BFC定义
W3C对BFC的定义如下:
浮动元素和绝对定位元素,非块级盒子的块级容器(例如 inline-blocks, table-cells, 和 table-captions),以及overflow值不为“visiable”的块级盒子,都会为他们的内容创建新的BFC(块级格式上下文)。
BFC(Block Formatting Context)即块级格式化上下文,它是一个独立的布局环境,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且不受外部的影响,也不会影响到外部。
1、在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框一个接一个地排列。
2、Box垂直方向的距离由margin决定。属于同一个BFC中的两个相邻Box的margin会发生重叠。
3、每个盒子(块盒与行盒)的左外边缘(margin-left)会与容器的左边缘(border-left)相接触(对于从右到左的格式来说,则与右边缘相接触)。即使存在浮动也是如此(尽管盒子里的行盒子 Line Box 可能由于浮动而变窄),除非盒子创建了一个新的BFC(在这种情况下盒子本身可能由于浮动而变窄)。
4、BFC的区域不会与float box重叠。
5、BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
6、计算BFC的高度时,浮动元素也参与计算。
1、根元素
2、float的值不是none
3、position的值不是static或者relative
4、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
5、overflow的值不是visible
BFC有哪些作用
1.利用BFC避免margin重叠
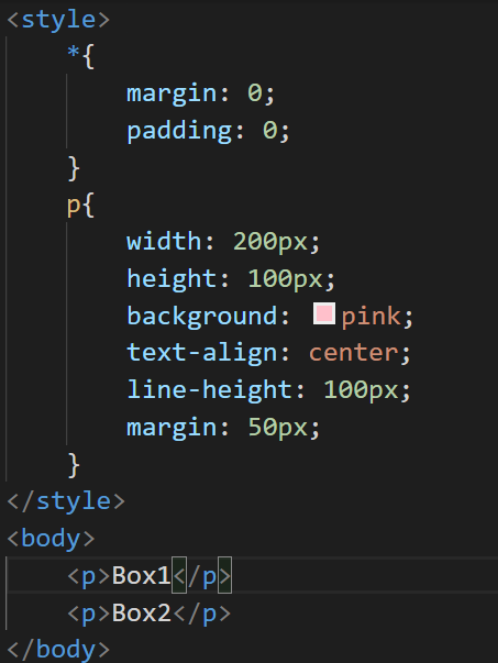
先看一个例子:

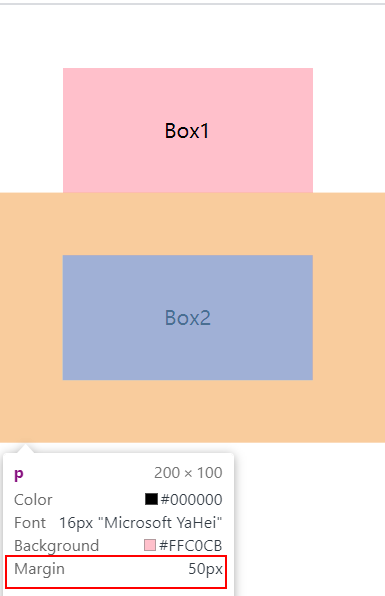
页面生成的效果是这样的:

根据第二条:属于同一个BFC的两个相邻的Box会发生margin重叠。
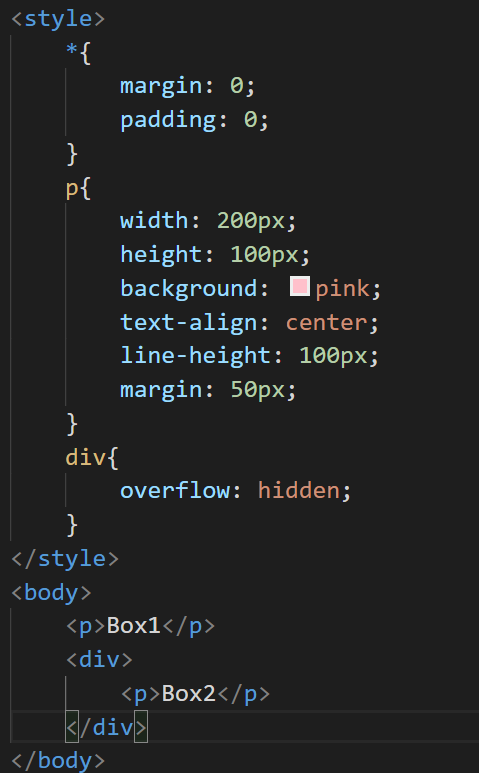
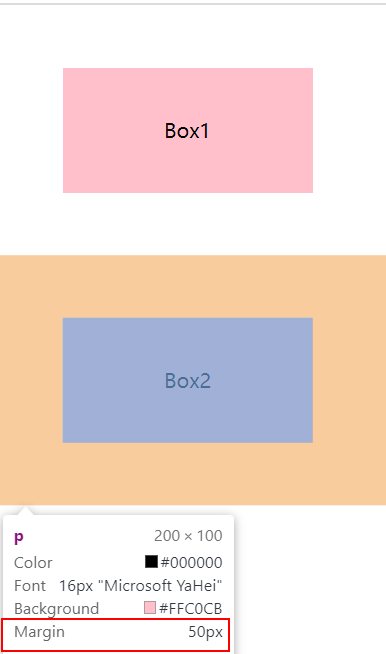
所以我们可以通过设置两个不同的BFC,也就是我们可以把第二个p用div包起来,然后使这个div成为一个BFC,来避免这种情况


2.清楚浮动
如果一个没有高度或者height是auto的容器的子元素是浮动元素,则该容器的高度是不会被撑开的(会发生高度塌陷),这个时候我们就要清楚浮动。
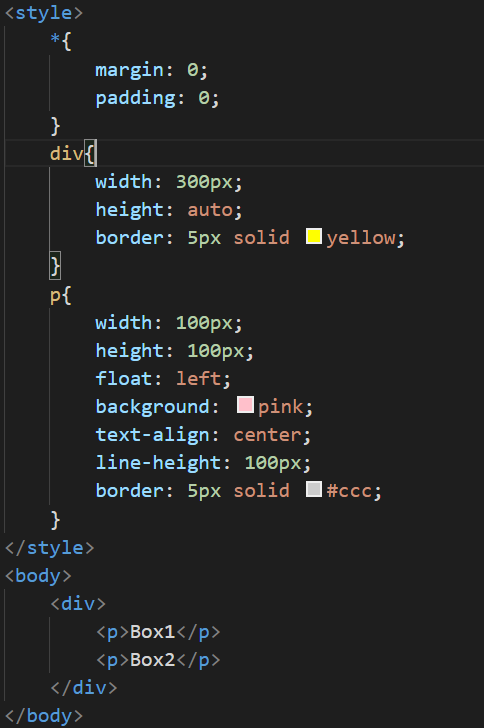
比如:

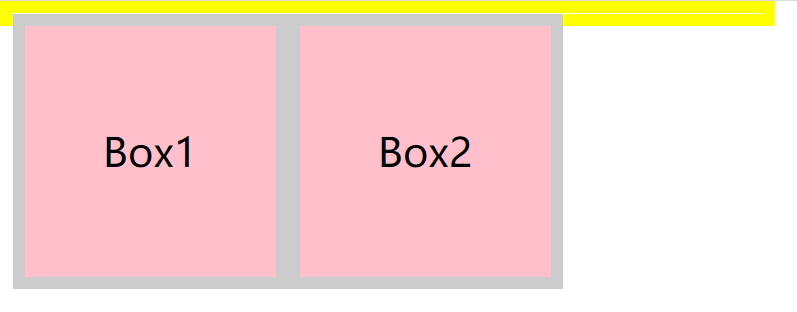
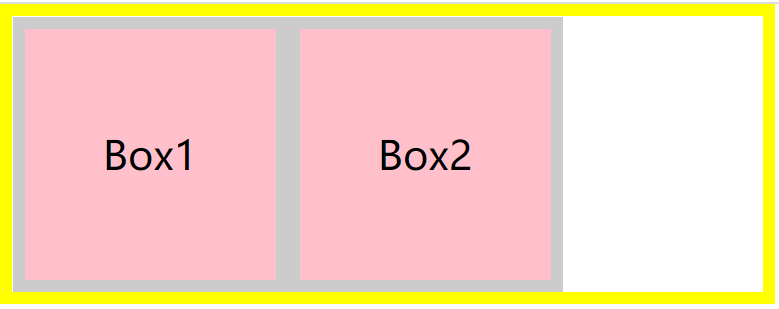
效果如下:

根据最后一条:计算BFC的高度时,浮动元素也参与计算。
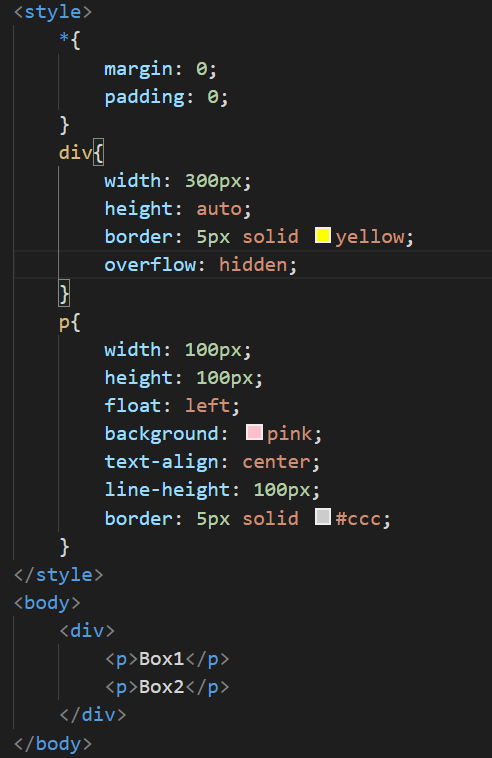
所以我们可以给父元素激活BFC


3.自适应两栏布局、避免文字环绕
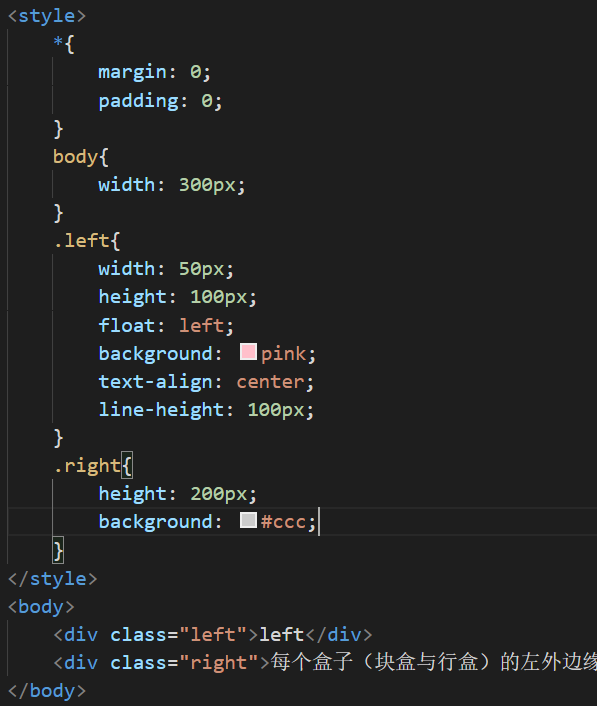
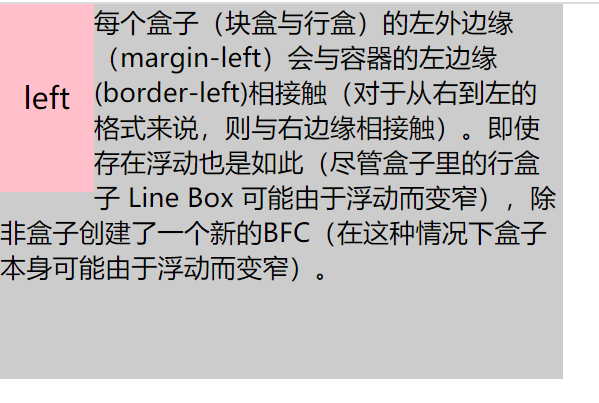
根据第三条:每个盒子(块盒与行盒)的左外边缘(margin-left)会与容器的左边缘(border-left)相接触(对于从右到左的格式来说,则与右边缘相接触)。即使存在浮动也是如此(尽管盒子里的行盒子 Line Box 可能由于浮动而变窄),除非盒子创建了一个新的BFC(在这种情况下盒子本身可能由于浮动而变窄)。


如上图所示,right叠在了浮动元素之下,而它里面的文本(行盒子)通过变窄给浮动元素腾出了空间。随着文本的增加,最后文本环绕在了浮动元素之下,这并不是我们想要的布局。要解决这个问题,我们可以用外边距,也可以用BFC。
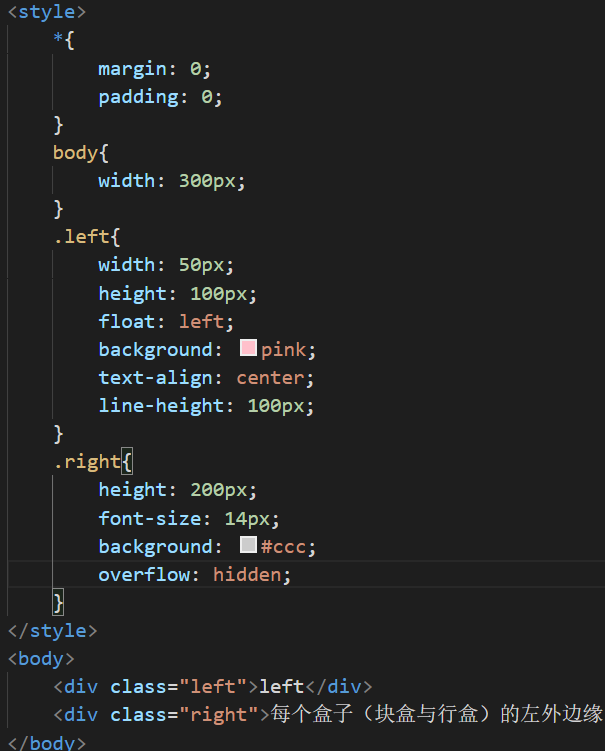
根据第四条:BFC的区域不会与float box重叠。
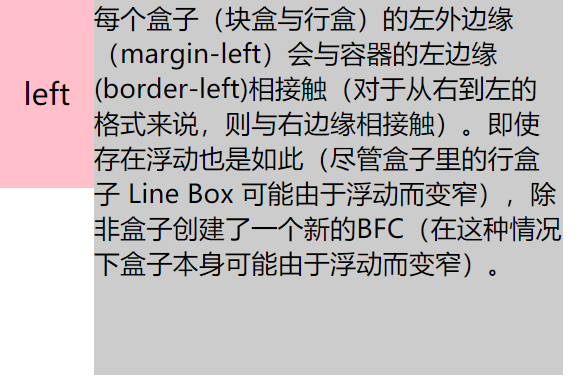
所以我们让right单独成为一个BFC


right会自动的适应宽度,这时候就形成了一个两栏自适应的布局,同时也避免了文字环绕。
总结
BCF就是页面上的一个隔离的独立容器,容器里面的子元素不会在布局上影响到外面的元素,反之也是如此。
原文:https://www.cnblogs.com/sunyudi/p/14130241.html