关于vscode markdown.styles如何使用自定义css文件的解决方案
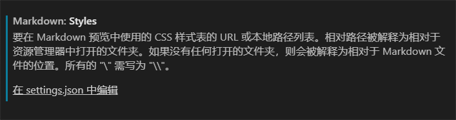
出现无法加载 "markdown.styles"的显示框
根据issue说是安全原因取消了绝对路径样式,以至于现在无法使用绝对路径
? ?要么使用扩展,要么用当前工作空间的相对路径。就是说你这个css文件相对于当前编辑的文件的位置的路径,如果觉得绕口,就把css文件放在编辑文件的同一个目录下,这样路径直接填css文件名就好了。
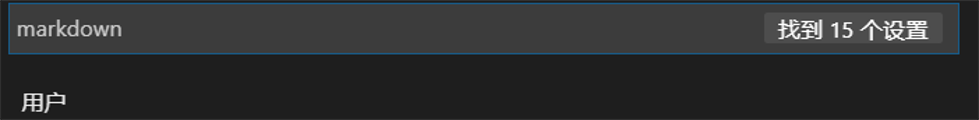
第一步在vscode界面的左下角齿轮打开设置,输入markdown

第二步找到Markdown.styles,点击编辑

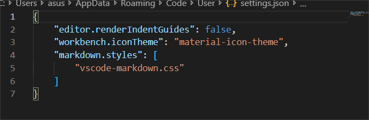
第三步修改如图, 注意的是你填写的路径如我开头所讲的那样,是你当前编辑文件的相对路径

修改完成之后就会看到效果。
原文:https://www.cnblogs.com/GoodMemoryBlog/p/14159109.html