
JavaScript 为我们专门提供了一些函数方法来帮我们更优雅的处理函数内部 this 的指向问题,常用的有 bind()、
call()、apply() 三种方法
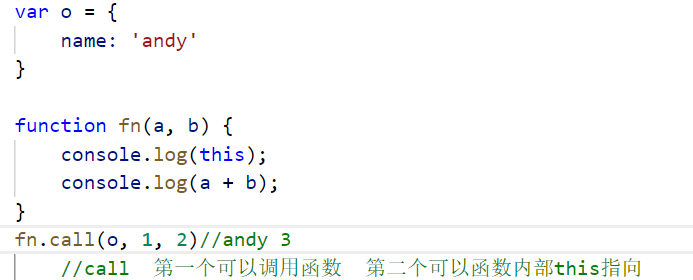
(1)call 方法
call() 方法调用一个对象。简单理解为调用函数的方式,但是它可以改变函数的 this 指向。
fun.call(thisArg, arg1, arg2, ...)
? thisArg:在 fun 函数运行时指定的 this 值
? arg1,arg2:传递的其他参数
? 返回值就是函数的返回值,因为它就是调用函数
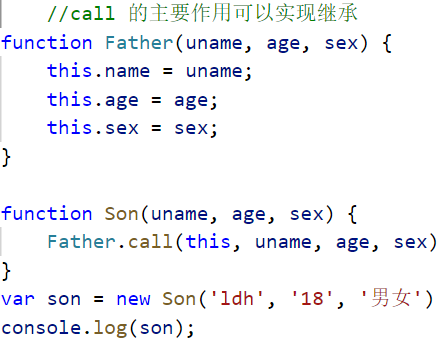
? 因此当我们想改变 this 指向,同时想调用这个函数的时候,可以使用 call,比如继承


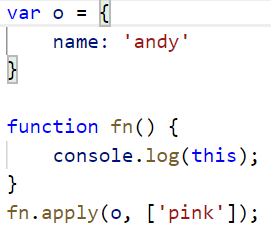
(2)apply方法
pply() 方法调用一个函数。简单理解为调用函数的方式,但是它可以改变函数的 this 指向。
fun.apply(thisArg, [argsArray])
? thisArg:在fun函数运行时指定的 this 值
? argsArray:传递的值,必须包含在数组里面
? 返回值就是函数的返回值,因为它就是调用函数
? 因此 apply 主要跟数组有关系,比如使用 Math.max() 求数组的最大值

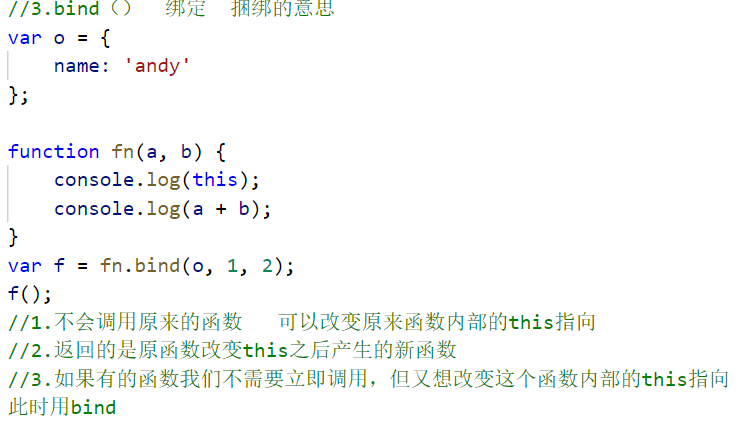
(3)bind方法
bind() 方法不会调用函数。但是能改变函数内部this 指向
语法:fun.bind(thisArg, arg1, arg2, ...)
? thisArg:在 fun 函数运行时指定的 this 值
? arg1,arg2:传递的其他参数
? 返回由指定的 this 值和初始化参数改造的原函数拷贝
? 因此当我们只是想改变 this 指向,并且不想调用这个函数的时候,可以使用 bind

相同点:
都可以改变函数内部的this指向.
区别点:
变量根据作用域的不同分为两种:全局变量和局部变量。
闭包(closure)指有权访问另一个函数作用域中变量的函数。 ----- JavaScript 高级程序设计
简单理解就是 ,一个作用域可以访问另外一个函数内部的局部变量。
function fn1(){ // fn1 就是闭包函数
var num = 10;
function fn2(){
console.log(num); // 10
}
fn2()
}
fn1();
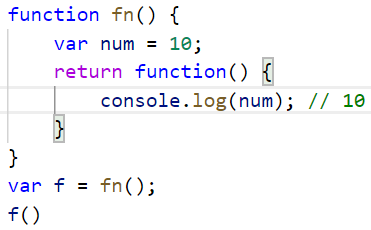
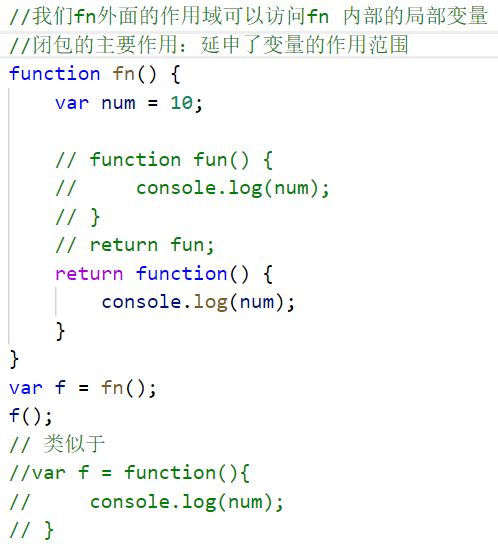
提问:我们怎么能在 fn() 函数外面访问 fn() 中的局部变量 num 呢 ?

闭包作用:延伸变量的作用范围;

原文:https://www.cnblogs.com/zl-mdc/p/14162056.html