- 微信小程序是一个描述整体的app和多个页面的page。
- 一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件类型 | 必需 | 作用 |
|---|
| js |
是 |
页面逻辑 |
| wxml |
是 |
页面结构,即页面的HTML代码,小程序有自己的一套前端代码,大体与HTML类似 |
| json |
否 |
页面配置 |
| wxss |
否 |
页面样式表,可覆盖app.wxss的样式形成独立的页面 |
- 注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。如下:

find为pages页面下的一个分页面,每一个页面都会生成上述四个文件,但并不是每个文件都是必须的。
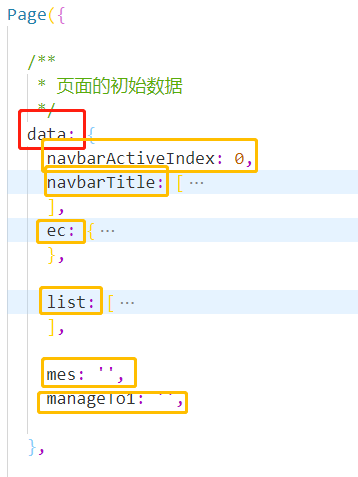
微信小程序中wxml文件中的动态数据均来自对应 Page 的 data。所谓的data其实是js页面中的配置数据,一般生成页面时会自动生成一下结构,我们只需要在data中写入自己需要的数据即可,黄色标注部分即自己设定的数据,而这些数据需要在wxml文件中进行设置。
举个栗子:上图中的“mes”数据在wxml中的配置如下:
微信小程序最为重要的便是wxml与js两个文件,只要结构和逻辑正确,剩下的样式问题并不难,孰能生巧即可,样式就不多做说明啦,所有的均详见微信官方文档即可。啊哈哈哈! 小程序入门
原文:https://www.cnblogs.com/Chestnut-g/p/14172859.html