npm init vite-app <project-name>
cd <project-name>
npm install
npm run dev
或
yarn create vite-app <project-name>
cd <project-name>
yarn
yarn dev
npm install vue-router@next axios sass --save
npm install typescript --save-dev
或
yarn add vue-router@next axios
yarn add typescript sass --dev
vite.config.ts 相当于 @vue-cli 项目中的 vue.config.js
1 { 2 "compilerOptions": { 3 "target": "es5", /* Specify ECMAScript target version: ‘ES3‘ (default), ‘ES5‘, ‘ES2015‘, ‘ES2016‘, ‘ES2017‘, ‘ES2018‘, ‘ES2019‘, ‘ES2020‘, or ‘ESNEXT‘. */ 4 "module": "commonjs", /* Specify module code generation: ‘none‘, ‘commonjs‘, ‘amd‘, ‘system‘, ‘umd‘, ‘es2015‘, ‘es2020‘, or ‘ESNext‘. */ 5 "strict": true, /* Enable all strict type-checking options. */ 6 "baseUrl": "./", /* Base directory to resolve non-absolute module names. */ 7 "paths": { 8 "/@/*": [ 9 "src/*" 10 ] 11 }, /* A series of entries which re-map imports to lookup locations relative to the ‘baseUrl‘. */ 12 "esModuleInterop": true, /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies ‘allowSyntheticDefaultImports‘. */ 13 "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */ 14 "skipLibCheck": true, /* Skip type checking of declaration files. */ 15 "forceConsistentCasingInFileNames": true /* Disallow inconsistently-cased references to the same file. */ 16 } 17 }
把原本的main.js改为main.ts,修改后别忘记把index.html里面也改为main.ts
1 import { createApp } from ‘vue‘ 2 import router from ‘/@/router‘ 3 4 import App from ‘/@/App.vue‘ 5 6 const app = createApp(App) 7 app.use(router) 8 app.mount(‘#app‘)
在 src 下新建 router 文件夹,并在文件夹内创建 index.ts
1 import { createRouter, createWebHistory } from ‘vue-router‘ 2 3 const routes = [ 4 { path: ‘/‘, name: ‘Home‘, component: () => import(‘/@/views/home.vue‘) }, 5 ] 6 7 export default createRouter({ 8 history: createWebHistory(), 9 routes 10 })
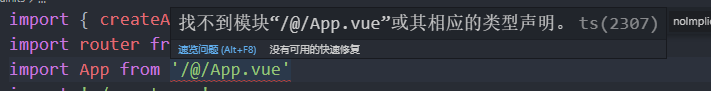
细心的同学这时可能已经发现:在 ts 文件中引入 .vue 文件时出现以下报错,但是不影响代码正常运行

解决方法:在项目根目录或 src 文件夹下创建一个后缀为 .d.ts 的文件,并写入以下内容:
1 declare module ‘*.vue‘ { 2 import { ComponentOptions } from ‘vue‘ 3 const componentOptions: ComponentOptions 4 export default componentOptions 5 }
至此项目搭建完成,可以愉快的写代码了。
原文:https://www.cnblogs.com/huodixveye/p/14143365.html