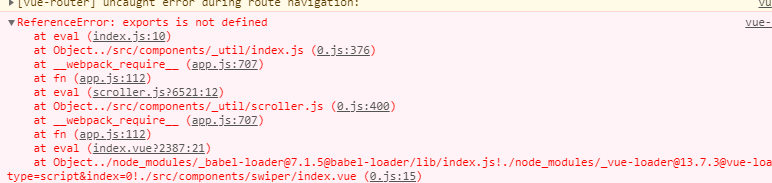
运行项目时发现了以下问题:

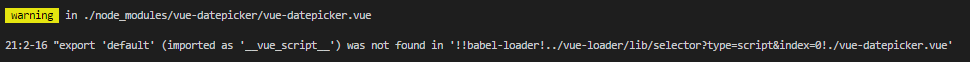
发现在webpack 2后不允许混合使用import和module.exports
但是
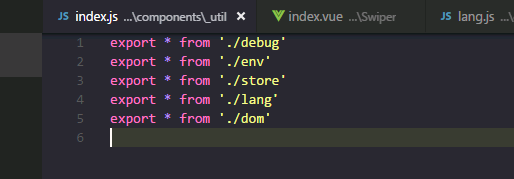
具体代码 index.js 里,全输出到了index.js,也看了几个js,也没看到对应的 module.exports,

修改方案:
1.解决办法
统一改成ES6的方式
export default XXX;
2.解决办法
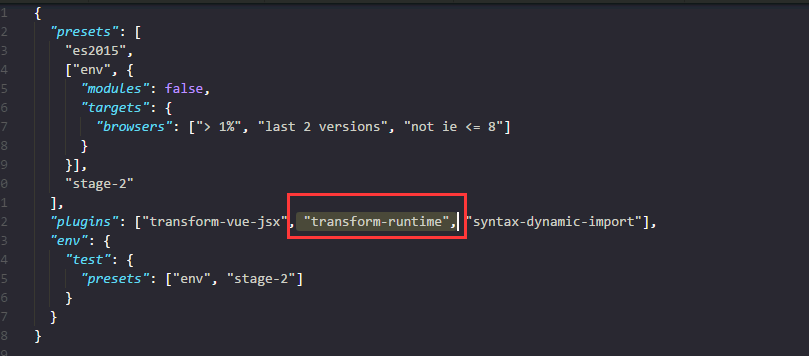
找到.babelrcf删除transform-runtime

解决了我当前问题
在网上还看到了一些其他的方案:
但在引用第三方组件的时候,在浏览器中报错“exports is not defined”。
根据浏览器报错信息,查询到报错来源是第三方组件的一段代码:

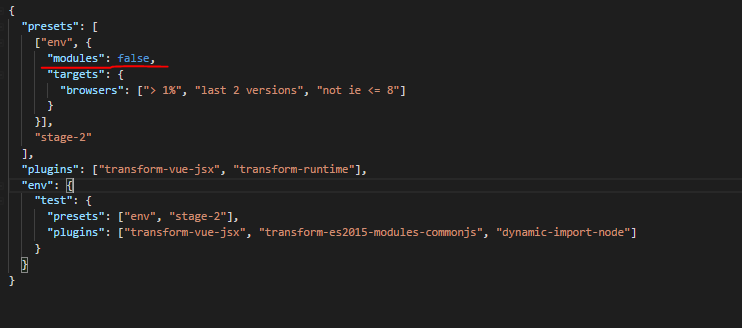
经过查资料,这是使用了CommonJs写法,而在应用中并没有做相应的模块转换使得浏览器能够识别。而导致这个问题是因为balbel的配置文件.babelrc的问题:
需要改动.babelrc文件即可:

其中{ "modules": false }阻止了babel进行模块转换,所以,将modules改为默认设置即可,或者删除该配置。
然后再次npm run dev即可。
vue 报错 ReferenceError: exports is not defined
原文:https://www.cnblogs.com/benbentu/p/10274188.html