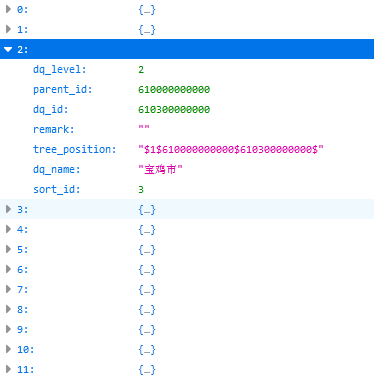
效果图:

首先根据自己方法把地区树状结构json字符串拿到

html下拉框和js写法如下:
<select class="form-control" style="width: 140px" id="shi"name="shi" onchange="getDiquList(this.value,3);
changeList(this.value,‘shi‘)">
</select>
<select class="form-control" style="width: 140px" id="quxian"name="quxian"
onchange="getDiquList(this.value,4);changeList(this.value,‘quxian‘)">
</select>
<select class="form-control" style="width: 140px" id="xiangzhen"name="xiangzhen"
onchange="getDiquList(this.value,5);changeList(this.value,‘xiangzhen‘)">
</select>
<select class="form-control" style="width: 140px" id="dq5_id"name="dq5_id"
onchange="changeList(this.value,‘dq5_id‘)">
</select>
/******************* 省市县区域 开始 **************************/
function getDiquList(pid,dq_level) {
var dq_list = top.ajax.syncl("/sys/cs/project/system/diqu/getChildDiquList/"+pid,"")
switch(dq_level){
case 2:$(‘#shi‘).html(‘<option value="">请选择城市</option>‘).addOptions(dq_list,‘dq_id‘,‘dq_name‘);
$(‘#quxian,#xiangzhen,#dq5_id‘).html(‘<option value="">请选择</option>‘);break;
case 3:$(‘#quxian‘).html(‘<option value="">请选择区县</option>‘).addOptions(dq_list,‘dq_id‘,‘dq_name‘);
$(‘#xiangzhen,#dq5_id‘).html(‘<option value="">请选择</option>‘);break;
case 4:$(‘#xiangzhen‘).html(‘<option value="">请选择乡镇</option>‘).addOptions(dq_list,‘dq_id‘,‘dq_name‘);
$(‘#dq5_id‘).html(‘<option value="">请选择</option>‘);break;
case 5:$(‘#dq5_id‘).html(‘<option value="">请选择乡村</option>‘).addOptions(dq_list,‘dq_id‘,‘dq_name‘);
break;
}
}
/******************* 省市县区域 结束 **************************/
function changeList(value,item){
if(value == ‘‘){
con_map.remove(item);
}else{
con_map.put(item,value);
}
tp.curr_page=1;
loadListble();
}
function fnSearch(){
changeList($(‘#search_key‘).val(),‘kw‘);
}原文:https://www.cnblogs.com/songwp/p/14154259.html