absolute

relative

fixed

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
/* absolute_定页面 */
/* relative_定自己*/
/* fixed_定电脑 */
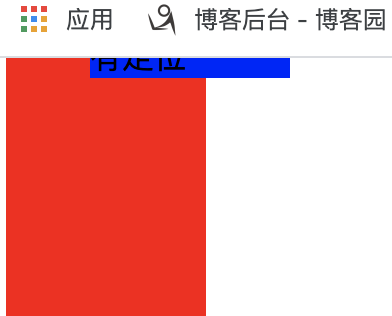
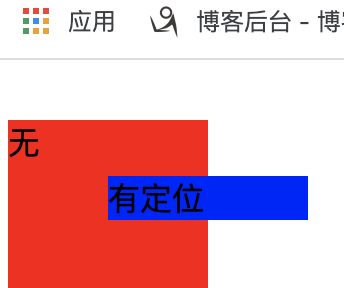
position: fixed;
top: 50px;
left: 50px;
background-color: blue;
width: 100px;
}
.box2 {
background-color: red;
width: 100px;
height: 10000px;
}
</style>
</head>
<body>
<div class="box1">有定位</div>
<div class="box2">无</div>
</body>
</html>
原文:https://www.cnblogs.com/icemiaomiao3/p/14123660.html