一.vuex基础篇
1.安装vuex
npm install vuex --save
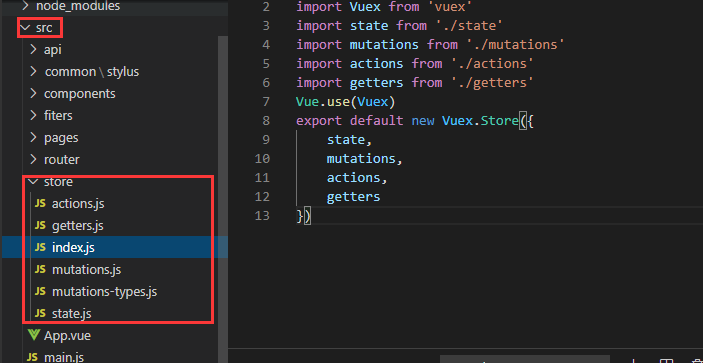
2.在src目录下新建文件夹store,然后在store文件夹新建index.js,因为vuex东西比较复杂,所以要新建一个单独的文件夹

3.store/index.js里面写如下内容
import Vue from ‘vue‘
import Vuex from ‘vuex‘
Vue.use(Vuex)
export default new Vuex.Store({
state: {
city: ‘北京‘,//默认城市是北京
}
})
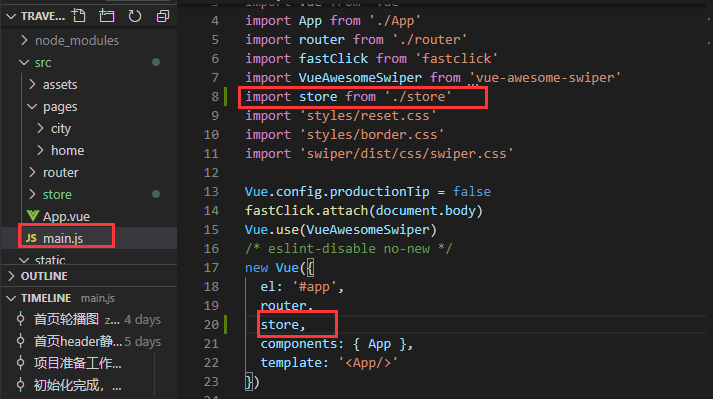
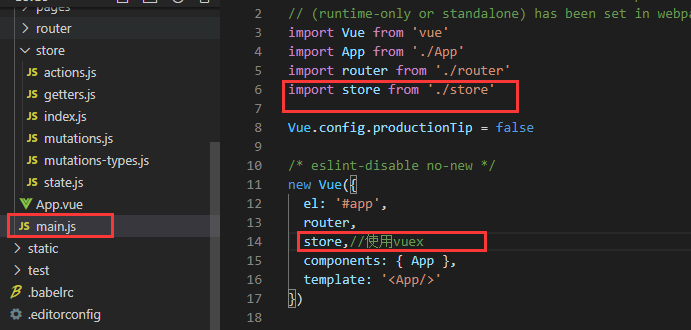
4.在main.js引入store
本来是import store from ‘./store/index.js‘,但是像下面这样也行

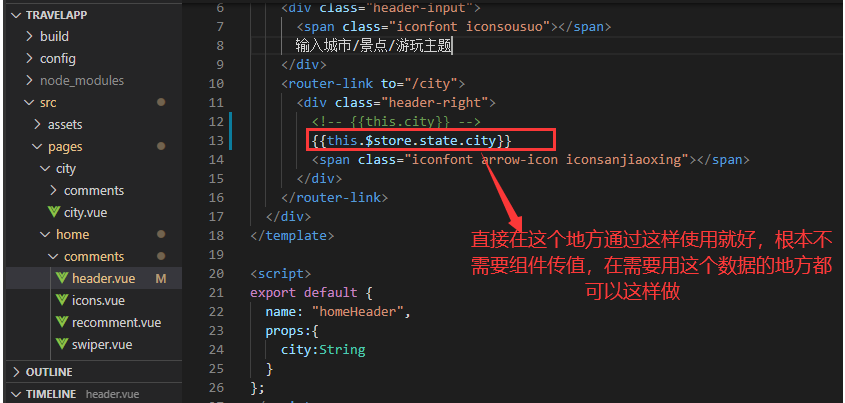
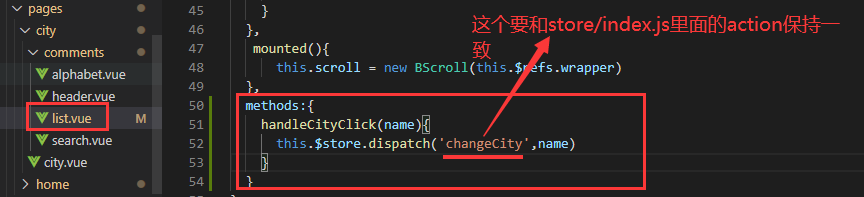
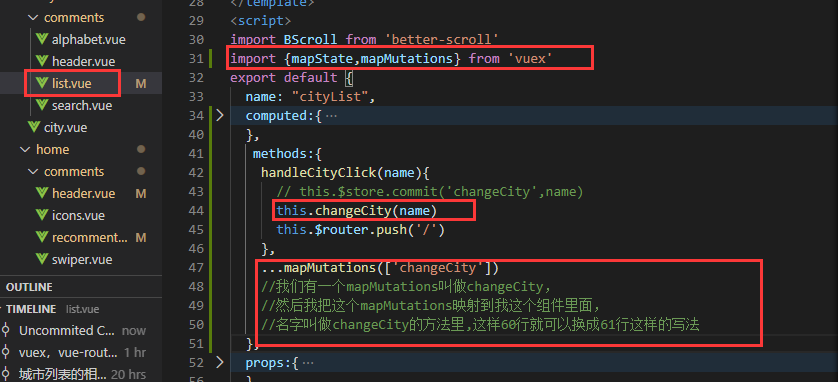
5.页面使用


2.写js

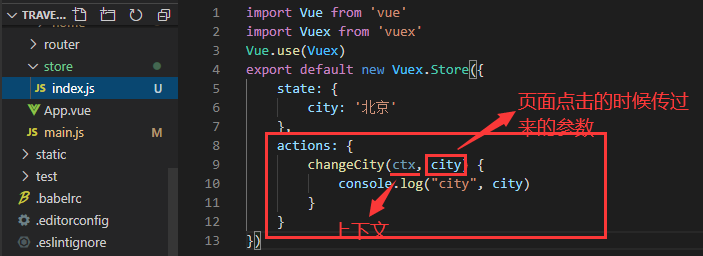
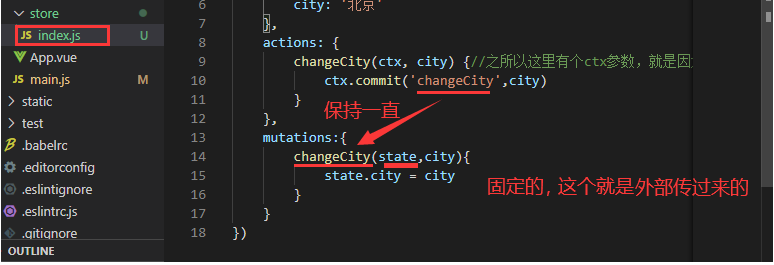
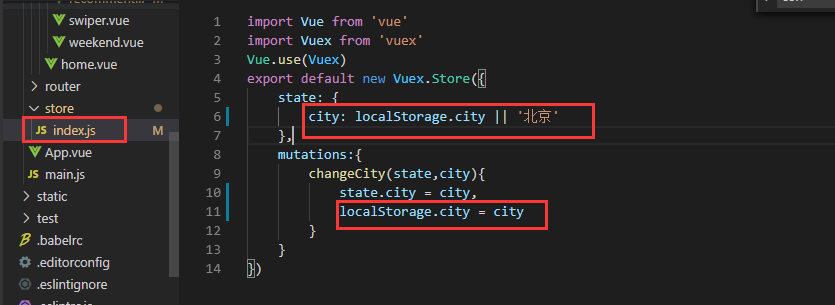
3.store/index.js的写法

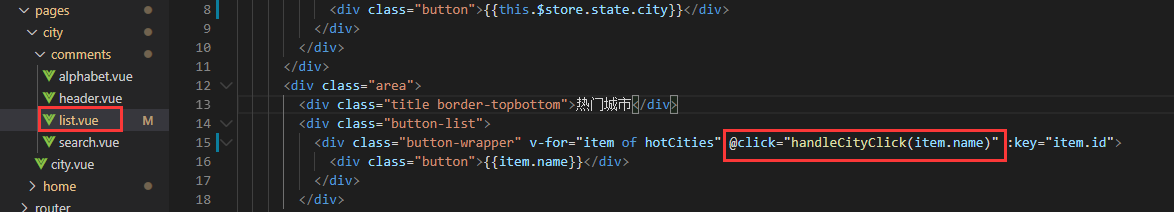
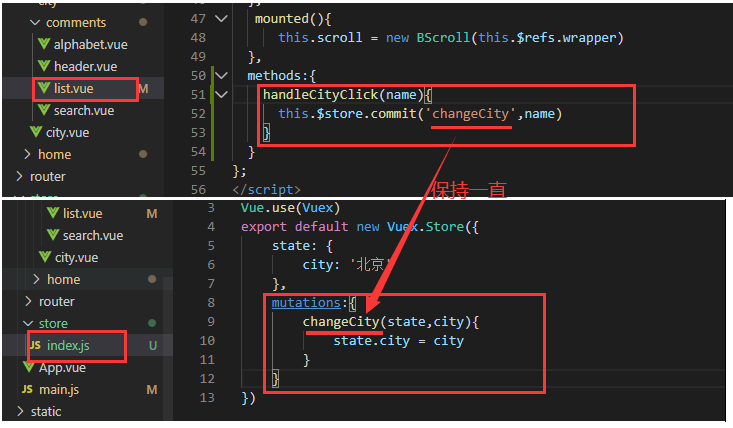
5.实现最后的代替,也就是点击哪个城市,页面显示哪个

6.简化(2,3,4,步骤可以直接这样写)

三.vuex的高级用法和localStorage

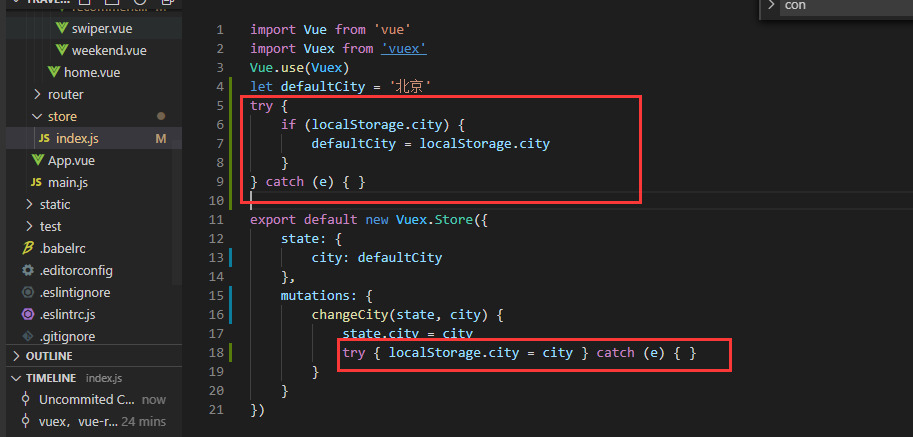
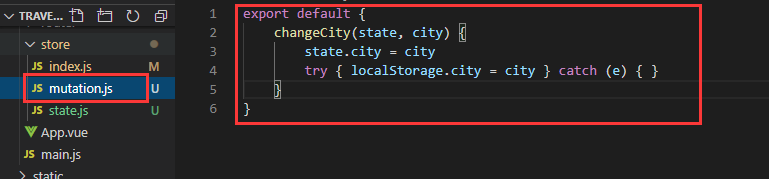
2.为了避免浏览器出异常,只要使用了localStorage,建议在外层加一个try catch


(2).index.js

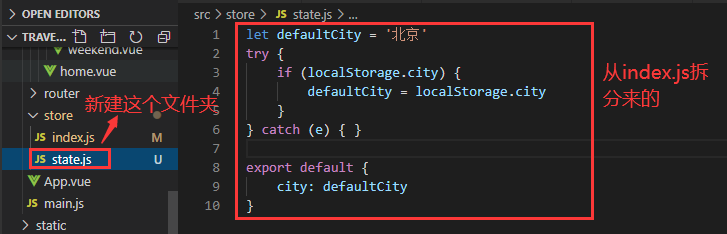
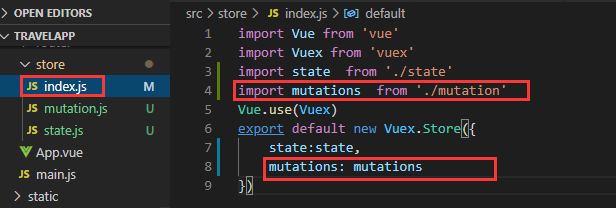
2.新建mutations.js(为了把mutations拆出去的)

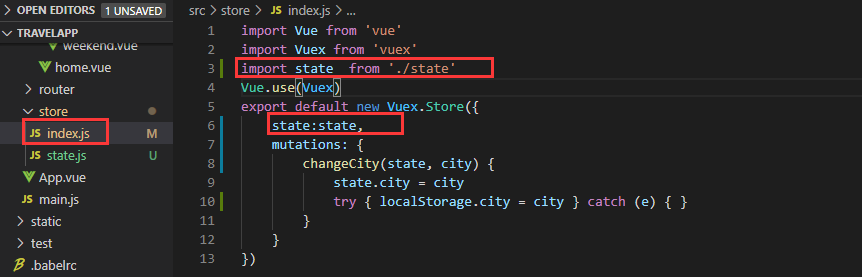
(2).index.js

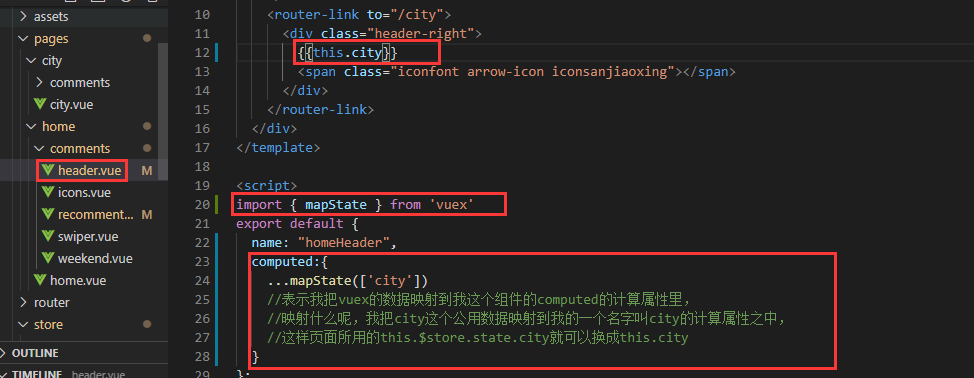
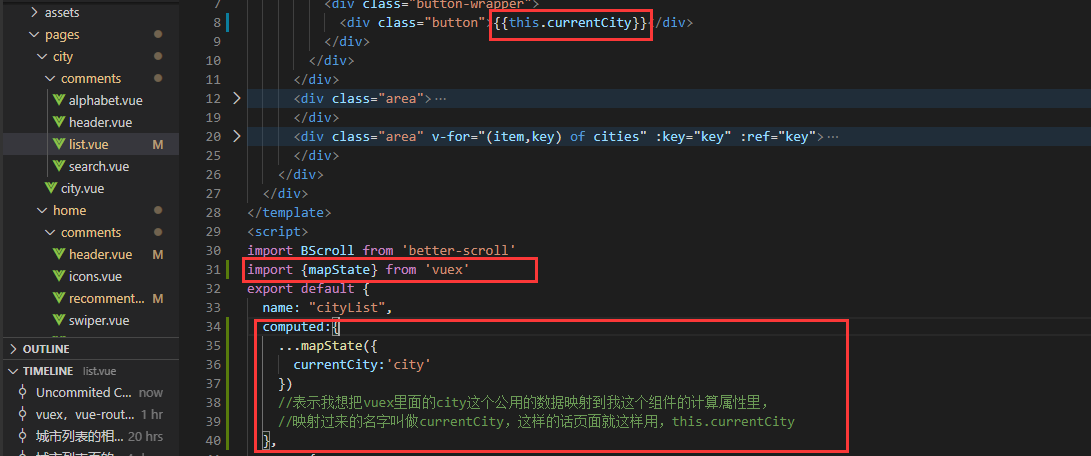
五. 优化vuex在页面的显示,显示this.$store.state.city太麻烦了,所以需要优化

2.映射为数组对象

3.js的映射

六.vuex高级篇

2.在main.js里面使用vuex

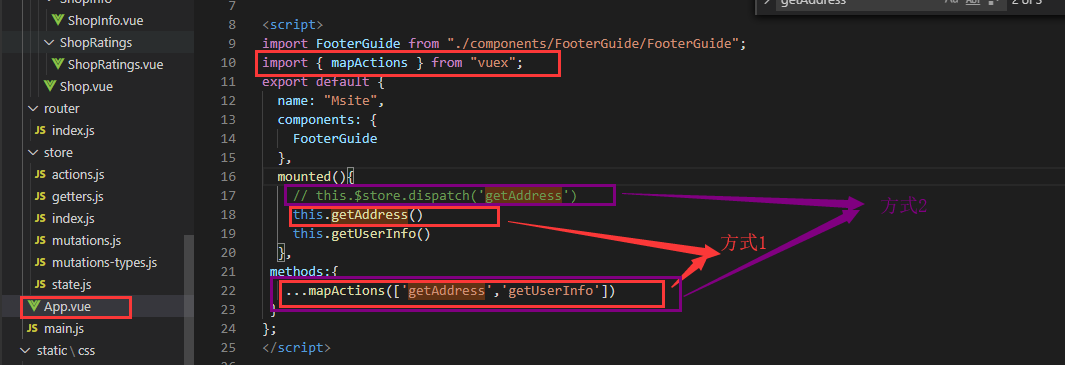
3.在app.vue通过vuex调用接口

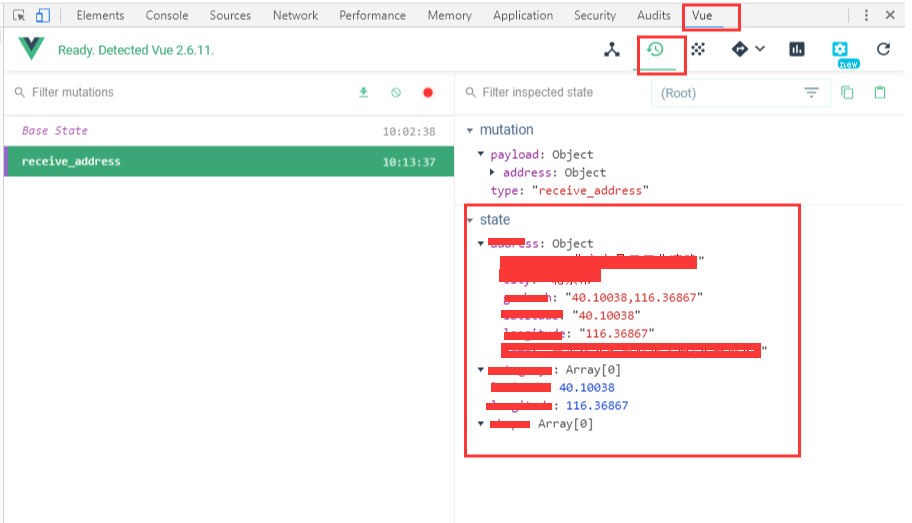
4.在浏览器也能看到自己管理的数据

5.使用vuex状态管理器的数据


如果是接口数据存在state中
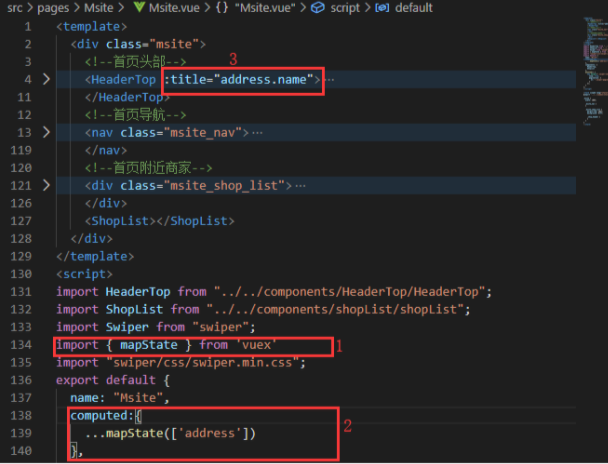
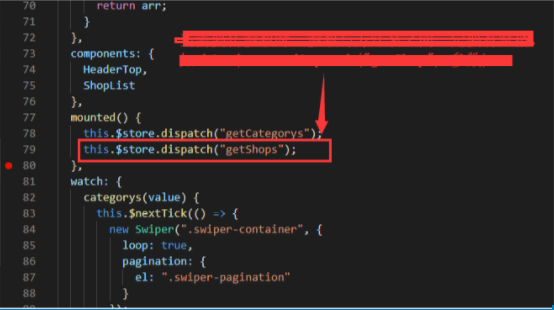
1.通过dispatch在需要的页面调用

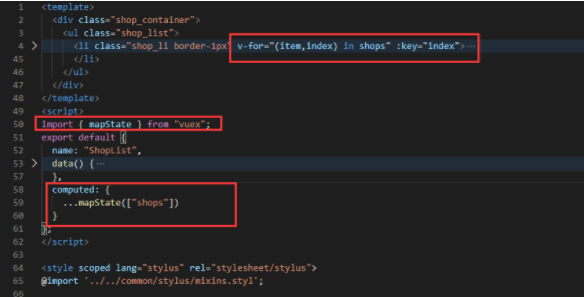
2.通过...mapState在需要的页面使用

如果数据直接存在state中,没有通过接口获取,那么就只需要读取就可以
...mapState(["goods"]),这句话写在计算属性中
7.dispatch回调
this.$store.dispatch("searchShops", keyword).then(res => {
Indicator.close();
});
(2):一个参数加一个函数的回调
this.$store.dispatch("getShopRatings", () => {
this.$nextTick(() => {
new BScroll(this.$refs.ratings, {
click: true
});
});
});
原文:https://www.cnblogs.com/zhangying0518/p/14107833.html