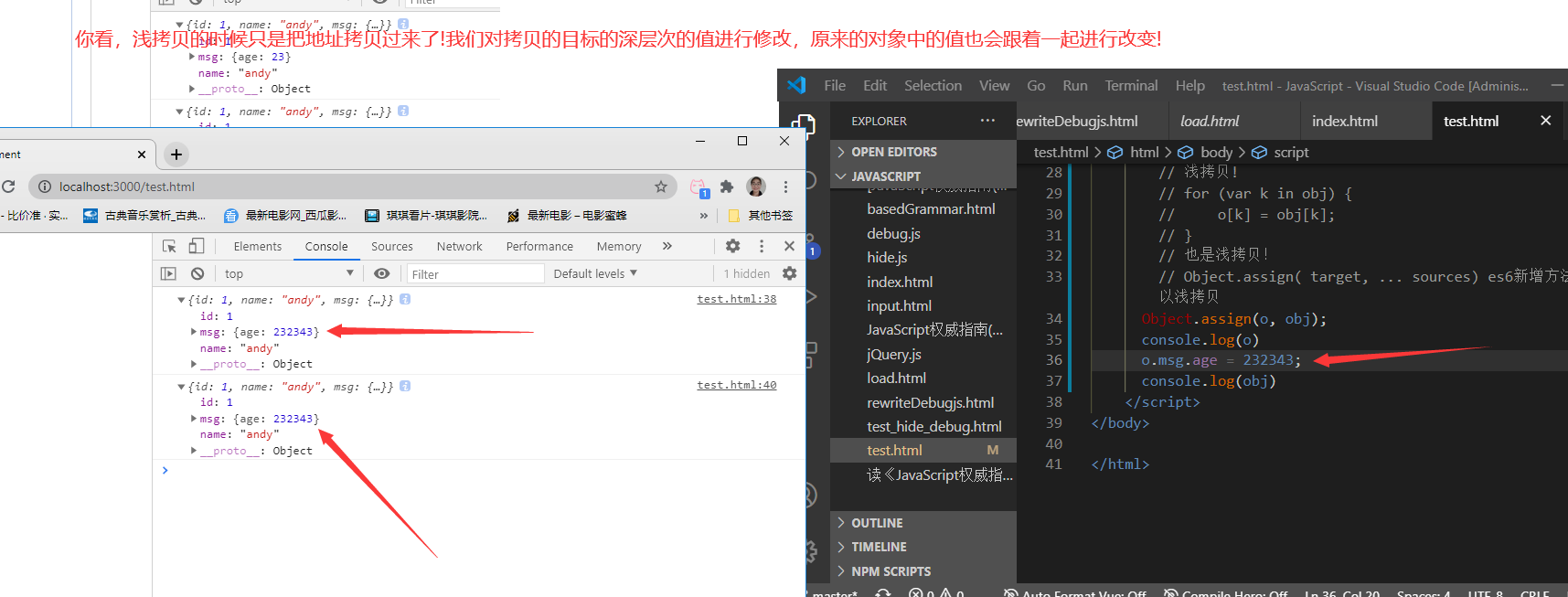
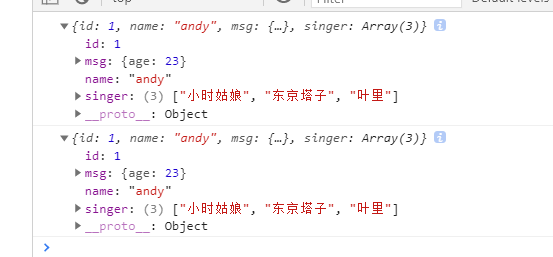
1.浅拷贝只是拷贝一层,更深层次对象级别的只拷贝引用.{也就是拷贝的是地址!简而言之就是在新的对象中修改深层次的值也会影响原来的对象!}
// 2.深拷贝拷贝多层,每一-级别的数据都会拷贝.
var obj = {
id: 1,
name: ‘andy‘,
msg: {
age: 23
}
};
var o = {};
// 浅拷贝!
// for (var k in obj) {
// o[k] = obj[k];
// }
// 也是浅拷贝!
// Object.assign( target, ... sources) es6新增方法可以浅拷贝
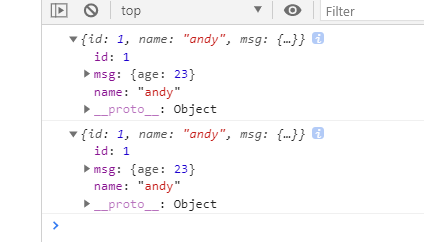
Object.assign(o, obj);
console.log(o)
console.log(obj)



原文:https://www.cnblogs.com/lvhanghmm/p/14110049.html