demo图, 我这边写的是 点击图片就跳转.

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <link rel="stylesheet" href="./css/common.css"> <title>微信公众号h5页面跳转小程序</title> <style> html,body{ overflow: scroll; -webkit-overflow-scrolling: scroll; overflow-scrolling: scroll; background:rgba(246,246,246,1); } #app{ width: 100%; height: 100%; text-align: center; } img{ width: 100%; } </style> </head> <body> <div id="app"> <wx-open-launch-weapp id="launch-btn" username="gh_69xxxxxx" path="pages/index/index.html" @error="handleErrorFn" @launch="handleLaunchFn" > <!-- <template> <style>.btn { padding: 12px }</style> <button class="btn">打开小程序</button> </template> --> <!-- <img src="./img/apple.png" > --> <script type="text/wxtag-template"> <img style="width:100%;" class="btn" src="https://ixxxxx/o_1epg43d4p1ldu1umolp61f4t17s5f.png" alt="">
<p>跳转小程序</p> </script> </wx-open-launch-weapp> </div> <script src="./js/vue.js"></script> <script src="./js/jquery-2.1.1.min.js"></script> <script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script> <script> var app = new Vue({ el: ‘#app‘, data: { dataList:null }, methods: { handleErrorFn(e){ console.log(‘fail‘, e.detail); alert(‘vuefail‘) }, handleLaunchFn(e){ console.log(‘success‘); alert(‘vuesuccess‘) }, //获取数据 卡片详情 getData(){ var tagUrl = location.href; tagUrl = encodeURIComponent(tagUrl); // console.log(tagUrl)
// 自己后台接口 传当前页面路径参数, 获取 config配置参数 $.get("https://xxxxxxxxxgetWxParams?url=" + tagUrl, function(res) { if (res.error == ‘00‘) { wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: ‘wx22wxxxxxx‘, // 必填,()我们这里填的服务号)公众号的唯一标识 timestamp: res.result.timestamp, // 必填,生成签名的时间戳 nonceStr: res.result.nonceStr, // 必填,生成签名的随机串 signature: res.result.signature, // 必填,签名 jsApiList: [ ‘onMenuShareTimeline‘, ‘onMenuShareAppMessage‘, "checkJsApi" ],// 必填,需要使用的JS接口列表 openTagList: ["wx-open-launch-weapp"] }); // config之后会自动调用ready方法 wx.ready(function() { // 验证接口是否注册完成 wx.checkJsApi({ jsApiList: [ ‘onMenuShareTimeline‘, ‘onMenuShareAppMessage‘, ‘wx-open-launch-weapp‘ ], success: function(res) { console.log("验证接口是否注册完成-成功"); } }); // 微信朋友圈 wx.onMenuShareTimeline({ title: param.title, // 分享标题 desc: param.content, // 分享描述 link: param.url, // 分享链接 imgUrl: param.pic, // 分享图标 type: ‘link‘, // 分享类型,music、video或link,不填默认为link dataUrl: ‘‘, // 如果type是music或video,则要提供数据链接,默认为空 success: function() { // 用户确认分享后执行的回调函数 // alert(‘已分享‘); }, cancel: function() { // 用户取消分享后执行的回调函数 console.log(‘已取消分享‘) } }); //获取“分享给朋友” wx.onMenuShareAppMessage({ title: param.title, // 分享标题 desc: param.content, // 分享描述 link: param.url, // 分享链接 imgUrl: param.pic, // 分享图标 type: ‘link‘, // 分享类型,music、video或link,不填默认为link dataUrl: ‘‘, // 如果type是music或video,则要提供数据链接,默认为空 success: function() { // 用户确认分享后执行的回调函数 // alert(‘已分享‘); }, cancel: function() { // 用户取消分享后执行的回调函数 // alert(‘已取消‘); console.log(‘已取消分享‘) } }) }); wx.error(function(res) { // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。 }); } }) }, }, created(){ }, mounted (){ this.getData() } }) </script> </body> </html>
1.前提, 微信公众后台 服务号!! 配置了js安全域名 和 ip白名单!!!!!
2.真机测试 才会显示!!!!!!!!
3.用图片的话,要线上的
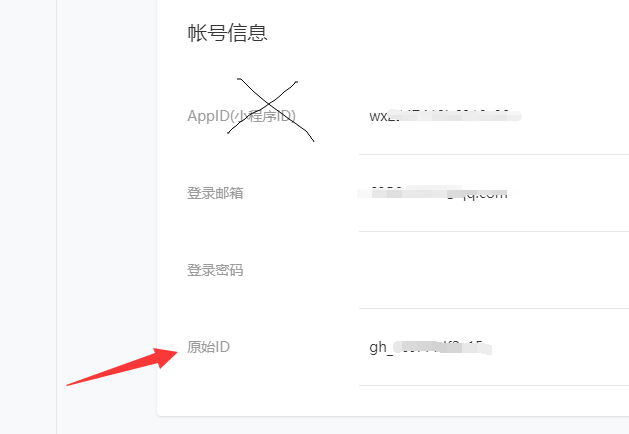
4. username="gh_69xxxxxx" 小程序原始id 不是小程序wx开头的id

5. path="pages/index/index.html" 后面要加.html
6. <!-- <template>
<style>.btn { padding: 12px }</style> <button class="btn">打开小程序</button> </template> --> //template不支持的话 就用下面的, 样式要行内样式 <script type="text/wxtag-template"> <img style="width:100%;" class="btn" src="https://ixxxxx/o_1epg43d4p1ldu1umolp61f4t17s5f.png" alt="">
<p>跳转小程序</p> </script>
原文:https://www.cnblogs.com/520BigBear/p/14138264.html