主要用到下面两个属性
两者之间的区别
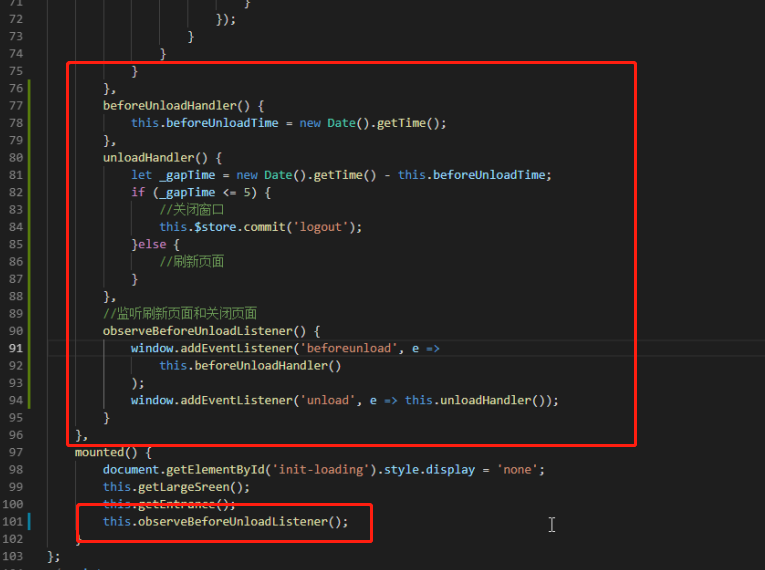
onbeforeunload、onunload都是在刷新或关闭时调用,可以在<body>里指定,也可以在原生的JS中在<script>脚本中通过window.方法名或者在vue的mounted里面通过window.方法名
进行指定,区别在于onbeforeunload在onunload之前执行,它还可以阻止onunload的执行。onbeforeunload是正要去服务器读取新的页面时调用,此时还没开始读取;而onunload则已
经从服务器上读到了需要加载的新的页面,在即将替换掉当前页面时调用。onunload是无法阻止页面的更新和关闭的,而 onbeforeunload 可以做到。
注意: 页面加载时只执行onload 页面关闭时先执行onbeforeunload,最后onunload 页面刷新时先执行onbeforeunload,然后onunload,最后onload

原文:https://www.cnblogs.com/qiunanyan/p/14115272.html