
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
background-color: pink;
margin-bottom: 10px;
font-size: 5px;
}
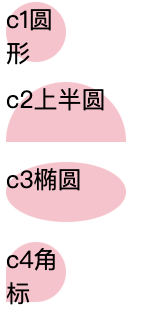
.c1 {
width: 30px;
height: 30px;
border-radius: 50%;
}
.c2 {
width: 60px;
height: 30px;
border-radius: 30px 30px 0 0;
/* 这里不能写50%,宽高不同 */
}
.c3 {
width: 60px;
height: 30px;
border-radius: 30px/15px;
/* 椭圆设置参数对应width/height的一半值 */
}
.c4 {
width: 30px;
height: 30px;
border-radius: 30px 30px 30px 0;
}
</style>
</head>
<body>
<div class="c1">c1圆形</div>
<div class="c2">c2上半圆</div>
<div class="c3">c3椭圆</div>
<div class="c4">c4角标</div>
<div></div>
</body>
</html>
原文:https://www.cnblogs.com/icemiaomiao3/p/14129530.html