


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.img11 {
background-image: url(test.png);
/* 定电脑 */
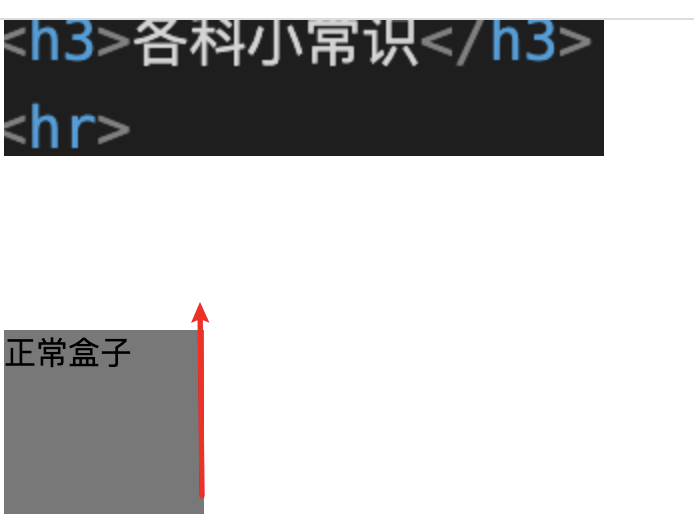
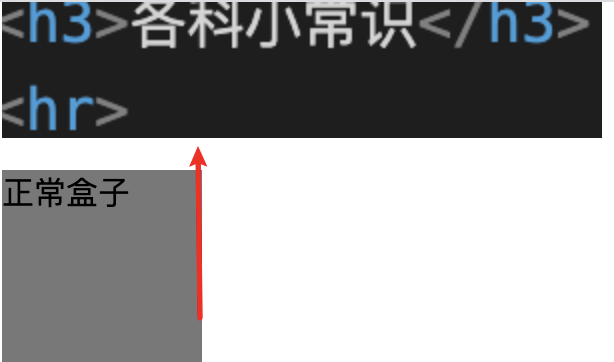
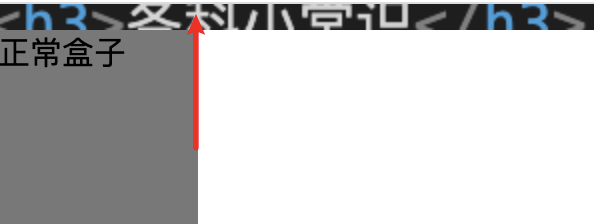
background-attachment: fixed;
background-repeat: no-repeat;
width: 300px;
height: 200px;
}
/* ”正常盒子“随滚轮移动的时候,会覆盖掉“背景图固定的盒子” */
.box {
width: 100px;
height: 10000px;
background-color: rgba(120, 120, 120, 30);
}
</style>
</head>
<body>
<div class="img11">背景图固定的盒子</div>
<div class="box">正常盒子</div>
</body>
</html>
原文:https://www.cnblogs.com/icemiaomiao3/p/14127870.html