和其他高级语言一样,JS中也有new运算符,我们知道new运算符是用来实例化一个类,从而在内存中分配一个实例对象。但在 javascript 中,万物皆对象,为什么还要通过 new 来产生对象?
new操作符的基本使用:
如果函数或者方法调用前带有关键字new, 则构成构造函数调用.构造函数调用会创建一个新的空对象,该对象继承自构造函数的prototype属性。构造函数试图初始化这个新创建的对象,并将这个对象用作其上下文。
以new操作符调用函数时,函数内部发生以下变化
// 实现类似new的函数,接受一个构造函数作为第一个参数 function create () { let obj = {} // 获取构造函数 let Constru = [].shift.call(arguments) obj.__proto__ = Constru.prototype // 其他参数 let result = Constru.apply(obj, arguments) return result instanceof Object ? result : obj }
以下是对实现的分析:
举例:
var obj = new Base();
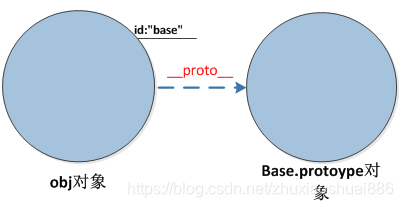
这样代码的结果是什么,我们在Javascript引擎中看到的对象模型是:
new操作符具体干了什么呢?其实很简单,就干了三件事情。
var obj = {};
obj.proto = Base.prototype;
Base.call(obj);
第一行,我们创建了一个空对象obj
第二行,我们将这个空对象的__proto__成员指向了Base函数对象prototype成员对象
第三行,我们将Base函数对象的this指针替换成obj,然后再调用Base函数,于是我们就给obj对象赋值了一个id成员变量,这个成员变量的值是”base”,关于call函数的用法。
举例二:
var cat = new Animal("cat");
这段代码的工作流程:
new Animal("cat:)={ var obj={} obj.__proto__ = Animal.prototype; var result = Animal.call(obj,‘cat‘); return typeof result===‘object‘?result:object }
意思为:
原文:https://www.cnblogs.com/NanKe-Studying/p/14157731.html