react中使用 Virtual DOM (用js来描述dom),使用diff来比较更新,减少性能损耗
diff策略
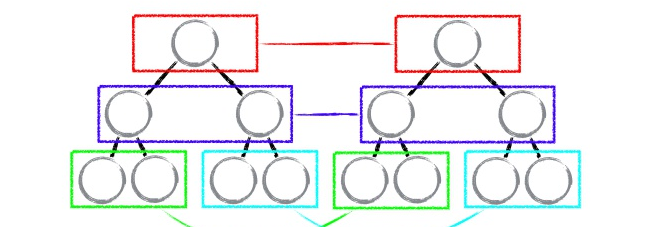
· tree diff
每一次更新生成两个dom树,按照层级进行对比,如果相对应的层级发生变化,只有删除和增加

·component diff
如果是同一类型的组件,就继续按照tree diff进行,如果不是替换组件下的所有节点,对于同一类型的组件,有可能其 Virtual DOM 没有任何变化,如果能够确切的知道这点那可以节省大量的 diff 运算时间,因此 React 允许用户通过 shouldComponentUpdate() 来判断该组件是否需要进行 diff。
·element diff
当节点处于同一层级时,React diff 提供了三种节点操作,分别为:INSERT_MARKUP(插入)、MOVE_EXISTING(移动)和REMOVE_NODE(删除)。
原文:https://www.cnblogs.com/gaoC/p/14155203.html