<svg width="200px" height="180px" viewbox="0 0 200 180">
其中的形状为了填满SVG的宽度和高度,就会被放大
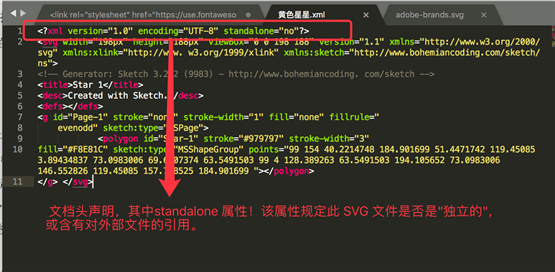
它用于储存所有可以复用的元素定义的地方,如梯度、符号、路径
SVG拥有一系列可用的形状(path, rect、circle、ellipse、line、polyline、polygon)

object标签是W3C推荐的用于装载非HTML内容的容器
data属性是你链接SVG资源的方式。type属性描述了内容的MIME类型
通过object标签插入到页面的SVG可以被JavaScript访问
在CSS中,当两个相同属性都被应用的时候,样式表中下方的属性总会覆盖上方的属性
在CSS中,当两个相同属性都被应用的时候,样式表中上方的属性总会覆盖下方的属性
如果你删除掉SVG元素的width和height属性,SVG就会自动缩放来填满容器
使用内联SVG后,可以根据上下文来改变SVG的颜色
<img src="mySconeVector.svg" alt="Amazing line art of a scone" />
<object data="img/svgfile.svg" type="image/svg+xml"><span class="fallback-info">Your browser doesn‘t support SVG</span></object>
.items{background-image:url(‘image.svg‘)}
<svg id="svgInline" width="200" height="180" viewBox="0 0 200 180" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.
w3.org/1999/xlink">
<title>Star 1</title>
<g class="star_Wrapper" fill="none" fill-rule="evenodd">
<path id="star_Path" stroke="#979797" strokewidth="3" fill="#F8E81C" d="M99 154l-58.78 30.902 11.227-65.45L3.89473.097l65.717-9.55L99 4l29.39 59.55 65.716 9.548-47.553 46.353 11.22665.452z" /></g></svg>



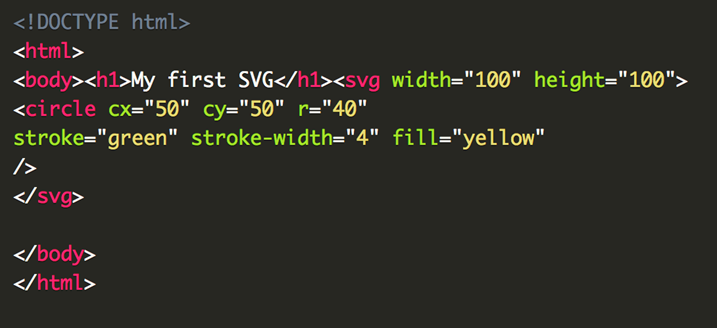
SVG(Scalable Vecctor Graphics 可伸缩矢量图)
原文:https://www.cnblogs.com/L-hua/p/14156977.html