安装滑块验证包
cnpm install vue-drag-verify --save
Login.vue页面导入<template>
<div>
<!-- background以下为添加的样式,可以不写入 -->
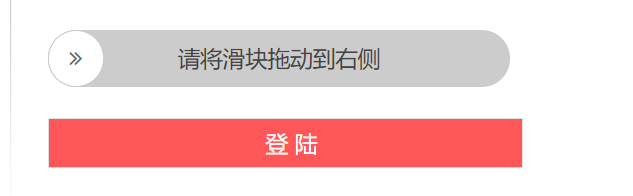
<drag-verify
:width=‘width‘
:height=‘height‘
:text=‘text‘
:success-text="successText"
ref=‘Verify‘
:background="background"
:progress-bar-bg="progressBarBg"
:completed-bg="completedBg"
:handler-bg="handlerBg"
:handler-icon="handlerIcon"
:text-size="textSize"
:success-icon="successIcon"
>
</drag-verify>
</div>
</template>
<script>
// 导包
import dragVerify from ‘vue-drag-verify‘
export default {
data() {
return {
// 滑块验证码
width: 370,
height: 45,
text: ‘请拖动滑块进行验证‘,
successText: "验证成功",
// 以下内容是为drag-verify添加样式
background: "#cccccc",
progressBarBg: "#4b0",
completedBg: "#66cc66",
handlerBg: "#fff",
textSize: "18px",
isCircle:‘true‘,
handlerIcon: "fa fa-angle-double-right",
successIcon: "fa fa-check",
}
},
// 引入组件
components: {
‘dragVerify‘: dragVerify
},
methods: {
// 验证滑块是否拖动,this.$refs.Verify.isPassing,返回false或者true
// 可以判断 this.$refs.Verify.isPassing的返回值进行判断
},
}
</script>

原文:https://www.cnblogs.com/wangxiaosai/p/14187588.html