javascript中的小操作
1.去掉数组中的重复值
let arr1 = [‘apple‘, ‘apple‘, ‘banana‘, ‘orange‘, ‘grape‘, ‘apple‘, ‘grape‘] const arr2 = [...new Set(arr1)] console.log(arr1, arr2)

2. 快速浮点型转成整型 | 0
let fl = 9.9 | 0 // 9
3. 去除字符串内的所有空格
str.replace(/\s+/g,"")
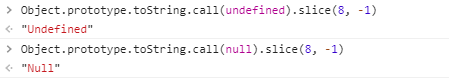
4. 判断数据类型
基本数据类型:Undefined、Null、String、Number、Boolean。
引用数据类型:Object、Array、RegExp、Date、Function,特殊的基本包装类型(String、Number、Boolean)以及单体内置对象(Global、Math)。
typeof // 返回值有 boolean,number,string,object, function
instanceof // 可以区分 Array 和 Object xxx instanceof Object/Array 不适用于原型链上有多个属性
Object.prototype.toString.call().slice(8, -1) // 都可以区分

5. 使用Microsoft Office预览PDF、DOC、DOCX格式的文件
https://view.officeapps.live.com/op/view.aspx?src=(文件的网络地址)
记住:必须可以访问网络,https://view.officeapps.live.com/op/view.aspx
6. 循环遍历对象:
Object.getOwnPropertyNames(data).forEach(key => {
console.log(key, data[key])
})
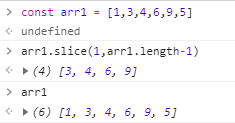
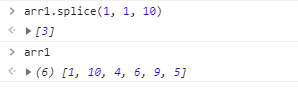
7.数组的slice和splice的区别:
slice 接收两个参数,起止位置,不包括end,不会改变原数组,而是返回新数组

splice 接收3个参数(start, deleteCount, ..items)items替换的元素, 返回的是被删除的元素,会改变原数组

8. foreach和map的区别:
foreach 没有返回值,不会改变原数组, 如果只是遍历可以用

map 会返回新数组,不会改变原数组

9. js-cookie 浏览器的cookie存储时间默认为关闭浏览器为止
原文:https://www.cnblogs.com/yseraaa/p/14107268.html