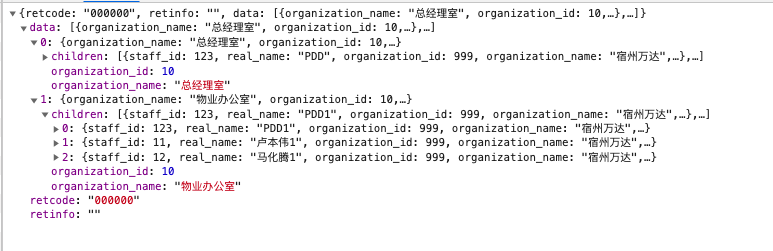
数据结构

就是两层嵌套的对象数组 name作为 每一次层的标题
<view v-for="(i,index) in assitantList" :key=‘index‘> <view class="titles">{{i.organization_name}}</view> <view class="box"> <view :class="item.ischeck==true?‘active‘:‘‘" :data-i="index" :data-ii="indexs" @tap=‘change‘ v-for="(item,indexs) in i.children" :key="indexs" class="assistant"> <view :class="item.ischeck==true?‘actives‘:‘‘" class="activestatus" :data-i="indexs" :data-ii="index" style=""></view> {{item.real_name}} </view> </view>
</view>
js
// 修改数据源 添加 ischeck属性 默认值为false
this.assitantList = res.data var obj = JSON.parse(JSON.stringify(res.data)) obj.forEach(x => { x.children.forEach(y => { y.ischeck = false }) }) console.log(obj) this.assitantList = obj
点击事件
change(e) { var ee = e.currentTarget.dataset.ii var yy = e.currentTarget.dataset.i let selarr = [...this.selarr]; if(this.assitantList[yy].children[ee].ischeck == false){ this.assitantList[yy].children[ee].ischeck = true selarr.push(this.assitantList[yy].children[ee].real_name) }else{ this.assitantList[yy].children[ee].ischeck = false selarr = selarr.filter(item=> item !=this.assitantList[yy].children[ee].real_name) }
// 最终选中的数组 this.selarr = selarr },
uniapp或VUE 嵌套的对象数组 渲染多个自定义的多选框
原文:https://www.cnblogs.com/lxghuaji/p/14172644.html