网页上插入图像的方法就是使用<img>标记。它的众多属性可以控制图像的路径、尺寸和替换文字等各种功能。
基本语法:<img src=" " width=" " height=" " hspace=" " vspace=" "align=" " border=" " alt=" ">
属性说明:
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>插入图像</title>
<style type="text/css">
body {
text-align: center;
}
</style>
</head>
<body>
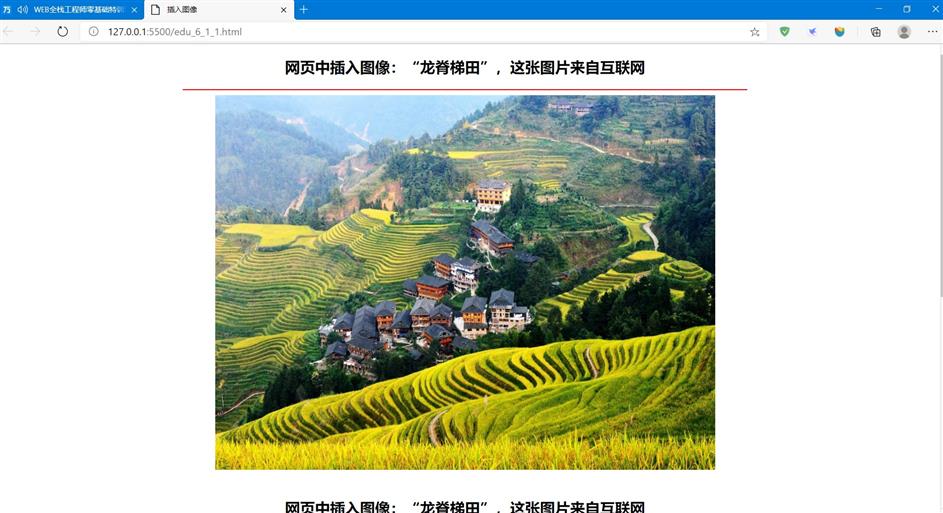
<h2 align="center">网页中插入图像:“龙脊梯田”,这张图片来自互联网</h2>
<hr color="red" width="60%">
<img src="https://bbs-fd.zol-img.com.cn/t_s1200x5000/g3/M07/08/02/Cg-4WFQ3W-SIYGcYACGkktMcfoMAAP-FgB1ZJ8AIaSq304.jpg"
alt="龙脊梯田" height="600" width="800">
<br><br>
<h2 align="center">网页中插入图像:“龙脊梯田”,这张图片来自互联网</h2>
<hr color="red" width="60%">
<img src="龙脊梯田.jpg" alt="龙脊梯田" height="600" width="800">
</body>
</html>

设置图像的宽度和高度
设置图像的边框
设置图像对齐方式及间距
| 取值 | 说明 |
|---|---|
| top | 图像的顶端和当前行的文字顶端对齐,当前行高度相应扩大 |
| middle | 图像水平中线和当前行的文字顶端对齐,当前行高度相应扩大 |
| bottom | 图像的底端和当前行的文字顶端对齐,当前行高度相应扩大 |
| left | 图像左对齐,浮动游离于文字之外,文字环绕图像周围,文字行高度没有任何变化。 |
| center | 图像中线和当前行的文字中线对齐,当前行高度相应扩大 |
| right | 图像右对齐,浮动游离于文字之外,文字环绕图像周围,文字行高度没有任何变化。 |
图像热区链接
基本语法:
热区形状shape:
coords与shape对应的坐标值:
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像热区链接</title>
</head>
<body>
<p>
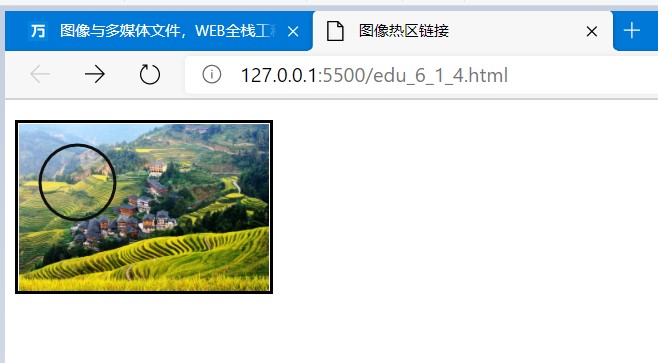
<img src="龙脊梯田.jpg" align="bottom" width="200" border="3" alt="龙脊梯田" usemap="#long">
<map name="long">
<area shape="circle" coords="50,50,30" href="https://www.baidu.com" alt="百度">
</map>
</p>
</body>
</html>

设计一个生动的网站,有时需要在网页中添加多媒体元素。
多媒体元素可以更好地体现设计者的个性,通常滚动文字可以增加文字的动态效果。
通过marquee标记可以添加滚动文字(内容),增加动态效果,丰富网页的内容。
基本语法:<marquee width=" " height=" " bgcolor=" " direction="up|down|left|reight" behavior="scoll|slide|alternate" hspace=" " vspace=" " scollamount=" " scrolldelay=" " loop=" " onmouseover="this.stop()" onmouseout="this.start()">滚动内容</marquee>
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>添加滚动文字</title>
</head>
<body>
<h3 align="center">添加滚动文字</h3>
<hr color="#000066">
<marquee behavior="" direction="">
<h4>该文字为滚动效果</h4>
</marquee>
</body>
</html>
设置滚动文字背景颜色与滚动循环
设置滚动方向与滚动方式
设置滚动速度与滚动时延
设置滚动范围与滚动空白空间
基本语法:<marquee width=" " height=" " hspace=" " vspace=" ">滚动内容</marquee>
宽度值和高度值均用数字表示,单位为像素。
hspace、vspace属性值是整数,单位为像素,但不要加单位。设置滚动空白空间就是指滚动文字背景和它周围文字及图像之间的空白空间范围。默认情况下,滚动对象周围的文字或图像是与滚动背景紧密连接的,使用hspace和vspace可以设置它们之间的空白空间。hspace是左右边距,vspace指上下边距。
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>设置滚动文字的滚动空白与滚动范围</title>
<style type="text/css">
p {
font-size: 18px;
color: #0000cc;
text-indent: 2em;
/* 首行缩进 */
}
</style>
</head>
<body>
<h3 align="center">设置滚动文字的滚动空白与滚动范围</h3>
<hr color="#330099">
<marquee scrollamount="1" scrolldelay="20" bgcolor="#c4e1c6" width="600px" height="100p" hspace="50" vspace="100"
behavior="alternate" direction="down">
<p>
设置滚动空白空间就是指滚动文字背景和它周围文字及图像之间的空白空间范围。默认情况下,
滚动对象周围的文字或图像是与滚动背景紧密连接的,使用hspace和vspace可以设置它们之间
的空白空间。
</p>
</marquee>
</body>
</html>
除了滚动文字外,可以使用<embed> </embed>标记为网页添加背景音乐等效果。
网页中的多媒体文件还包括:
可以播放的文件类型有:Midi、Mav、AIFF、SWF、AV、MP3、MOV、AVI等。
基本语法:<embed src="多媒体文件" width="界面宽度" height="界面高度" autostart="true|false" loop="true|false"></embed>
语法说明:
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面嵌入多媒体文件</title>
<style type="text/css">
div {
text-align: center;
font-size: 18px;
font-family: 雅黑;
}
</style>
</head>
<body>
<div id="" class="">
<h3>醉花阴</h3>
<h4>李清照</h4>
<hr size="5" color="#660099">
<p>薄雾浓云愁永昼,瑞脑销金兽。<br>佳节又重阳,玉枕纱厨,半夜凉初透。<br>
东篱把酒黄昏后,有暗香盈袖。<br>莫道不销魂,帘卷西风,人比黄花瘦。</p>
<hr size="5" color="#660099">
<embed src="http://mp32.9ku.com/upload/320/2016/12/22/856939.mp3" width="0" height="0" autostart="true">
</div>
</body>
</html>
原文:https://www.cnblogs.com/fz17/p/14100265.html