Hope to help those in need and those who use Vue for the first time.
1、获得并安装node.js。nodejs官网:https://nodejs.org/en/
2、安装git。
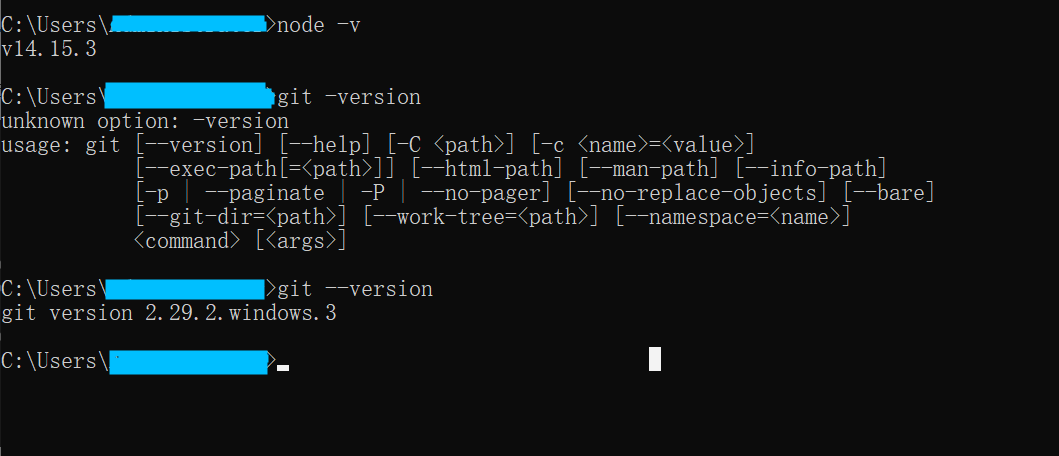
3、检查安装状态。打开命令行,输入node -v和git –version ,点击回车,如果能看到相应的版本号,说明环境变量已经配置成功。

4、使用淘宝镜像及其命令cnpm进行安装。
npm install -g cnpm --registry=https://registry.npm.taobao.org
5、安装vue-cli脚手架工具。
npm install @vue/cli -g
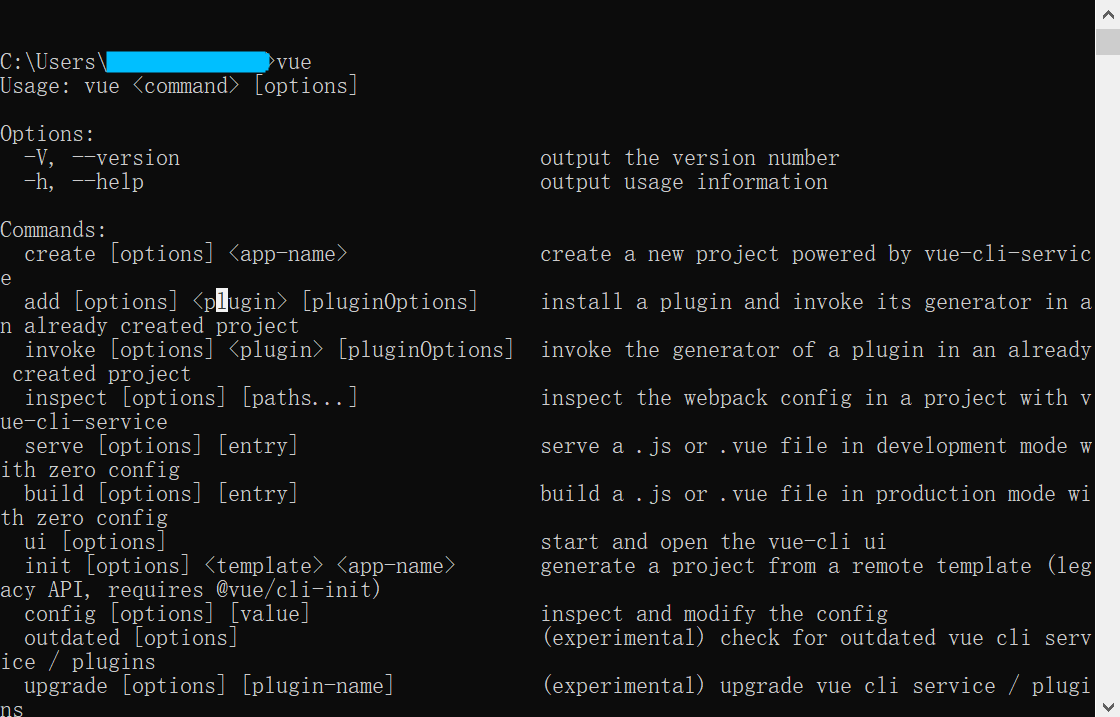
6、安装成功后,命令行中输入vue,如果能看到相应的信息,说明vue脚手架安装成功。

此时vue开发环境一已安装完成!!!
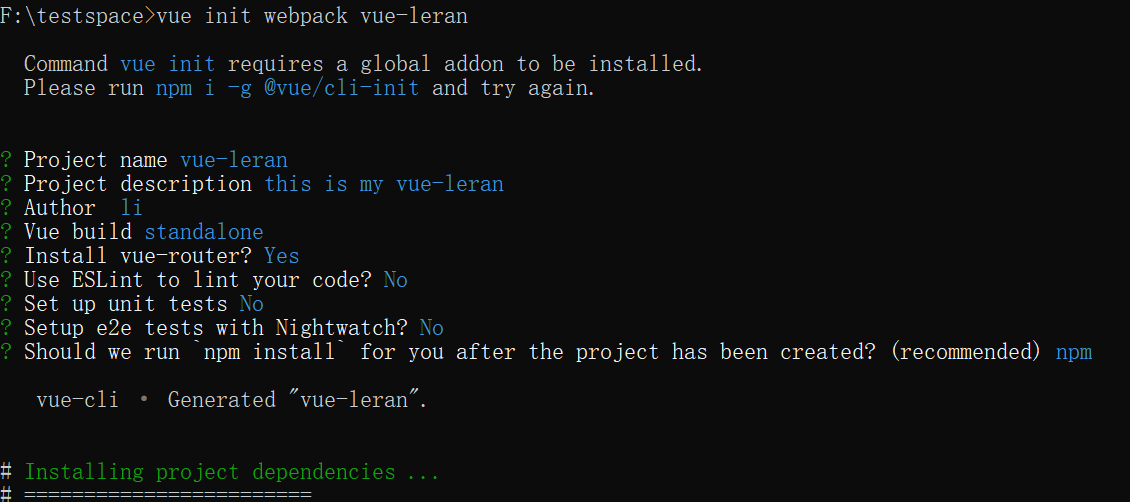
1、通过命令行进入到需要创建项目的磁盘。然后通过vue init webpack xxxxx (xxxxx是项目名称)。
vue init webpack vue-leran

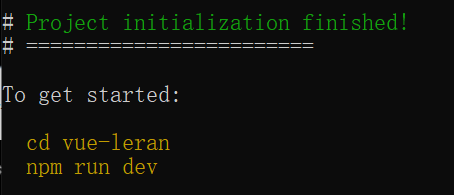
依次选择完后,项目创建完毕。

2、进入项目目录,运行 npm install命令,下载安装一些依赖。
npm install
3、命令行输入 npm run dev 命令,运行项目。
npm run dev

4、浏览器访问http://localhost:8082

vue 环境安装,创建项目,运行测试就OK了。
原文:https://www.cnblogs.com/lmh15054109/p/14184909.html