window.onload = function () {
//用appendChild()
var oImg = document.createElement("img");
oImg.className = "pic";
oImg.src = "./images/bg-1.png";
oImg.style.border = "solid green 2px";
document.body.appendChild(oImg);
//如果用innerHTML来实现
document.body.innerHTML = "<img class=‘pic‘ src=‘./images/bg-1.png‘ style=‘border:2px solid green‘/>";
}
实例2:innerHTML获取的是元素内部所有的内容

window.onload = function () {
var oP = document.getElementById("content");
document.getElementById("txt1").value = oP.innerHTML;
document.getElementById("txt2").value = oP.innerText;
}
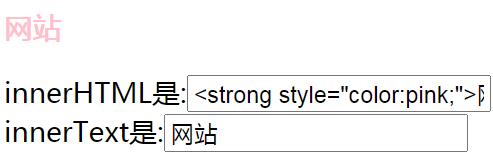
<p id="content"><strong style="color:pink;">网站</strong></p>
innerHTML是:<input id="txt1" type="text" /><br />
innerText是:<input id="txt2" type="text" />

window.onload = function () {
var oDiv = document.getElementsByTagName("div")[0];
oDiv.innerHTML = "<span>绿叶学习网</span> <span style=‘color:pink;‘>JavaScript</span> <span style=‘color:green;‘>入门教程</span>";
}
<div></div>
原文:https://www.cnblogs.com/qiqi9/p/14187155.html