安装node.js
使用taobao npm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装 vue-cli
npm install -g vue-cli
初始化vue项目
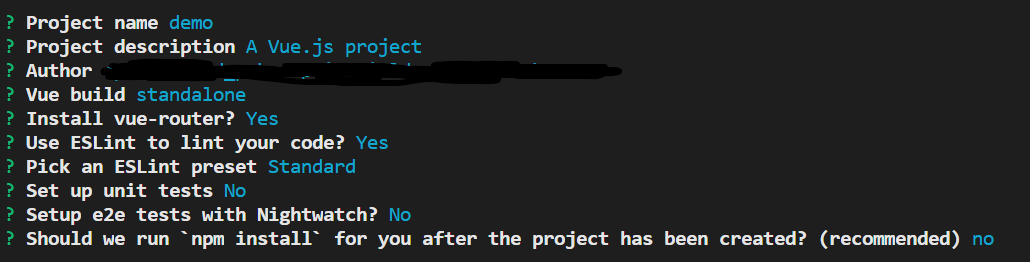
vue init webpack {项目名}

根据命令行提示继续即可,注意最后选择No,因为要通过cnpm下载项目依赖
cd至项目目录并运行cnpm install
运行cnpm run dev或npm run dev即可启动项目

结果如图
由于有一定的bootstrap基础,希望将bootstrap引入vue项目中,但由于bootstrap基于jquery,因此不能直接简单粗暴的直接插入项目中,在这里的解决方法是利用bootstrapVue包以解决bootstrap对jQuery的依赖
切换至项目根目录后运行
cnpm install bootstrap-vue bootstrap axios
通过安装bootstrap-vue包获取BootstrapVue组件,bootstrap获取css文件m,axios帮助我们从themealdb API获取程序所需的数据
通过将cdn添加至index.html文件以引入cdn
<!-- public/index.html-->
<!-- Add Bootstrap and Bootstrap-Vue CSS to the <head> section -->
<link type="text/css" rel="stylesheet" href="https://unpkg.com/bootstrap/dist/css/bootstrap.min.css"/>
<link type="text/css" rel="stylesheet" href="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.css"/>
<!-- Add Vue and BootstrapVue scripts just before the closing </body> tag -->
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/bootstrap-vue@latest/dist/bootstrap-vue.min.js"></script>
将BootstrapVue包导入程序并注册
将以下代码添加至main.js
//src/main.js
import BootstrapVue from ‘bootstrap-vue‘
Vue.use(BootstrapVue)
导入Bootstrap Css 文件
将以下代码添加至main.js
//src/main.js
import ‘bootstrap/dist/css/bootstrap.css‘
import ‘bootstrap-vue/dist/bootstrap-vue.css‘
结束设置后可以通过引入Bootstrap组件样例验证是否引入
//src/components/Navbar.vue
<template>
<div>
<b-navbar toggleable="lg" type="dark" variant="success">
<b-container>
<b-navbar-brand href="#">Mealzers</b-navbar-brand>
<b-navbar-toggle target="nav-collapse"></b-navbar-toggle>
<b-collapse id="nav-collapse" is-nav>
<!-- Right aligned nav items -->
<b-navbar-nav class="ml-auto">
<b-nav-form>
<b-form-input
size="sm"
class="mr-sm-2"
placeholder="Search for a meal"
v-model="meal"
></b-form-input>
<b-button
size="sm"
class="my-2 my-sm-0"
type="submit"
@click.prevent="getMeal"
>Search</b-button>
</b-nav-form>
<b-nav-item-dropdown right>
<!-- Using ‘button-content‘ slot -->
<template slot="button-content"><em>User</em></template>
<b-dropdown-item href="#">Profile</b-dropdown-item>
<b-dropdown-item href="#">Sign Out</b-dropdown-item>
</b-nav-item-dropdown>
</b-navbar-nav>
</b-collapse>
</b-container>
</b-navbar>
</div>
</template>
<script>
export default {
data () {
return {
meal: ‘‘
}
},
methods: {
getMeal () {
}
}
}
</script>
//src/components/Cards.vue
<template>
<b-container>
<div v-if="meals.length">
<b-row>
<div v-bind:key="data.index" v-for="data in meals">
<b-col l="4">
<b-card
v-bind:title="data.strCategory"
v-bind:img-src="data.strCategoryThumb"
img-alt="Image"
img-top
tag="article"
style="max-width: 20rem;"
class="mb-2">
<b-card-text>{{ `${data.strCategoryDescription.slice(0,100)}...` }}</b-card-text>
<b-button href="#" variant="primary">View food</b-button>
</b-card>
</b-col>
</div>
</b-row>
</div>
<div v-else>
<h5>No meals available yet ??</h5>
</div>
</b-container>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
meals: []
};
},
mounted() {
axios
.get("https://www.themealdb.com/api/json/v1/1/categories.php")
.then(response => {
this.meals = response.data.categories;
})
.catch(err => {
console.log(err);
});
}
};
</script>
//src/components/HelloWorld.vue
<template>
<div>
<Cards />
</div>
</template>
<script>
import Cards from ‘./Cards.vue‘
export default {
name:‘cards‘,
components: {
Cards
},
data() {
return {
};
},
};
</script>
<style scoped>
</style>
//App.vue
<template>
<div id="app">
<Navbar />
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from ‘./components/HelloWorld.vue‘
import Navbar from ‘./components/Navbar.vue‘;
export default {
name: ‘navbar‘,
components: {
Navbar,
HelloWorld
}
}
</script>
在扩展界面安装
vetureslintHTML snippetsJavaScript (ES6) code snippets框架搭建由此全部结束
原文:https://www.cnblogs.com/springfield-psk/p/14130852.html