IE 11
vue ^2.6.12
webpack ^5.11.0
webpack-dev-server ^3.11.0
babel ^7.12.10


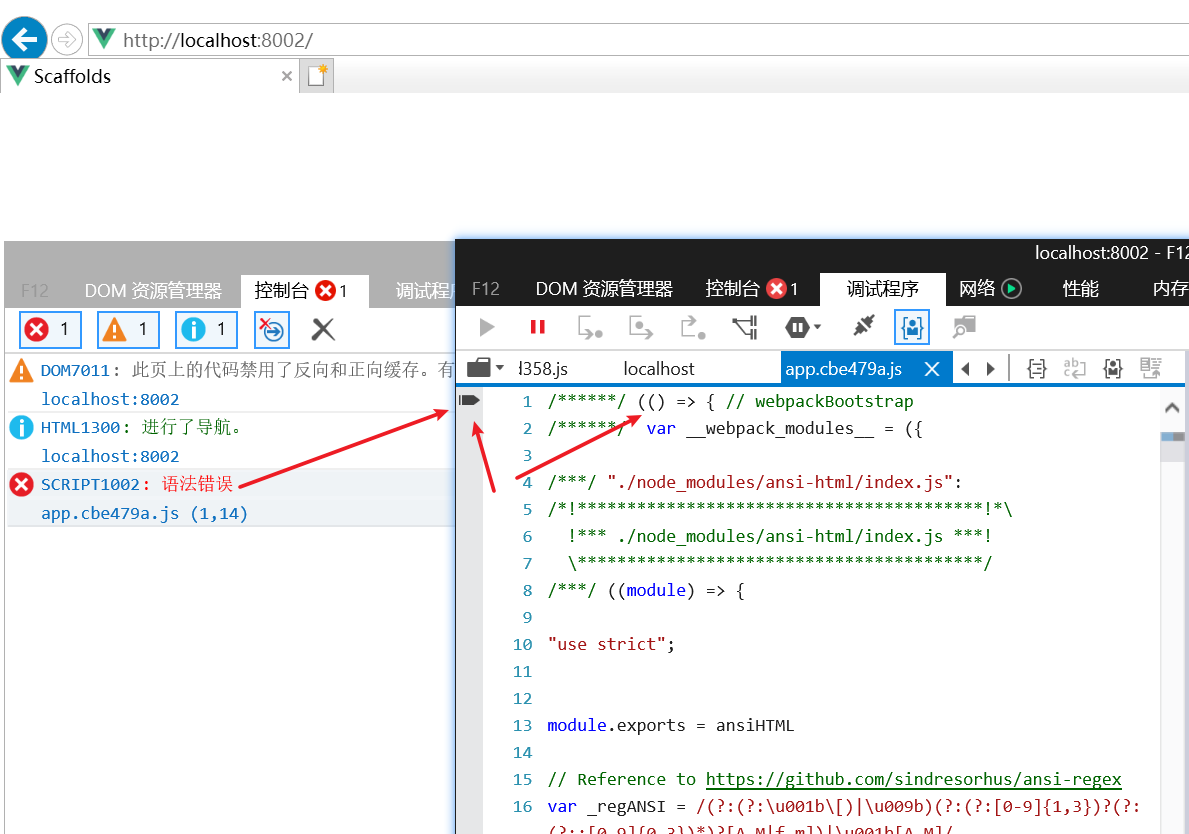
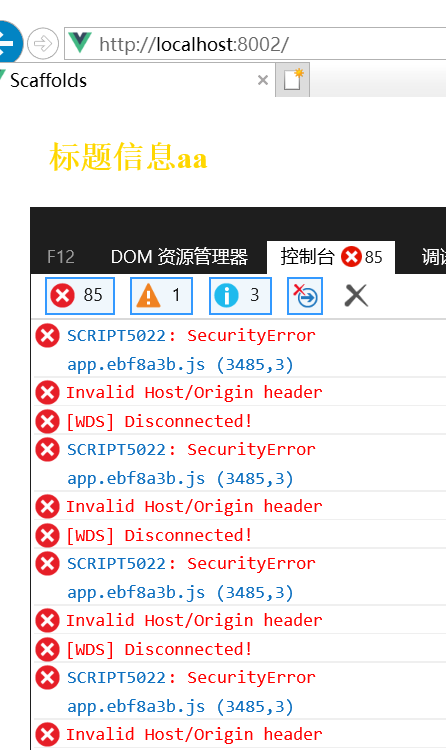
模块热替换,chrome 上正常,IE11 上异常并且控制面板持续报错

新版的 webpack-dev-server 出于安全考虑,默认检查 host,如果没有配置 host,将中断访问。
所以,方法一是配置 host。
当然,在我们的开发环境下,也可以通过禁用掉 disableHostCheck 这一配置,处理这个问题。
devServer: {
host: ‘127.0.0.1‘, // 方法一
disableHostCheck: true, // 方法二
},
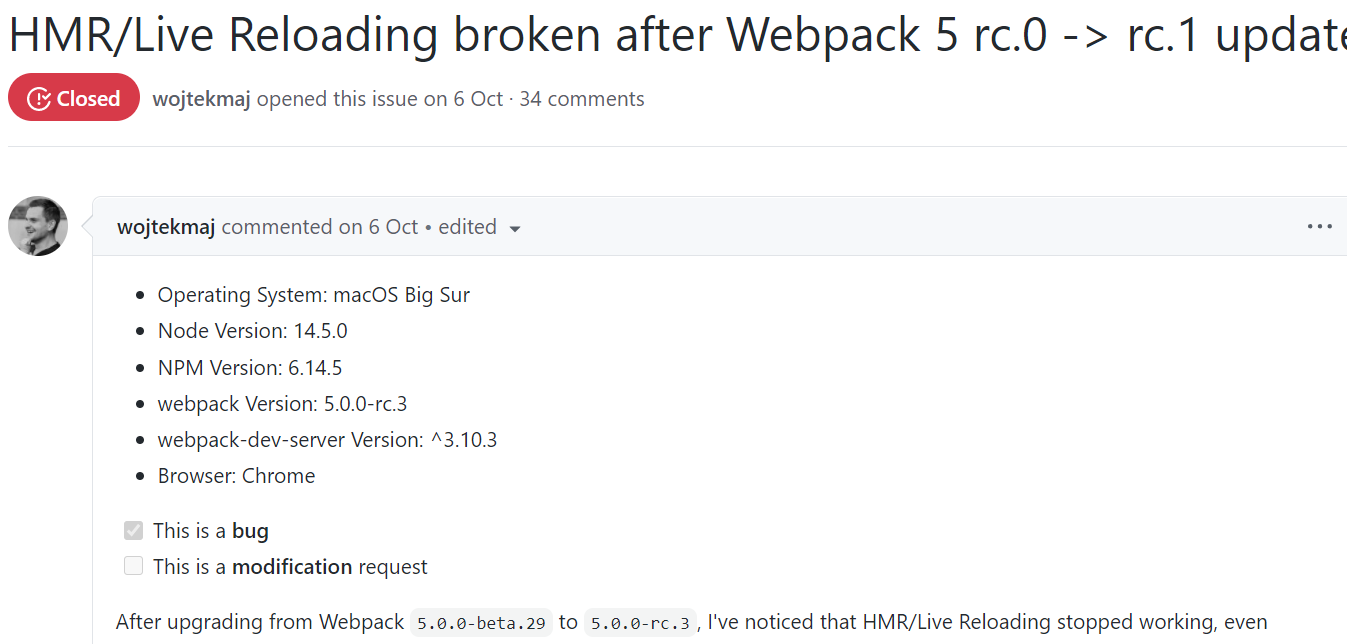
github上相关 issue

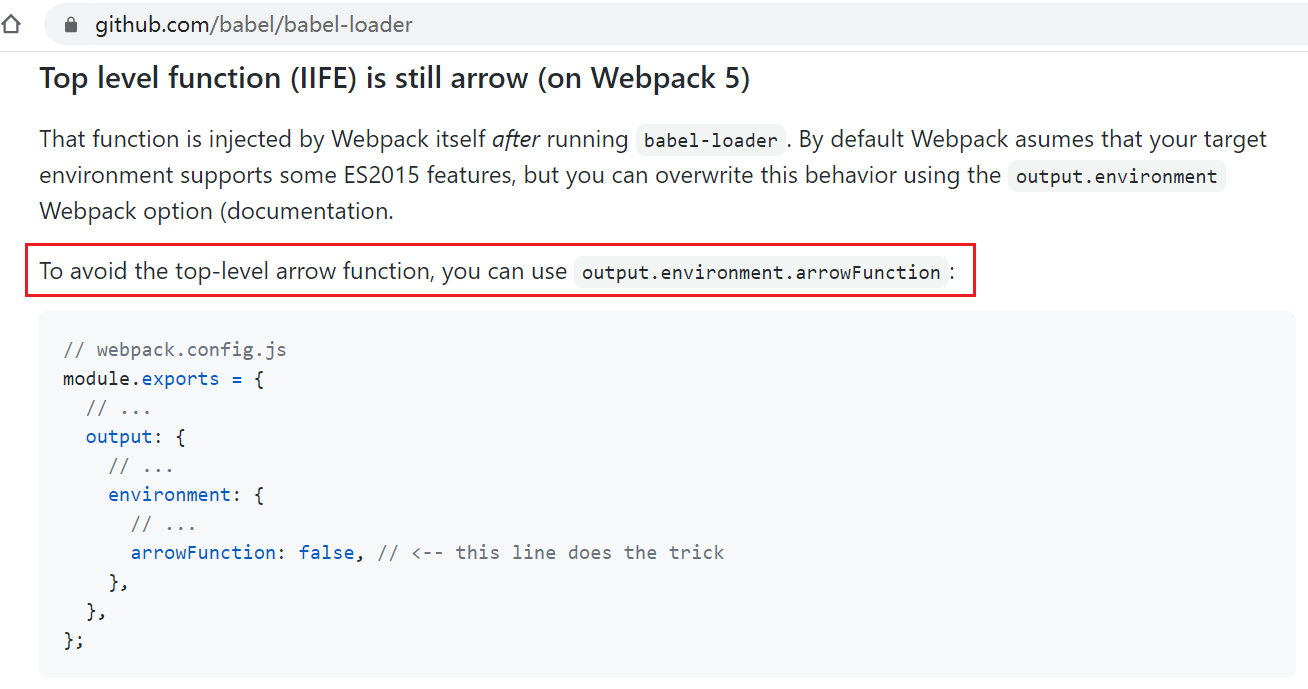
webpack.config.js
{
...
mode: ‘development‘,
target: ‘web‘, // 设置target
...
}
原文:https://www.cnblogs.com/uakora/p/14162311.html