前言、按照网上的方式在vue cli4中引入sass,但是网上的帖子五花八门,有些是命令执行报错,有些是无法运行项目,或缺少相关loader。下面是安装的心路:
一、首先按以下这篇文章安装的,但是执行后总是提示错误
https://blog.csdn.net/zxb89757/article/details/103256614 (转载,侵删)
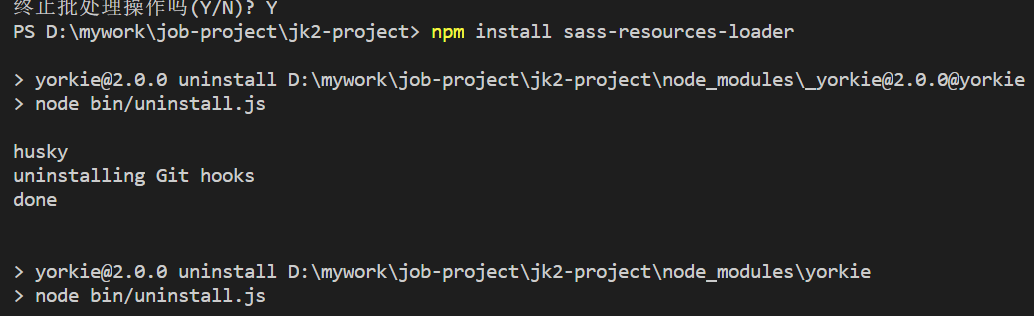
安装 npm install sass-resources-loader
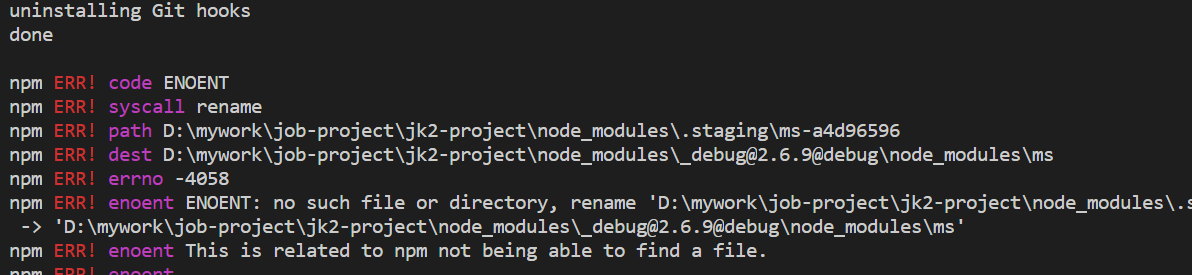
报错如下:


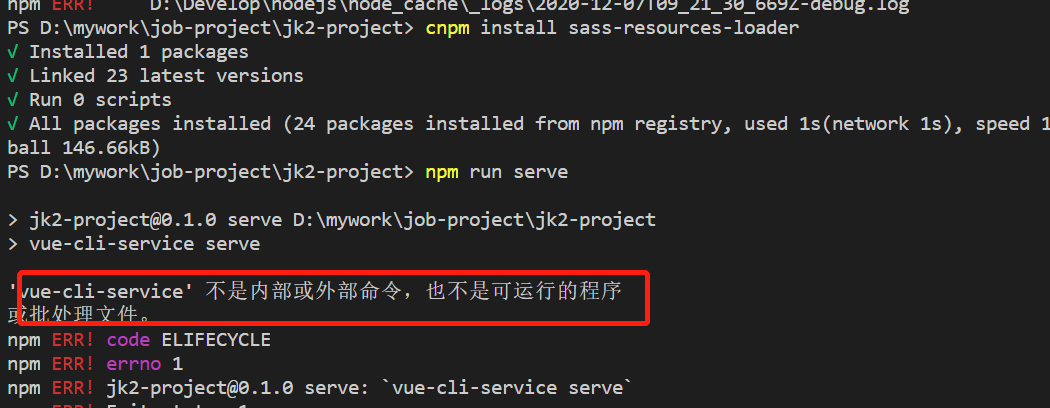
用cnpm安装可以,但是还是在运行时报错了

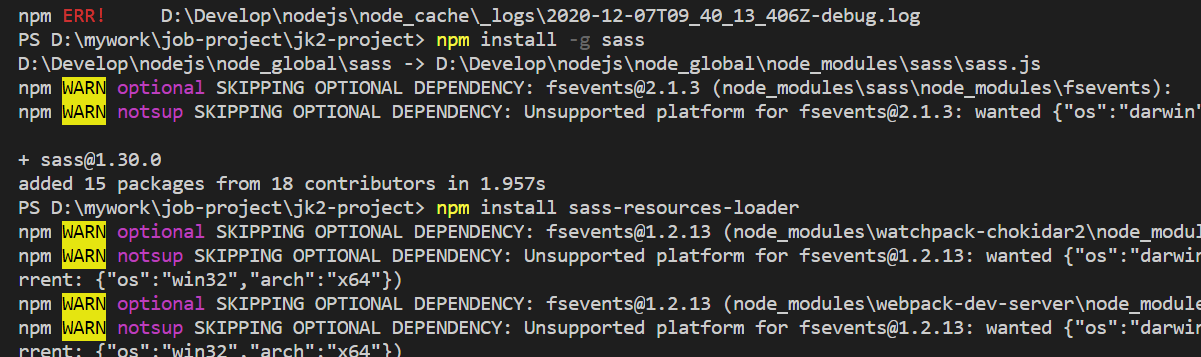
二、全局安装sass
成功安装
npm install -g sass

但是,运行项目还是报错,提示
Failed to resolve loader: sass-loader
You may need to install it.

三、按照以下文章安装
https://www.cnblogs.com/atomgame/p/12497146.html (转载,侵删)
没有 sass-loader依赖,由于sass-loader需要node-sass组件,所以我们需要安装的是两个组件:
node-sass
sass-loader
分别:
npm i node-sass -D
npm i sass-loader -D
注:这里吧这两个组件安装到开发依赖下,而不是生产依赖下。
![]()
![]()
成功

原文:https://www.cnblogs.com/interesting-whh/p/14098722.html