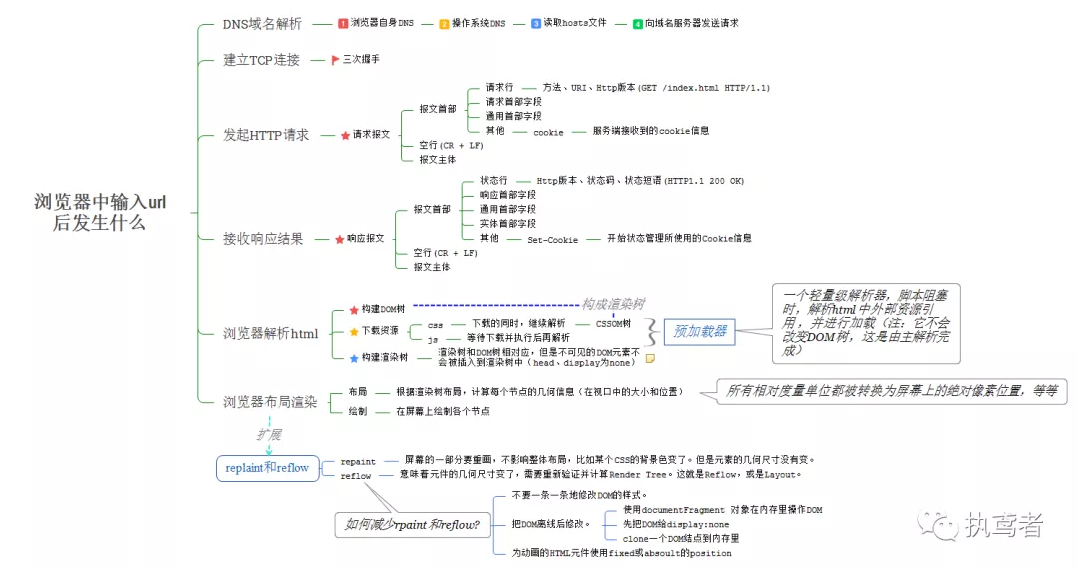
1、从浏览器地址栏输入url到显示页面的步骤??
第一版:
- DNS解析:进行域名解析,找到对应的IP;
- TCP连接:进行三次握手,确保可以进行数据传输;
- 发送HTTP请求,发送具体的请求信息
- 服务器处理请求并返回HTTP报文。服务器返回详细的内容,具体包括:状态码、响应报文头、响应报文
- 浏览器解析渲染页面
- 断开连接:断开TCP连接(4次挥手)
简洁来说过程如下:
- 浏览器向DNS服务器请求解析该URL中的域名所对应的IP地址;
- 建立TCP连接(三次握手);
- 浏览器发出读取文件(URL中域名后面部分对应的文件)的HTTP请求,该请求报文作为TCP三次握手的第三个报文的数据发送给服务器;
- 服务器对浏览器请求作出响应,并把对应的html文本发送给浏览器;
- 浏览器将该html文本并显示内容;
- 释放TCP连接(四次挥手);
第二版:
- 浏览器根据请求的URL交给DNS域名解析,找到真实IP,向服务器发起请求;
- 服务器交给后台处理完成后返回数据,浏览器接收文件(HTML、JS、CSS、图象等);
- 浏览器对加载到的资源(HTML、JS、CSS等)进行语法解析,建立相应的内部数据结构(如HTML的DOM);
- 载入解析到的资源文件,渲染页面,完成。
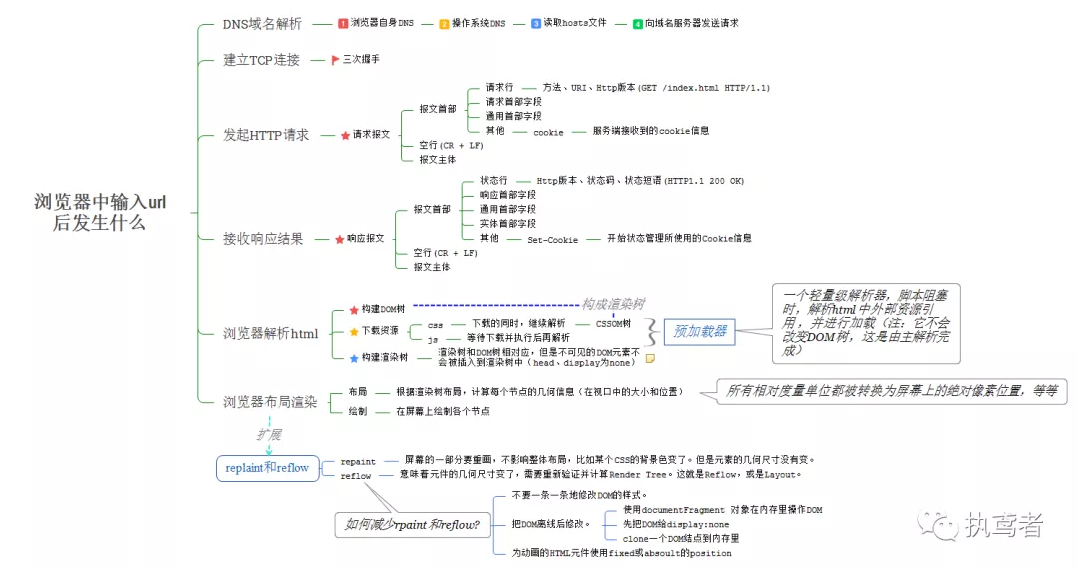
第三版:

2、DNS域名解析?
- 在浏览器DNS缓存中搜索
- 如果浏览器缓存中没有,操作系统会先检查自己本地的hosts文件是否有这个网址映射关系,如果有,就先调用这个IP地址映射,完成域名解析。
- 如果hosts里没有这个域名的映射,则查找本地DNS解析器缓存,是否有这个网址映射关系,如果有,直接返回,完成域名解析。
- 如果hosts与本地DNS解析器缓存都没有相应的网址映射关系,则会找本地DNS服务器,如果要查询的域名包含在本地配置区域资源中,则返回解析结果给客户机,完成域名解析,此解析具有权威性。
- 如果要查询的域名,不由本地DNS服务器区域解析,但该服务器已缓存了此网址映射关系,则调用这个IP地址映射,完成域名解析,此解析不具有权威性。
- 如果上述方法都失效,由本地DNS服务器进行选代查询,先向根域名DNS服务器发出请求,再查二级域、三级域,直到查询到要解析的地址或名字为止,本地DNS服务器收到应答后,先在缓存中存储,然后将解析结果返回客户机。
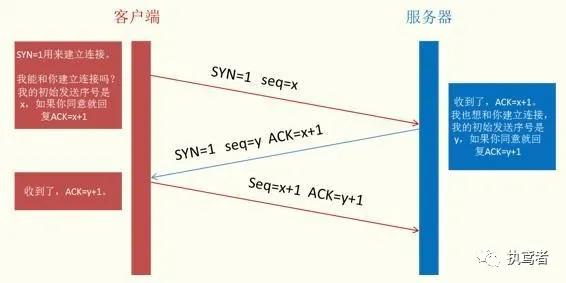
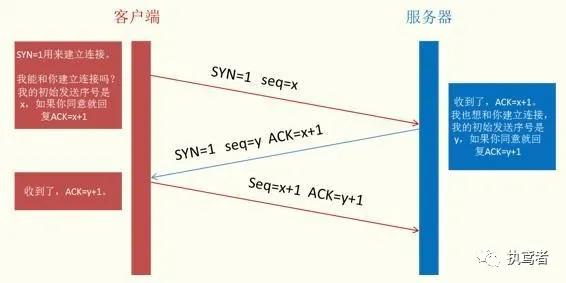
3、建立TCP连接(三次握手)??
TCP协议采用了三次握手策略。发送端首先发送一个带SYN(synchronize)标志的数据包给接收方,接收方收到后,回传一个带有SYN/ACK(acknowledegment)标志的数据包以示传达确认信息。最后发送方再回传一个带ACK标志的数据包,代表握手结束。

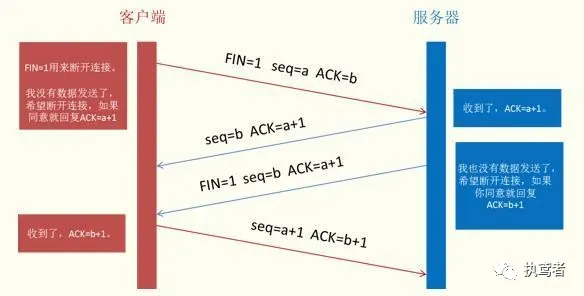
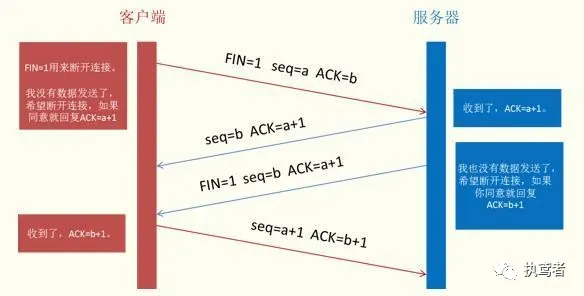
4、连接结束(四次挥手)
通过四次挥手关闭连接
1.第一次挥手是浏览器发完数据后,发送FIN请求断开连接。
2.第二次挥手是服务器发送ACK表示同意。
3.第三次挥手是服务器发送FIN请求断开连接。(考虑到服务器可能还有数据要发送)
4.第四次挥手是浏览器需要返回ACK表示同意。

5、TCP与UDP的区别和优缺点??
1.TCP是一个面向连接的、可靠的、基于字节流的传输层协议。
2.UDP是一个面向无连接的传输层协议。
3.TCP首部开销20字节,UDP的首部开销较小,只有8个字节
4.TCP协议连接只能是点到点的,UDP支持一对一,一对多,多对一和多对多的交互通信
优缺点:
- TCP 的优点: 稳定可靠, 这体现在TCP传递数据之前,会有三次握手来建立连接,且在数据传递时,有确认、窗口、重传、拥塞控制机制,在数据传完后,还会断开连接用来节约一些系统资源。
- TCP的缺点:占用系统资源高,慢且效率低,TCP在传递数据之前,要先建连接,会消耗时间,在数据传递时,确认机制、重传机制、拥塞控制机制等都会消耗大量的时间,而且要在每台设备上维护所有的传输连接,每个连接都会占用系统的CPU、内存等硬件资源。
- UDP 的优点: 快,UDP是一个无状态的传输协议,所以它在传递数据时非常快。
- UDP 的缺点: 不可靠,不稳定,因为UDP没有TCP那些可靠的机制,在数据传递时,如果网络质量不好,就会很容易丢包。
一般当我们对网络通讯质量有要求的时候,就应该使用TCP,要把整个数据准确无误的传递给对方,比如HTTP、HTTPS、FTP等协议,当对网络通讯质量要求不高的时候,要求网络通讯速度能尽量的快,这时就可以使用UDP,如语音,视频等
区别:
- TCP协议基于连接UDP协议无连接
- TCP协议面向字节流,简单说TCP把数据看成一连串无结构的字节流而UDP协议面向报文
- TCP协议传送数据,无差错不丢失不重复,且按序到达,UDP不保证可靠交付和顺序,可能丢包
- TCP首部开销20字节,UDP的首部开销较小,只有8个字节
- TCP协议连接只能是点到点的,UDP支持一对一,一对多,多对一和多对多的交互通信

相关文章链接:
6、ES6新增的let、const,和var之间有啥区别?
1、let和const是块级作用域,var是函数式作用域。
2、let和const必须先定义后使用,var允许变量声明提前。
3、let定义的变量允许改变,const定义的是常量,定义的时候就必须赋值,var定义变量允许改变。
4、let不允许在相同作用域内,重复声明同一个变量。
5、使用var声明的全局变量,会被JS自动添加在全局对象window上,但let和const不会。
前端常考面试题总结
原文:https://www.cnblogs.com/maqiankun/p/14154384.html