Q if (process.platform !== ‘darwin‘) { app.quit() } }) app.on(‘activate‘, () => { // On macOS it‘s common to re-create a window in the app when the // dock icon is clicked and there are no other windows open. if (win === null) { createWindow() } }) // This method will be called when Electron has finished // initialization and is ready to create browser windows. // Some APIs can only be used after this event occurs. app.on(‘ready‘, async() => { if (isDevelopment && !process.env.IS_TEST) { // Install Vue Devtools // Devtools extensions are broken in Electron 6.0.0 and greater // See https://github.com/nklayman/vue-cli-plugin-electron-builder/issues/378 for more info // Electron will not launch with Devtools extensions installed on Windows 10 with dark mode // If you are not using Windows 10 dark mode, you may uncomment these lines // In addition, if the linked issue is closed, you can upgrade electron and uncomment these lines // try { // await installVueDevtools() // } catch (e) { // console.error(‘Vue Devtools failed to install:‘, e.toString()) // } } createWindow() }) // Exit cleanly on request from parent process in development mode. if (isDevelopment) { if (process.platform === ‘win32‘) { process.on(‘message‘, data => { if (data === ‘graceful-exit‘) { app.quit() } }) } else { process.on(‘SIGTERM‘, () => { app.quit() }) } }
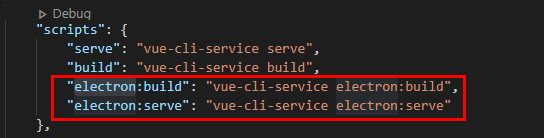
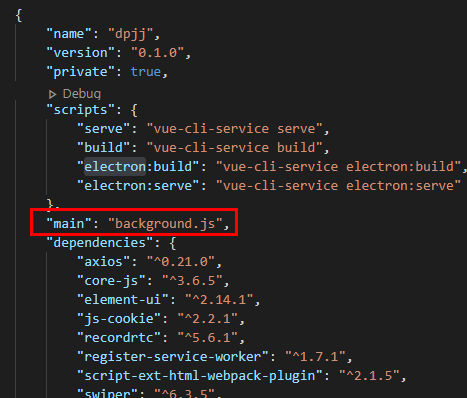
然后在package.json如下位置加代码:

package.json整体代码:
{ "name": "dpjj", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "electron:build": "vue-cli-service electron:build", "electron:serve": "vue-cli-service electron:serve" }, "main": "background.js", "dependencies": { "axios": "^0.21.0", "core-js": "^3.6.5", "element-ui": "^2.14.1", "js-cookie": "^2.2.1", "recordrtc": "^5.6.1", "register-service-worker": "^1.7.1", "script-ext-html-webpack-plugin": "^2.1.5", "swiper": "^6.3.5", "timers": "^0.1.1", "vue": "^2.6.11", "vue-router": "^3.2.0", "vuex": "^3.4.0" }, "devDependencies": { "electron": "6.0.0", "@vue/cli-plugin-babel": "~4.5.0", "@vue/cli-plugin-pwa": "~4.5.0", "@vue/cli-plugin-router": "~4.5.0", "@vue/cli-plugin-vuex": "~4.5.0", "@vue/cli-service": "~4.5.0", "node-sass": "^4.12.0", "sass-loader": "^8.0.2", "vue-awesome-swiper": "^4.1.1", "vue-cli-plugin-electron-builder": "^1.4.0", "vue-template-compiler": "^2.6.11" }, "browserslist": [ "> 1%", "last 2 versions", "not dead" ] }
结束后可试运行: npm run electron:serve 可以预览exe的本项目窗口
然后打包:npm run electron:build
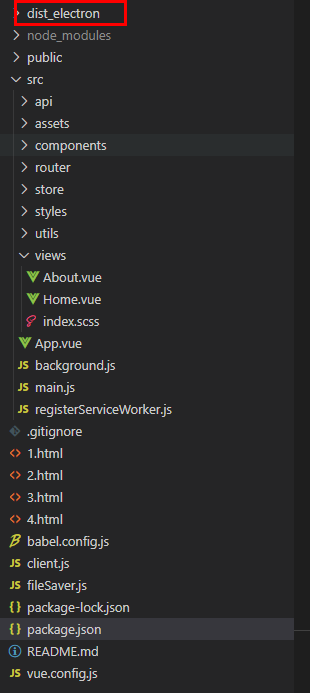
打包成功后会生成:

如果打包失败 可以检查自己的项目目录是不是中文 中文打包就是会出错 如果不是因为中文导致的失败 请自行百度 !
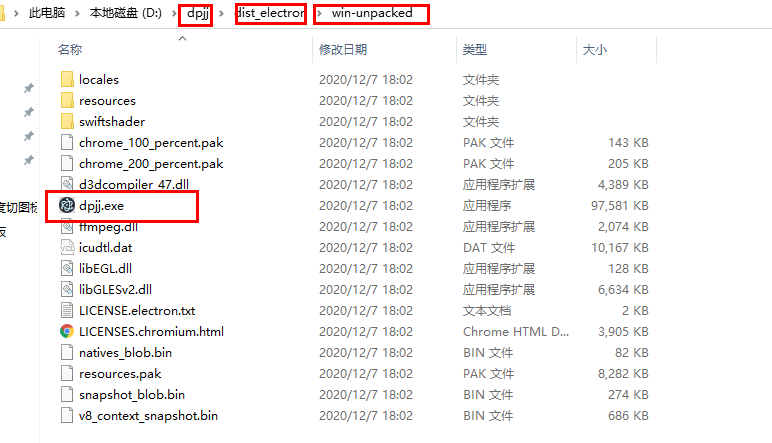
结束在文件夹目录下:



会生成如下.exe 运行出现一个这玩意 如果运行不了 那就百度!!!!!!!

打包exe就这样了 傻瓜操作 你上你也行 (又是混日子的一天)
原文:https://www.cnblogs.com/qjh0208/p/14098879.html